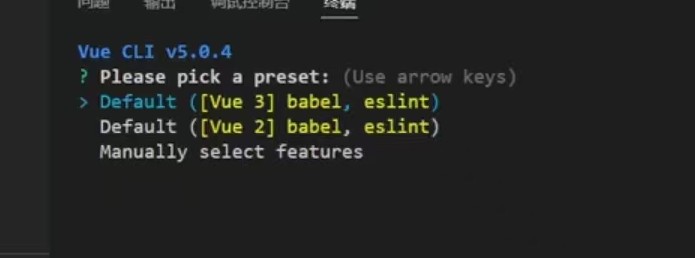
首先新建一个工程文件,使用vue 3创建
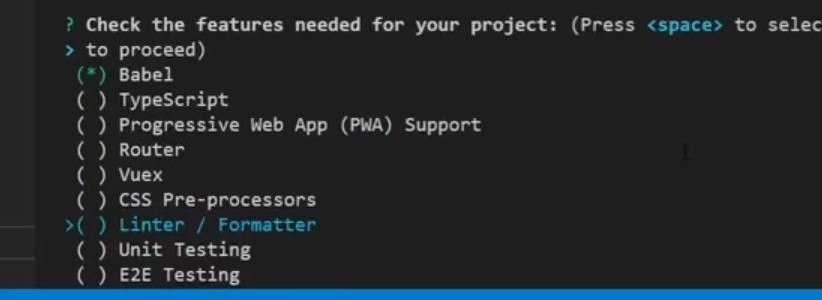
vue create cesium-basic选择第三项自定义

将代码格式化关闭

其余选项默认即可
安装完成后在src文件下打开App.vue
<template>
<div id="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from 'cesium';
import "./Widgets/widgets.css";
import { onMounted } from "vue";
window.CESIUM_BASE_URL = "/";
onMounted(()=>{
var viwer = new Cesium.Viewer("cesiumContainer");
})
</script>
<style>
*{
margin: 0;
padding: 0;
}
#cesiumContainer{
width: 100vw;
height: 100vh;
}
</style>
修改代码如下
最后运行yarn serve即可

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








