antdv比较新旧两种表单验证方式区别和获取数据提交数据时候的使用方法
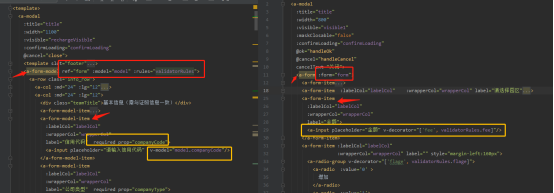
左侧是新版,右侧是旧版

区别一:标签使用
新版使用:
1): model=”model” 标签:a-form-model和a-form-model-item
旧版使用:
1):form=”form” 标签:a-forml和a-form-item
区别二:校验使用
新版:
1):rules=“validatorRules
2)v-model=“model.companyCode” required prop=“companyCode” 必填
3)
旧版:在行内校验 v-decorator=”[‘fee’, validatorRules.fee]"
validatorRules在data中定义
validatorRules: {
fee: {
rules: [
{
required: true, message: ‘请输入充值金额!’,
pattern: /1+([.]{1}[0-9]{1,2})?KaTeX parse error: Expected 'EOF', got '}' at position 38: …额' }̲, ] …form.createForm(this)
四、编辑时候获取数据
旧版:引入pick然后匹配数据:import pick from ‘lodash.pick’
edit(record) {
this.model = Object.assign({}, record)
this.KaTeX parse error: Expected 'EOF', got '}' at position 106: … )) }) }̲ 新版: edit(recor…message.success(res.message);
that.visiable=false
} else {
that.KaTeX parse error: Expected 'EOF', got '}' at position 45: … }̲ })…refs.form.validate(valid => {
if (valid) {
that.confirmLoading = true
postAction(this.url.editUrl,this.model).then((res)=>{
if(res.success){
that.KaTeX parse error: Expected 'EOF', got '}' at position 111: … }̲else{ …message.warning(res.message);
}
}).finally(() => {
that.confirmLoading = false;
})
}
else{
return false;//阻止弹框关闭
}
})
},
官网链接:https://www.antdv.com/components/form/
0-9 ↩︎























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








