前言
在写一个页面的时候,需要用到箭头:

类似这种小箭头,小三角形什么的,是不用UI提供图片的,直接用css 画一个更好,不但能减少一次请求,对浏览器的渲染也更好。
突然发现这个小三角小箭头不管是实际开发中还是面试中都是比较常见的(我就有被问到过),有鉴于此,遂写一篇来总结一下。
小箭头
- 原理
通过border来实现,border有四个边,去掉两个边就是个箭头,箭头指向可以通过rotate来改变。
当然,除了这个方法也有其他的方法,比如background,两个元素设置background,然后通过定位组成一个箭头也可以。相比较来说,border是更容易实现的,市面上主流的也是通过border来实现,通过border来实现,可以添加一个元素,然后设置元素的border,也可以通过伪元素实现,这样就省去了浏览器再渲染一个节点。至于如何选择,根据实际开发(或者个人喜好)决定,一般来说,如果是生成之后不再对其进行更改的,我会选择伪元素,而如果后期需要更改的,比如更改箭头方向的,我会选择元素,这样比较好控制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 元素 */
div {
border: 5px solid #000;
width: 100px;
height: 100px;
border-left: none;
border-bottom: none;
transform: rotate(45deg);
}
/* 伪元素 */
body::after {
content: '';
display: block;
width: 100px;
height: 100px;
border-top: 5px solid red;
border-right: 5px solid red;
transform: rotate(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

小三角
- 原理
也是和小箭头一样,利用border。也同样可以用元素或伪元素。
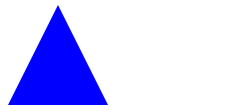
先来看下如何实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 元素 */
div {
width: 0px;
height: 0px;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

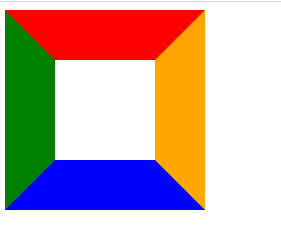
为什么会这样呢?我们把div的宽高补上:
<style>
/* 元素 */
div {
width: 100px;
height: 100px;
border-top: 50px solid red;
border-left: 50px solid green;
border-bottom: 50px solid blue;
border-right: 50px solid orange;
}
</style>

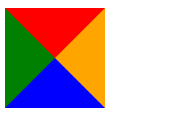
这时候我们会发现,原来border不是一条线,它是个梯形。那么当div的宽高越来越小直至为零的时候,会发生什么?
<style>
/* 元素 */
div {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-left: 50px solid green;
border-bottom: 50px solid blue;
border-right: 50px solid orange;
}
</style>

会出现四个三角形,把其他三个隐去,就画出一个三角形了
<style>
/* 元素 */
div {
width: 0px;
height: 0px;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid blue;
border-right: 50px solid transparent;
}
</style>

如果想它更尖锐一点,那么就增加bottom的大小就行
<style>
/* 元素 */
div {
width: 0px;
height: 0px;
border-left: 50px solid transparent;
border-bottom: 100px solid blue;
border-right: 50px solid transparent;
}
</style>

所以说,这里的bottom的大小,并不是增加它的长度,而是增加他的宽度,即底部距离中心点的距离。
伪元素实现其实也是同样的道理,只是不用在页面上增加一个标签而已。
<style>
/* 伪元素 */
body::after {
content: '';
display: block;
width: 0px;
height: 0px;
border-bottom: 100px solid blue;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
</style>

聊天框
有时候,我们可能还需要实现如微信聊天框那样的效果。
这要怎么实现呢?观察一下聊天框就可以发现,就是给矩形加一个小三角。我们来动手试试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 首先画个矩形 */
div {
color: white;
width: 200px;
min-height: 50px;
background-color: black;
border-radius: 10px;
position: relative;
}
/* 然后添加小三角, 小三角的形状可以通过修改border的宽度实现 */
div::after {
content: '';
display: block;
width: 0;
height: 0;
border-left: 30px solid black;
border-top: 20px solid transparent;
border-bottom: 5px solid transparent;
position: absolute;
/* 因为有个10px的圆角,所以这里距离顶部10px */
top: 10px;
right: -30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

就这样,一个简单的聊天框就实现了。当然,方法不止一种,如果有其他更好的实现方法,欢迎留言。
THE END






















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








