好久没写了,这里记录一下开发中遇到的一个问题。问题如题所示。具体场景如下:
后台分享一个小程序二维码,扫码之后打开领券优惠券的页面。这个在本地调试和真机调试都没有发现问题。看页面也没有用到什么特殊的语法。
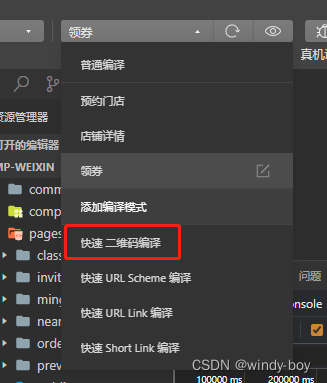
怎么办呢,这个时候就有一个小技巧了:直接连线上地址,然后直接在开发工具打开线上分享的那个二维码:

这个时候,直接就能看到结果了:接口查询优惠券返回null,而我在页面判断了有优惠券信息才显示。这就直接导致出现了这个谜一样的bug。。。
uniapp 小程序开发工具没问题 真机调试没问题 发到线上页面就空白了
于 2023-05-10 10:17:34 首次发布





















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








