HTML标签
web标准的构成内容:结构、表现、行为
1.排版标签
标题标签
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
代码:h系列标签

语义:1~6级标题,重要程度依次递减
特点:
• 文字都有加粗
• 文字都有变大,并且从h1 → h6文字逐渐减小
• 独占一行
注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
段落标签
场景:在新闻和文章的页面中,用于分段显示
代码:<p>我是一段文字</p>
语义:段落
特点:
• 段落之间存在间隙
• 独占一行
换行标签
场景:让文字强制换行显示
代码: <br>
语义:换行
特点:
• 单标签
• 让文字强制换行
水平线标签
场景:分割不同主题内容的水平线
代码:<hr>
语义:主题的分割转换
特点:
• 单标签
• 在页面中显示一条水平线
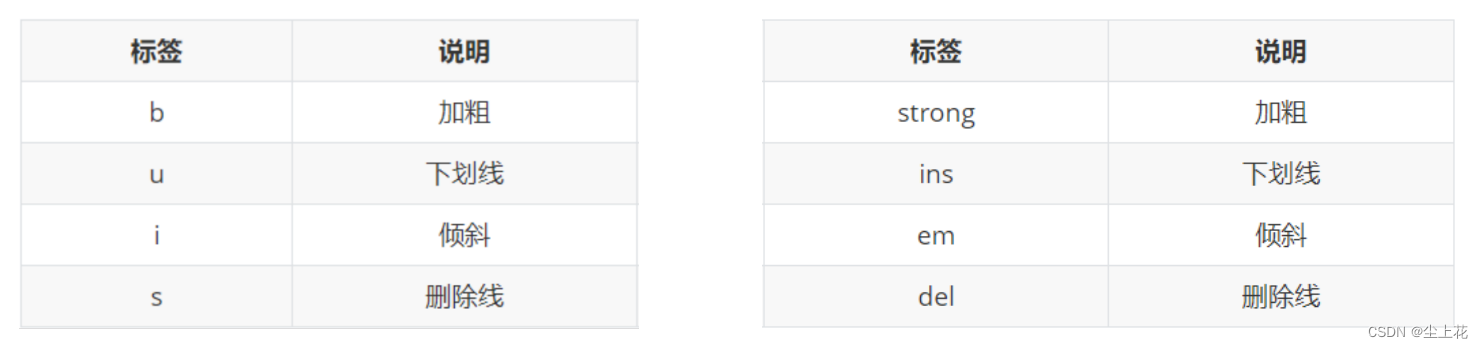
2.文本格式化标签
标题标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码:

语义:突出重要性的强调语境
3. 媒体标签
图片标签的介绍
场景:在网页中显示图片
代码: <img src="" alt="">

特点:
• 单标签
• img标签需要展示对应的效果,需要借助标签的属性进行设置!
路径的介绍
场景:页面需要加载图片,需要先找到对应的图片
类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到!
同理:页面需要找到图片,也是需要通过路径才能找到
路径可分为:
• 绝对路径(了解)
• 相对路径(常用)
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如: • 盘符开头: D:\day01\images\1.jpg
相对路径:从当前文件开始出发找目标文件的过程
• 同级目录 <img src="./目标图片.gif">
• 下级目录 <img src="images/目标图片.gif">
• 上级目录 <img src="../目标图片.gif">
音频标签的介绍
场景:在页面中插入音频
代码: <audio src="./1.mp3" controls></audio>
常见属性:

注意点:
• 音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签的介绍
场景:在页面中插入视频
代码: <video src="./1.mp4" controls></video>
常见属性:

4. 链接标签
链接标签的介绍
场景:点击之后,从一个页面跳转到另一个页面
称呼: a标签、超链接、锚链接
代码: <a href="./目标网页.html">超链接</a>
属性:
1、属性名:href
属性值:点击之后跳转去哪一个网页(目标网页的路径)
2、属性名:target
属性值:目标网页的打开形式
_self 默认值,在当前窗口中跳转(覆盖原网页)
_blank 在新窗口中跳转(保留原网页)
<a href="./目标网页.html" target="_blank">超链接</a>
特点:
• 双标签,内部可以包裹内容
• 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
显示特点:
• a标签默认文字有下划线
• a标签从未点击过,默认文字显示蓝色
• a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
空链接
代码: <a href="#">空链接</a>
功能:
• 点击之后回到网页顶部
• 开发中不确定该链接最终跳转位置,用空链接占个位置
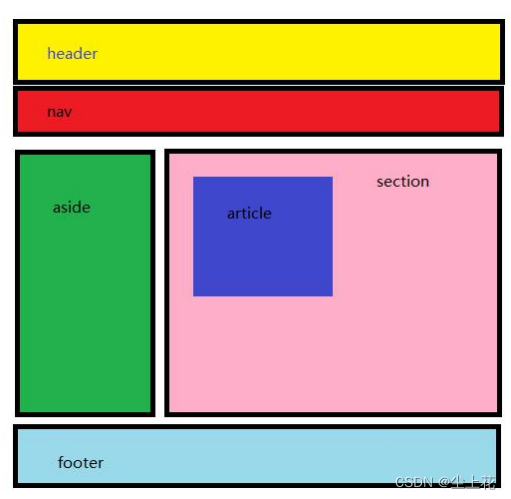
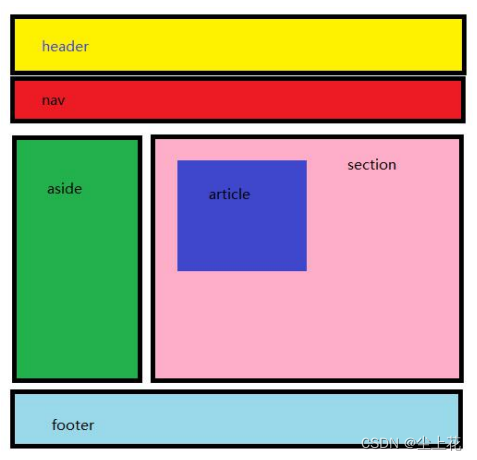
5. H5语义化标签
header:网页头部
nav:网页导航
footer:网页底部
aside:网页侧边栏
section:网页区块
article:网页文章

6. 列表标签
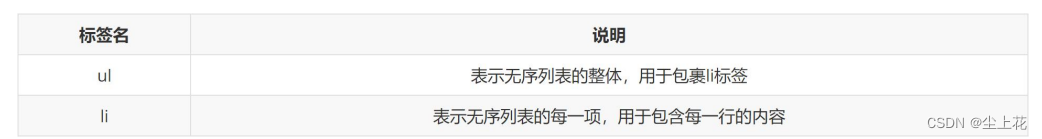
无序列表
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。 标签组成:

显示特点:
• 列表的每一项前默认显示圆点标识
注意点:
• ul标签中只允许包含li标签
• li标签可以包含任意内容
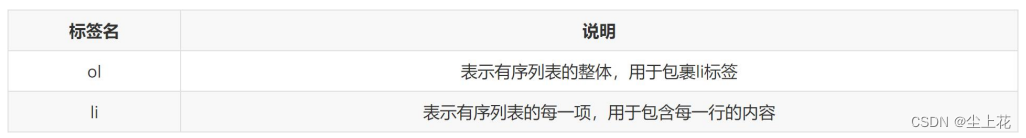
有序列表
场景:在网页中表示一组有顺序之分的列表,如:排行榜。
标签组成:

显示特点:
• 列表的每一项前默认显示序号标识
注意点:
• ol标签中只允许包含li标签
• li标签可以包含任意内容
自定义列表
场景:在网页的底部导航中通常会使用自定义列表实现。
标签组成:

显示特点:
• dd前会默认显示缩进效果
注意点:
• dl标签中只允许包含dt/dd标签
• dt/dd标签可以包含任意内容
<dl>
<dt>1</dt>
<dd>2</dd>
<dd>2</dd>
<dd>2</dd>
<dd>2</dd>
</dl>
7. 表格标签
表格的基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
基本标签:

注意点:
• 标签的嵌套关系:table > tr > td
边框合并的css样式:
border-collapse : collapse
表格相关属性
场景:设置表格基本展示效果
常见相关属性:

注意点:
• 实际开发时针对于样式效果推荐用CSS设置
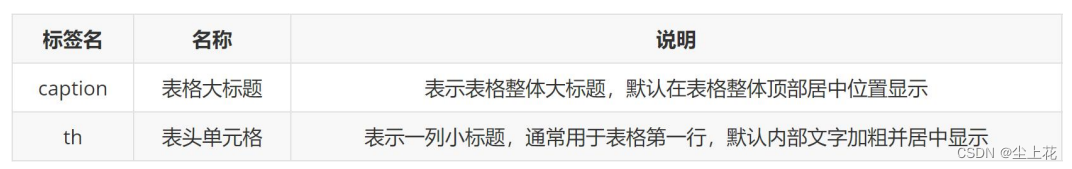
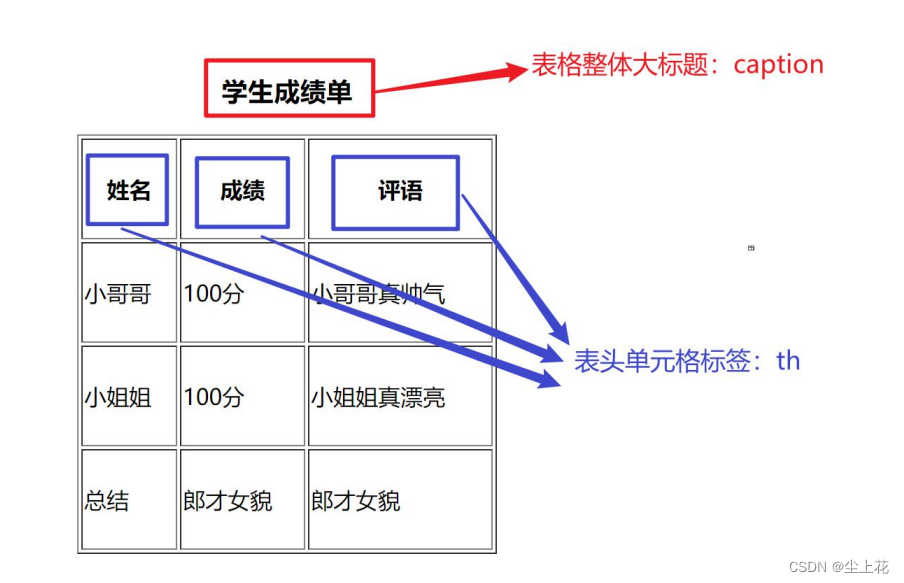
表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:

注意点:
• caption标签书写在table标签内部 (也是结构标签)
• th标签书写在tr标签内部(用于替换td标签)
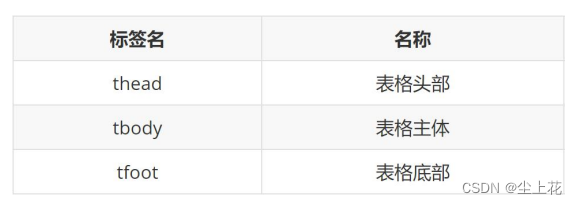
表格的结构标签(了解)
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:

注意点:
• 表格结构标签内部用于包裹tr标签
• 表格的结构标签可以省略

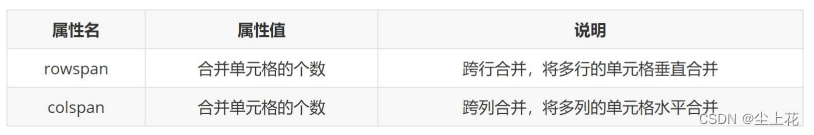
合并单元格-思路
场景:将水平或垂直多个单元格合并成一个单元格
给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)

注意点:
• 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
8. 表单标签
input系列标签的基本介绍
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
标签名:input
• input标签可以通过type属性值的不同,展示不同效果
type属性值:

type属性值:text / password
常用属性:
placeholder:占位符。提示用户输入内容的文本
//placeholder的样式可以通过一下方式修改:
input::placeholder {
font-size:
color:
}
value属性:用户输入的内容,提交之后会发送给后端服务器
name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值 = value的属性值
type属性值:radio / checkbox
常用属性:
name: 分组。(同一组的单选按钮,name值一样,id可以不一样)
checked: 默认选中
注意点:
• name属性对于单选框有分组功能
• 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
type属性值:file
常用属性:
multiple: 多文件选择
type属性值:submit / reset / button
属性: value 添加按钮文字
注意点:
• 如果需要实现以上按钮功能,需要配合form标签使用
• form使用方法:用form标签把表单标签一起包裹起来即可
button按钮标签
场景:在网页中显示用户点击的按钮
标签名:button
type属性值(同input的按钮系列):
submit 提交按钮。点击之后提交数据给后端服务器
reset 重置按钮。点击之后恢复表单默认值
button 普通按钮。默认无功能,之后配合js添加功能
注意点:
• 谷歌浏览器中button默认是提交按钮
• button标签是双标签,更便于包裹其他内容:文字、图片等
select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
• select标签:下拉菜单的整体
• option标签:下拉菜单的每一项
常见属性:
• selected:下拉菜单的默认选中
textarea文本域标签
场景:在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:
• cols:规定了文本域内可见宽度
• rows:规定了文本域内可见行数
注意点:
• 右下角可以拖拽改变大小
• 实际开发时针对于样式效果推荐用CSS设置
label标签
场景:常用于绑定内容与表单标签的关系(比如单选按钮,点击后面文字一样可以选中)
标签名:label
使用方法①:
1. 使用label标签把内容(如:文本)包裹起来
2. 在表单标签上添加id属性
3. 在label标签的for属性中设置对应的id属性值
<input type="radio" name="sex" id="man"> <label for="man"> 男 </label>
<input type="radio" name="sex" id="woman"> <label for="woman"> 女 </label>
使用方法②:
1. 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2. 需要把label标签的for属性删除即可
<label><input type="radio" name="sex"> 无</label>
9. 语义化标签
没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
有语义的布局标签(了解)
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用 (手机端常用)
标签:
header 网页头部
nav 网页导航
footer 网页底部
aside 网页侧边栏
section 网页区块
article 网页文章

注意点:
• 以上标签显示特点和div一致,但是比div多了不同的语义
10. 字符实体
HTML的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构: &英文
常见字符实体:






















 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








