react-虚拟DOM的两种创建方式
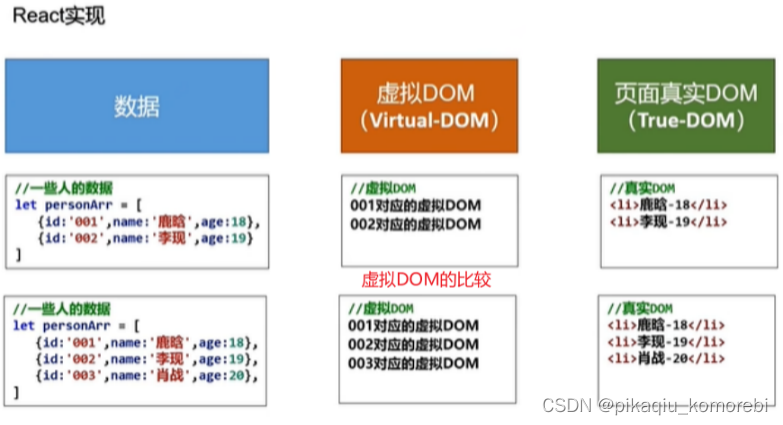
一、虚拟DOM与真实DOM


关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”。
因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
const TDOM = document.getElementById('demo')
console.log('虚拟DOM',VDOM); // 方法比较少
console.log('真实DOM',TDOM); // 对象属性比较多
// console.log(typeof VDOM);
// console.log(VDOM instanceof Object);
/*
关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
*/
</script>
二、JSX语法
使用jsx语法,让编码更加流畅
jsx是原始js的语法糖,更加便捷
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
// 使用jsx语法,让编码更加流畅
// jsx是原始js的语法糖,更加便捷
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
三、JS创建虚拟DOM
原生js 创建虚拟DOM会层层嵌套,较为繁琐
代码如下:
<script type="text/javascript">
//1.创建虚拟DOM
// 使用原始Js 使用原始React.createElement创建js
// const Vdom = React.createElement(标签名,标签属性,内容)
// 原生js 创建虚拟DOM会层层嵌套
// 翻译的结果
const VDOM = React.createElement('h1', {
id: 'test'
}, React.createElement('span', {}, '我的世界'))
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
总结
- 本质上JSX创建的虚拟DOM最终会由babel转换为JS创建虚拟DOM
- JSX语法简洁,JS构造多层的虚拟DOM会层层嵌套,导致代码冗余






















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








