原文来自个人小站 ( Ariescat’s Blog ) :粉了粉了,Valine怎么这么好看
使用Valine的背景
虽然说本小站的文章不多,评论也没几个😭😭,但总是不想错过水友们的吐槽,或者有些评论已经过去很久了,我回复了他们也不知道(伏笔1)。
当初一开始建站的时候选用的是 Gittalk ,其配合在 GitHub 上搭建的博客,契合度是比较高的。然而用了一段后,就发现了件比较蛋疼的事,Gittalk 太受限于网络了,应该说 GitHub 在国内的访问速度时好时坏(伏笔2),可用性不高,因此被我狠心抛弃。
Gittalk 被我抛弃还有一个原因,那就是我在某个博客见识到了 Valine 系统,其UI真的是太好看了,瞬间路转粉😍😍~~ 而且我后来了解到其还可以自定义表情,支持Markdown语法,定制各种提醒功能,比如邮件,QQ,微信,真的是太香了呀,在满足网站自身的评论下,也能通知博主,如果已有的评论被回复了,也能通知到之前评论的同学。
Valine
介绍 · Valine 一款快速、简洁且高效的无后端评论系统。
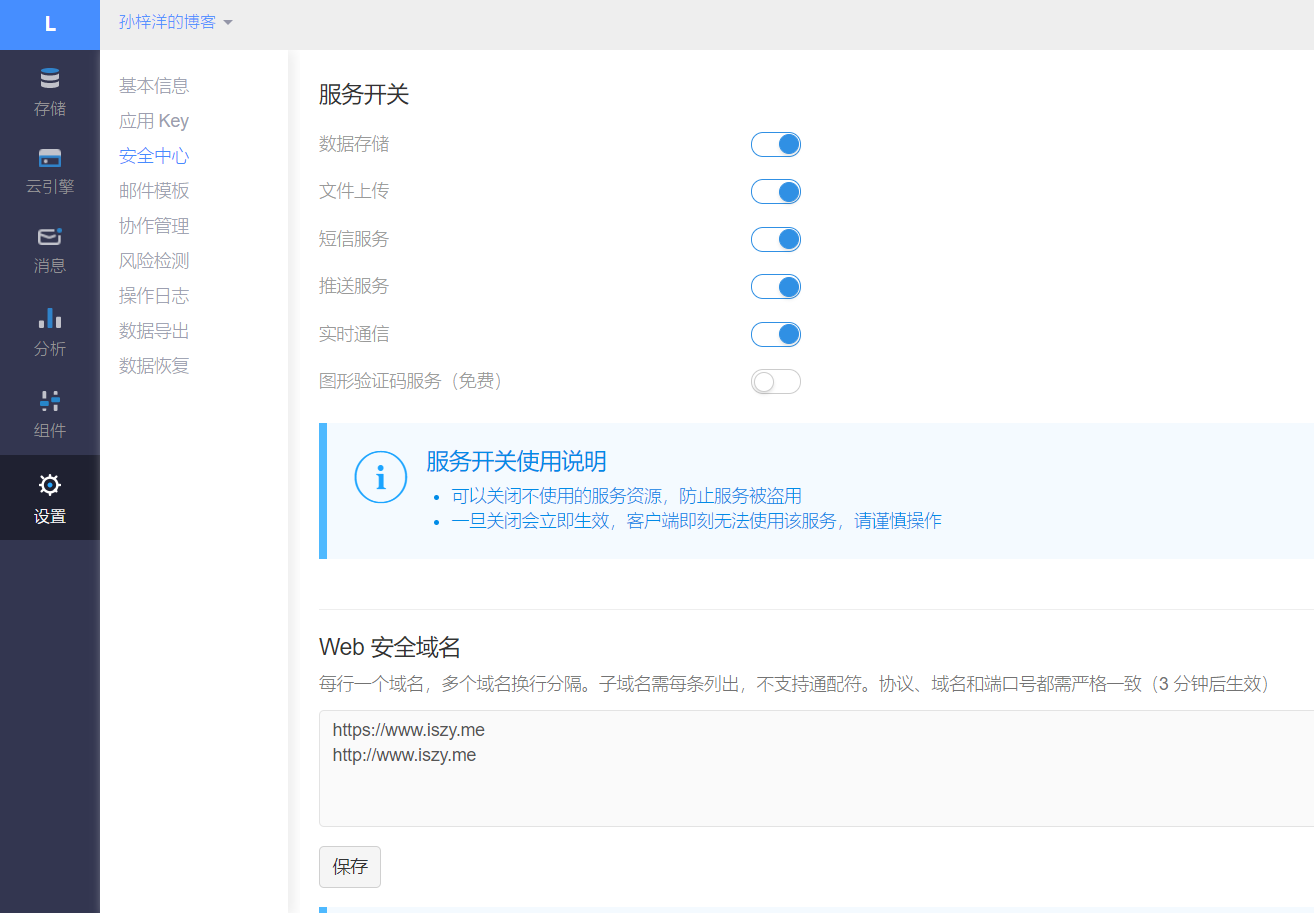
Valine 利用免费的 LeanCloud 作云数据库,实现了真正的无后端。所以使用之前需要先注册一下LeanCloud,获取一个 APP ID 和 APP Key ,这些官网都有详细说明,这里就不废话了。
放一张UI图让你们感受下香不香:

最后记得在 LeanCloud 中添加一个安全域名,为了你的数据安全,LeanCloud 仅在安全域名下通过 JavaScript SDK 调用服务器资源。

Valine表情
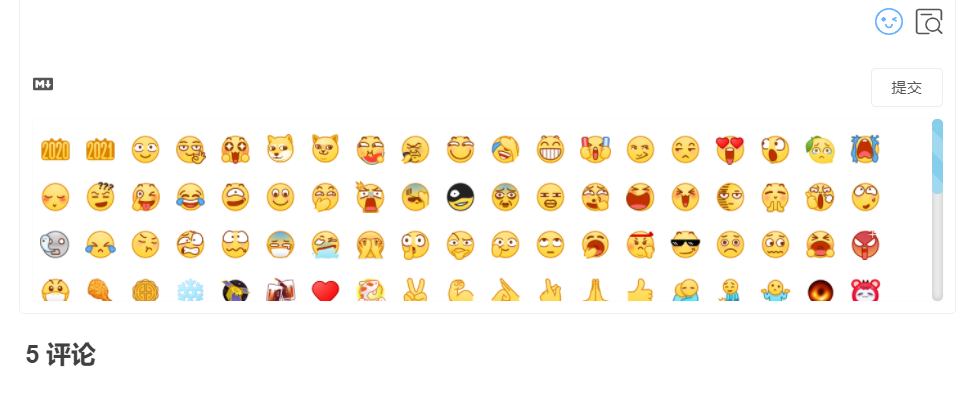
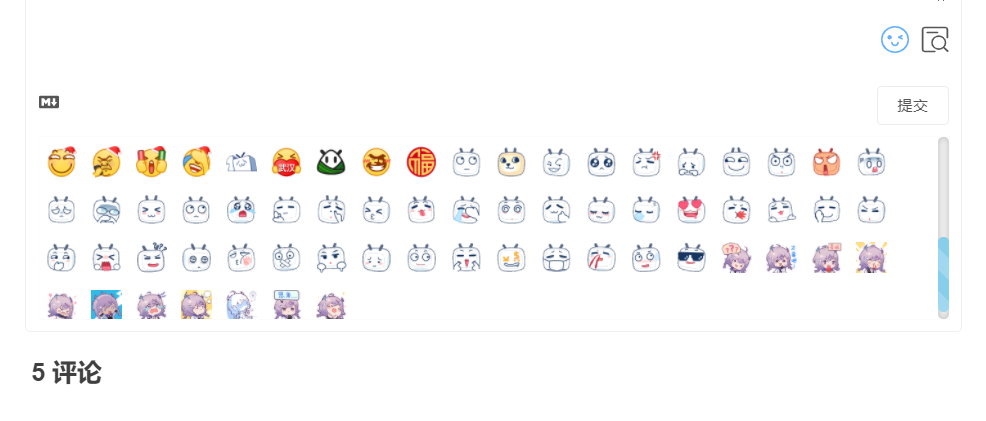
我 emojiCDN 用了 bilibili 的表情库,效果如下:


有木有很好看,在此感谢 lrhtony 大佬提供了B站众多的表情链接。
LeanCloub图库
由于本站的大部门文章都采用Markdown来编写,但在部署建站的时候,生成的html文件路径可能不是原本的md文件路径,这就会引发图片路径问题。原来你编辑器上显示好好的图片,网站部署后就显示不到了。
好在研究 Valine 时发现 LeanCloud 也可以做文件存储,于是我就把图片搬过去啦,作为我的图库之一。
部署Valine-Admin
伏笔 1 填坑:Valine-Admin是Valine评论系统的扩展和增强,主要实现评论邮件通知,评论管理,垃圾评论过滤等功能。支持完全自定义的邮件通知模板。
Valine 自带的邮件提醒功能在v1.4.0发布时下线了(具体原因不明,我接触这系统时已经是v1.4.8版本了),因此需要第三方邮件提醒服务,好在这个并不麻烦,@赵俊 大佬的 Valine Admin 就扩展了对 Valine 的评论和邮件通知。
可在座的各位怎会止步满足于此呢,网上总是还会有各种魔改版本,我偶然看到 @小康 大佬的版本,于是抄过来了 Ariescat/Valine-Admin-Server。本人的库针对我的个人需求做了一些修改,不再适用于一般用户,因为后续原始的 Valine-Admin 开始适配修改版的 Valine,所以建议使用 @赵俊 大佬的版本,附上他的教程。
在部署后,邮件通知那块,遇到了个QQ邮箱 SMTP 服务的坑,搞了我挺长时间。按照教程的环境变量设置 SMTP_USER 用QQ邮箱,也就是 xxx@qq.com ,但在实例启动去做 SMTP 校验的时候老是通不过,后来发现我的 QQ STMP账号是不带 qq.com 后缀的,我尼玛… 但由于原本这个变量挺多地方有引用,不好直接修改,只能新增个 SMTP_ACCOUNT 变量去做 SMTP 登录校验。
然后在接入QQ机器人提醒的时候,我发现大部分的CQ码都不适用了,比如图片的支持,戳一戳等功能,因此只能修改成只支持表情的模板,不然QQ提醒将是一推乱码 😭
填坑时间
伏笔1上面填了
伏笔 2 填坑:由于Github的不稳定,我在国内备份了一个节点,这样就不用受制于人啦,欢迎小伙伴们来叨扰 Ariescat‘s Blog 😜
总结
Valine 的接入是比较简单的,官网有详细的说明,而且还是中文文档。
Valine-Admin 的部署较为麻烦,过程需要踩一丢丢坑,但耗点时间总是可以解决的,也要感谢一下度娘和谷哥。
至此,本次 Valine 的接入和 Valine-Admin 的部署全部结束,由于这篇文章不是教程,所以没有贴上详细的过程,有问题可在下方留言。





















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








