申明本人使用的autojs是4.1.1版本
目录
报错:Can't find method findImage()函数
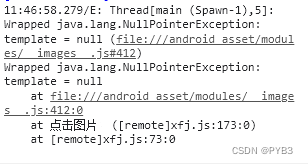
报错:Wrapped java. lang . NullPointerException:template = null
操作app是云闪付的小程序抢消费劵
界面如下:大图是全屏截图,小图是比对相识度的图片,并对其进行点击

实际开发中各种问题并解答
错误代码
/**
* 点击图片
* @param {String} smallImgPath 小图片路径
* @param {Int} threshold 图片相似度。取值范围为0~1的浮点数。默认值为0.9
* @returns
*/
function 点击图片(smallImgPath, threshold) {
var img = captureScreen("/sdcard/a.png");
var smallImg = images.read(smallImgPath); //读取本地的领取图片
var result = findImage(img, smallImg, {
threshold: threshold
})
//找到图会返回坐标 找不到返回null
if (!result) {
return false;
} else {
click(result.x, result.y);
return true;
}
}
点击图片("/sdcard/脚本/A1.png",0.8); //调用函数报错:Can't find method findImage()函数
Thread[main (Spawn-0),5]: Can't find method com.stardust.autojs.runtime.api.Images.findImage(boolean,com.stardust.autojs.core.image.ImageWrapper,number,number,null,number).
问题:
我找了很久才发现是,var img = captureScreen("/sdcard/a.png"); 这行代码导致的findImage()函数报以上错误。
仔细看文档(该函数不会返回任何值, 该函数也可以作为全局函数使用)不难发现captureScreen("/sdcard/a.png")带参的函数不会返回image对象,所有当程序跑到findImage()函数时就报错了!
解决方法:
使用captureScreen("/sdcard/a.png")定义截图路径,在使用images.read("/sdcard/a.png");获取image对象
/**
* 点击图片
* @param {String} smallImgPath 小图片路径
* @param {Int} threshold 图片相似度。取值范围为0~1的浮点数。默认值为0.9
* @returns
*/
function 点击图片(smallImgPath, threshold) {
var screenshotIcon = captureScreen("/sdcard/a.png");
if(screenshotIcon){
var img = images.read("/sdcard/a.png");
var smallImg = images.read(smallImgPath); //读取本地的领取图片
var result = findImage(img, smallImg, {
threshold: threshold
})
//找到图会返回坐标 找不到返回null
if (!result) {
return false;
} else {
click(result.x, result.y);
return true;
}
}
}
点击图片("/sdcard/脚本/A1.png",0.8); //调用函数报错:Wrapped java. lang . NullPointerException:template = null

错误原因:
函数参数smallImgPath 小图片路径是错误的导致,改为正确的路径及可
解决:
正确路径:"/sdcard/脚本/A2.png",并增加相关image对象日志提示。
/**
* 点击图片
* @param {String} smallImgPath 小图片路径
* @param {Int} threshold 图片相似度。取值范围为0~1的浮点数。默认值为0.9
* @returns
*/
function 点击图片(smallImgPath, threshold) {
var screenshotIcon = captureScreen("/sdcard/a.png");
if(screenshotIcon){
var img = images.read("/sdcard/a.png");
var smallImg = images.read(smallImgPath); //读取本地的领取图片
if(smallImg==null||img==null){
toastLog("大图片img:" + img);
toastLog("小图片smallImg:" + smallImg);
}
var result = findImage(img, smallImg, {
threshold: threshold
})
//找到图会返回坐标 找不到返回null
if (!result) {
return false;
} else {
click(result.x, result.y);
return true;
}
}
}
点击图片("/sdcard/脚本/A2.png",0.8); //调用函数问题:每次截图都是上一个界面
错误原因:
当我加入找到指定界面,在立马截图,发现截图依然是上一个界面的。难道是因为原生界面进入小程序导致的吗?因为我们最终操作的界面是一个小程序。
function 点击图片(smallImgPath, threshold) {
var titl = textContains("每周五").findOne(13000
if(titl!=null){
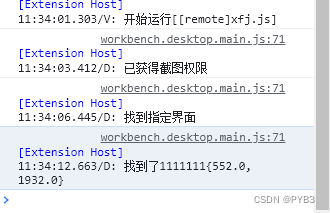
toastLog("找到指定界面")
captureScreen("/sdcard/a2.png");
}
...省略各种代码
}解决:
截图问题,判断是否在这个界面,如果在立马截图,截图依然是上一个界面,需要延迟几百毫秒最佳。
function 点击图片(smallImgPath, threshold) {
var titl = textContains("每周五").findOne(13000
if(titl!=null){
toastLog("找到指定界面")
sleep(4500);
captureScreen("/sdcard/a2.png");
}
...省略各种代码
}问题:findImage()函数找不到指定的小图片位置
错误原因:
我用的是PC端微信进行截图然后导入手机的,导致无法识别到。
解决:
后来使用手机截图即可立马找到。

问题:系统找到了指定的图片,依然无法执行点击效果
错误原因:
通过多次测试发现:
1.需要执行2次及以上点击click()方法才生效(可能是软件进行了限制);
2.通过多次测试,确认截图识别成功后返回的坐标是小图片最左边的坐标,有时又返回的是最右边的坐标。
解决:
随后通过界面ui分析发现app可以点击的位置是中间(程序点击是精确到了点和人为点击是不同的),所以截图时一定要截图图片中间位置,或是利用简单算法对返回坐标进行计算。
最终成功的代码示例
function 点击图片(smallImgPath, threshold) {
var titl = textContains("每周五").findOne(13000);
var screenshotIcon;
if(titl!=null){
toastLog("找到指定界面")
sleep(4500);
screenshotIcon = captureScreen("/sdcard/a.png");
}
if(screenshotIcon){
var img = images.read("/sdcard/a.png");
var smallImg = images.read(smallImgPath); //读取本地的领取图片
if(smallImg==null||img==null){
toastLog("大图片img:" + img)
toastLog("小图片smallImg:" + smallImg)
}
var result = images.findImage(img, smallImg, {
threshold: threshold
})
//找到图会返回坐标 找不到返回null
if (!result) {
log("没找到2222:" + result);
return false;
} else {
log("找到了1111111" + result);
click(result.x, result.y);
click(result.x, result.y);
return true;
}
}
return false;
}
点击图片("/sdcard/脚本/A2.png",0.8); //调用函数总结
第一次开发这类软件,有很多不足,也遇到很多问题,全部都记录下来,以后遗忘可以回来看下。本想弄个gif动画效果示例的,但手机的gif录制app和autojs有点冲突就不想搞了麻烦。
光看不敲是没用的
看后一定要去实践
一定要去敲代码
一定要去运行试错
这样才是有意义的学习



























 5173
5173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










