1.MainActivity代码
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost.TabSpec;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private FragmentTabHost fragmentTabHost;
private String texts[] = { "首页", "消息", "好友", "广场" };
private int imageButton[] = { R.drawable.tab_home_selector,
R.drawable.tab_gov_selector, R.drawable.tab_smart_selector,
R.drawable.tab_setting_selector };
private Class fragmentArray[] = { FragmentPage1.class, FragmentPage2.class,
FragmentPage3.class, FragmentPage4.class};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
fragmentTabHost.setup(this, getSupportFragmentManager(), R.id.maincontent);
for(int i=0;i<texts.length;i++){
TabSpec spec=fragmentTabHost.newTabSpec(texts[i]).setIndicator(getView(i));
fragmentTabHost.addTab(spec, fragmentArray[i], null);
fragmentTabHost.getTabWidget().getChildAt(i).setBackgroundResource(R.drawable.bt_selector);
}
}
private View getView(int i){
View view = View.inflate(MainActivity.this,R.layout.tabcontent, null);
ImageView imageView=(ImageView) view.findViewById(R.id.image);
TextView textView=(TextView) view.findViewById(R.id.text);
imageView.setImageResource(imageButton[i]);
textView.setText(texts[i]);
return view;
}
}
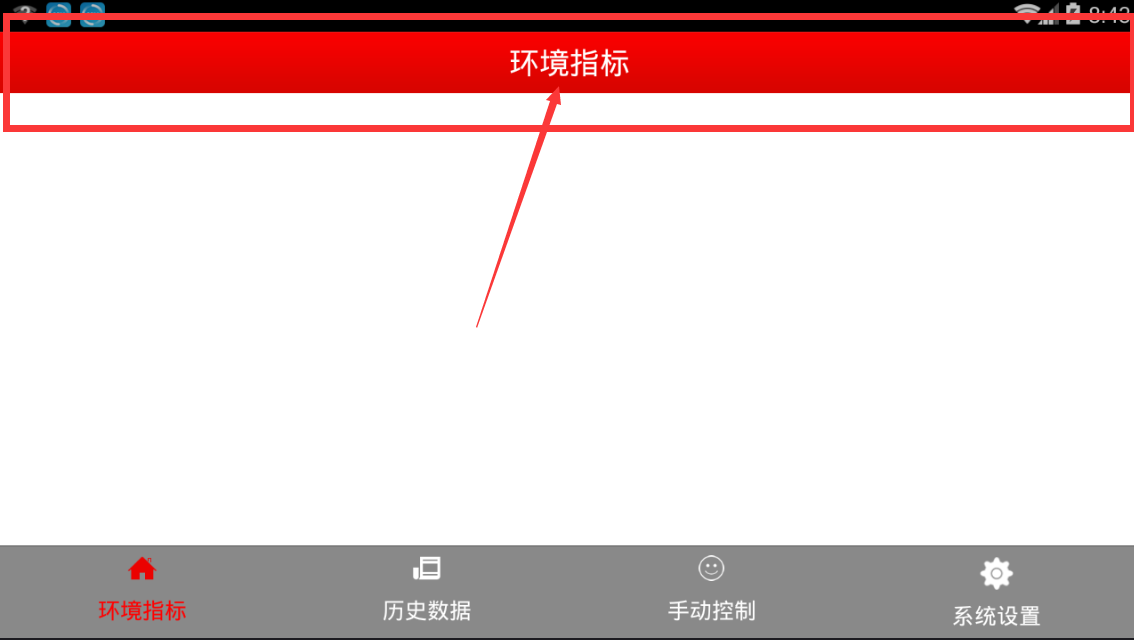
2.①②③④Frgment就调用文字不一样的布局
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentPage1 extends Fragment {
private TextView tv_title;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view = View.inflate(getActivity(), R.layout.fragment, null);
tv_title = (TextView) view.findViewById(R.id.tv_title);
tv_title.setText("小玮");
// return inflater.inflate(R.layout.fragment, null);
return view;
}
}
3.不同按钮点击状态标记布局就对应的图片不一样
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/govaffairs_press" android:state_checked="true"/>
<item android:drawable="@drawable/govaffairs"/>
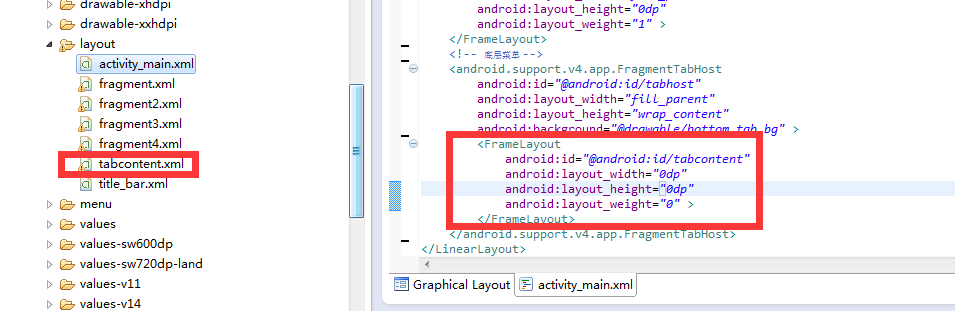
</selector>4.layout_main布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 存放主要页面内容 -->
<FrameLayout
android:id="@+id/maincontent"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<!-- 底层菜单 -->
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottom_tab_bg" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" >
</FrameLayout>
</android.support.v4.app.FragmentTabHost>
</LinearLayout>5.底部菜单 按钮布局 图片+文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:textColor="@android:color/white" />
</LinearLayout>6.①②③④fragment布局 就文字不一样
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/title_bar" /><!--actionBar-->
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<TextView
android:id="@+id/text"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我是第一个Fragment"
android:textSize="20dp" />
</FrameLayout>
</LinearLayout><include layout="@layout/title_bar" /><!--actionBar-->**title_bar.xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_red_bg" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textColor="#fff"
android:textSize="22sp" />
</RelativeLayout>
























 1957
1957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








