首先,今天不用再p什么海报之类的东西了,哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈,好开心。嗯。。。接下来切入正题。(严肃脸)
在网页设计过程当中,必定会遇到需要往页面中插入图片的情况,这个时候,就要会用photoshop对一张图片进行切割,选取需要的部分,用以装饰自己的页面。接下来就以上课老师讲的一个图片为例,总结一下切图基本的方法,以及切图过程中需要注意的问题:
一.首先,在ps中加载出素材图:
此时发现列出图片中所有图层:
注:改图的格式是PSD,即加载进photoshop后,可以显示各个图层,方便再次编辑图片。但是在操作前最好养成赋值图层(ctrl+shift+alt+e)的好习惯,以免造成在以后的操作中因为失误而不可挽回的尴尬情况
二.切图
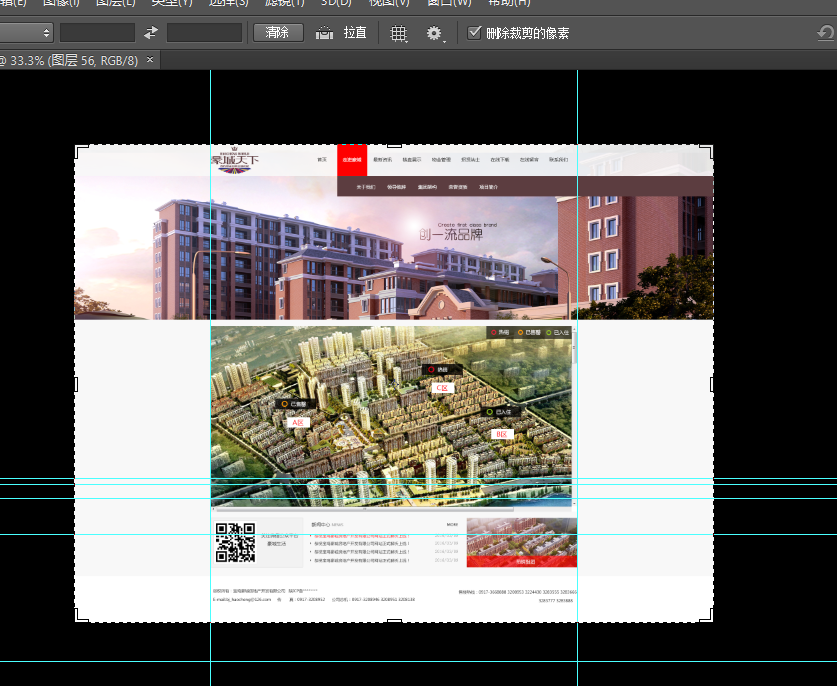
1.简单图片的裁切(以切出图中二维码为例):
A.点击移动工具(V)

B.将鼠标移动至二维码处点击,可发现右边图层栏中二维码对应的图层已经被自动选中。
注:发现该图层右下角有个标记,此时应该单右选择“栅格化图层”之后再进行操作
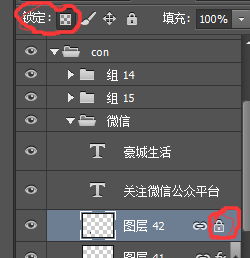
C. 选中该图层,点击锁定,会发现该图层出现了一个“锁”,表示当前操作锁定该图层。

注:锁定某图层是ps操作中很重要的一个功能,它可以保证在对某图层操作时不受任何其他图层的干扰。但一定记得操作完之后,再次点击锁定以解除对该图层的锁定,以保证接下来的操作能正常执行。
D.点击选框工具,对二维码进行框选:

注:可以发现,选框范围远远大于二维码范围,但这不影响切图的正常尺寸,因为已经执行了上一步锁定图层的操作,框选的内容不会涉及到其他图层。
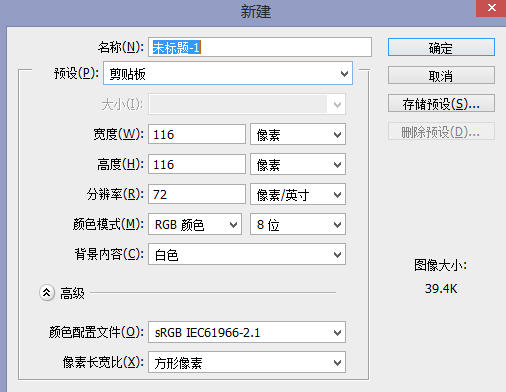
E.选框完成后,先按ctrl+c赋值已选内容,再按ctrl+n新建一个图层,点击确定。新建图层中会出现一个和框选内容同等大小的画布,此时按ctrl+v粘贴已选内容即可:

F.将已切好的图片转为web形式保存:按ctrl+shift+alt+s,选择jpeg或png-24,由于二维码背景不要求透明,保存为jpg格式就好。再调整图片品质,选择保存路径,按确定即可:
2.复杂图片的裁切(以中间的楼群图为例):
A.首先观察,楼群图上还缀有“A、B、C、区”等的样式,首先应该去掉它们,方法如下:
用移动工具分别选中多余的装饰图,找到对应的图层,点击该图层前“可视状态”

B.同样,点击移动工具,在图中点击楼群图,会发现右边已经选中相应的图层。但是区别在于,该图最终效果是由好几个图层共同组成的,但对最外面的图层进行裁切显然会出错,此时就需要进行下面的操作。
C.找到该图层所属的图层组(本例中图片属于图层组

D.再按照上述步骤进行选框、新建、保存即可。
3.矢量图的裁切(以图中红色空心圆圈为例):
A.同上述框选步骤,对圆圈进行框选,复制,新建文件并且复制。
B.由于圆圈是矢量图,即为了使切出来的圆圈保证空心(背景透明),则在新建文件的时候,需要将白色背景的“可视状态”变为“隐藏状态”从而使背景透明。
C.由于背景透明,所以在存储的时候,要注意将格式设置为png-24.
更多关于ps中的图片格式的内容,可以参照上篇博客
最终切出的圆圈:
以上就是针对几种不同的图,对切图功能的简单总结。
接下来,介绍对一张图片大小、字体大小的度量方法
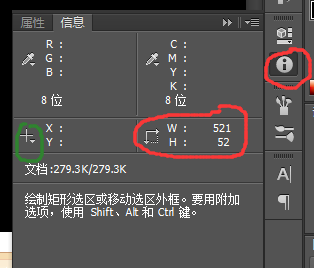
1.最简单的方法,拿到一张图片,单右-属性-详细信息,即可查看该图的大小像素信息。
2.利用ps进行测量:
A.在ps中载入一张jpg格式的图片:

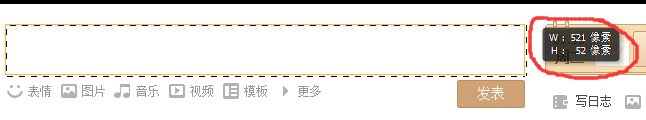
测量图中黄色输入框的大小
1)用选框工具选出黄色输入框,鼠标未松动之前,鼠标右下角就已经出现框选内容的weight和height的像素值大小:
或者,点击右边的详细信息按钮,也能显示出框选内容的weight和height信息:
注,前提是点击绿色标记的按钮,将单位选择为像素
测试文字的大小:
1)若文字是可编辑的文字图层,选中图层点击左边文字工具
2)若文字无法编辑,则同图片测大小的方法,框选后查看信息即可。
注:由于这里的框选牵扯测量结果,故框选之前应按ctrl+“+”,将所要测量部分尽可能放大,保证框选精确。
最后,还有对一张图片里文字进行涂抹的方法:
例:将
1)若文字所在处背景颜色为纯色(以“01.15 周二”和“DAY 12”为例):
a.用吸管工具吸取文字背景色;
b.框选所需涂抹的文字;
c.按alt+delete之间填充前景色(注:填充后景色的快捷键是:ctrl+delete)
2)若文字所在处背景颜色为渐变色(以“签到”为例)
a.在渐变处框选一块无文字区;
b.按ctrl+t弹出对选框的编辑格水平向有文字方向拖拉,即可抹去文字,并且保证涂抹后背景同为渐变色
最终涂抹文字后的结果如下:
以上就是对今天课上所有内容的总结。








 本文介绍了使用Photoshop进行不同类型的图片裁切方法,包括简单图片、复杂图片及矢量图的裁切技巧,并提供了测量图片和文字大小的具体步骤。
本文介绍了使用Photoshop进行不同类型的图片裁切方法,包括简单图片、复杂图片及矢量图的裁切技巧,并提供了测量图片和文字大小的具体步骤。





























 1470
1470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








