这篇文章均以var str='nihao'为例展开···
1.str.length()获取字符串的长度
2.str.charAt(i)获取相应位置的字符(i不写时默认0,超过字符串本身长度时返回空)
3.str.charCodeAt(i)获取相应位置字符的unicode编码,不写时i默认为0
4.String.fromCharCode(),根据传入的编码值返回相应的字符,可以传入多个编码,用“,”分开。(此方法为静态方法,String不能缺省)
例1:用一个文本框和按钮,规定文本框里输入的每个字符必须为数字(封装一个函数),原理用str.charCodeAt()来判断每个字符的编码
<body>
<input type="text" id="input1" placeholder="请输入内容" />
<button id="btn1">查看是否输入数字</button>
<script>
var oInput=document.getElementById("input1");
var oBtn=document.getElementById("btn1");
var arr=[];
oBtn.onclick=function (){
var str=oInput.value;
for(var i=0;i<str.length;i++){
if(str.charCodeAt(i)<48||str.charCodeAt(i)>57){
arr.push(str.charAt(i));
}
}
if(i==str.length-1){
alert("是数字!");
}else{
alert("不是数字!其中"+arr+'不是数字');
}
}
</script>
</body>注:0-9的unicode编码是48-57
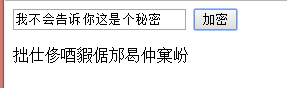
例2:利用 Unicode 编码做一个输入内容加密的效果
<body>
<input type="text" id="input1" placeholder="请输入内容" />
<button id="btn1">加密</button>
<p id="p1" style="font-size:16px;"></p>
<script>
var oInput=document.getElementById("input1");
var oBtn=document.getElementById("btn1");
var oP=document.getElementById("p1");
oBtn.onclick=function (){
var str1='';
var str=oInput.value;
for(var i=0;i<str.length;i++){
str1+=String.fromCharCode(str.charCodeAt(i)+200);
}
oP.innerHTML=str1;
}
</script>
</body>5.str.indexOf('',i)获取引号中字符(字符串)在该字符串中第一次出现的位置,未找到返回-1;第二个参数是开始查找的位置,不写或写为负数则默认从0开始找;
6.str.IndexOf('',i)获取引号中字符(字符串)在该字符串中最后一次出现的位置,未找到返回-1;第二个参数是开始查找的位置,不写或写为负数则默认从最后一位开始找;
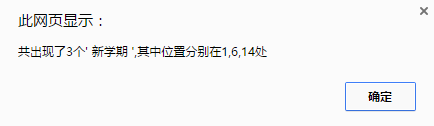
例3:练习:从一段字符串(’在新学期里有新学期的样子开始新学期’)里找到每个’学期’的位置和一共出现的次数
<body>
<script>
var str='在新学期里有新学期的样子开始新学期';
s='新学期';
var num=0;
var arr=[];
fn();
function fn(){
for(var i=0;str.indexOf(s,i)!=-1;i=str.indexOf(s,i)+s.length){
num++;
arr.push(str.indexOf(s,i));
}
alert("共出现了"+num+"个"+"' "+s+" ',其中位置分别在"+arr+"处");
}
</script>
</body>7.字符串比较大小:比较第一个字符的unicode编码值,例如
<script>
var str1='099999';
var str2='100000';
alert(str1>str2);
</script>的结果是:
8.str.substring(i,j)
a.截取从第一个参数到第二个参数(不包括第二个参数)的字符串;
b.缺省第二个参数时,会截取从第一个参数开始到最后一位的字符串;
c.一般情况下书写时第二参数总是大于第一个参数,如果参数大小颠倒时,该函数会自动检测到参数的大小,并默认从小到大的顺序截取(如,第二个参数为负数时,自动转化为0,再调整参数的大小;);
d.不写参数或参数为负时默认从第一个字符开始截取到末尾(即整个字符串);
9.str.slice(i,j)与上面方法类似,但是不会自动检测参数大小,负数从后向前找(最后一个为-1)
………………………………………………………………………………………………………………………………………………….
slice和subtring函数的相同与不同(摘自一位不认识的朋友的博客,很详细)
<script>
var stmp = "rcinn.cn";
//使用一个参数
alert(stmp.slice(3));//从第4个字符开始,截取到最后个字符;返回"nn.cn"
alert(stmp.substring(3));//从第4个字符开始,截取到最后个字符;返回"nn.cn"
//使用两个参数
alert(stmp.slice(1,5))//从第2个字符开始,到第5个字符;返回"cinn"
alert(stmp.substring(1,5));//从第2个字符开始,到第5个字符;返回"cinn"
//如果只用一个参数并且为0的话,那么返回整个参数
alert(stmp.slice(0));//返回整个字符串
alert(stmp.substring(0));//返回整个字符串
//那如何只反回第一个字符呢,可以用其它的函数,那如果一定要用这两个方法的话就指定第一个参数为0,第二个参数为1,看下面的例子
alert(stmp.slice(0,1));//返回"r"
alert(stmp.substring(0,1));//返回"r"
//在上面的例子中我们可以看出slice()和substring()的用法是相同的,返回的值也是一样的,但当参数为负数时,他们的返回值却不一样,看下面的例子
alert(stmp.slice(2,-5));//返回"i"
alert(stmp.substring(2,-5));//返回"rc"
//从上面两个例子可以看出slice(2,-5)实际上是slice(2,3),检测到末尾为-5后,从最后一位(-1)开始从左往右算,数到负5时正确顺序为正3;而substring(2,-5)实际上是substring(2,0),负数转换为0,swubstring总是把最小的数作为起始位置。
alert(stmp.substring(2,-1));//返回“rc”
alert(stmp.slice(2,-7)); //返回空,转化为正为slice(2,1),但由于slice没有自动检测参数大小的功能,所以只能返回空
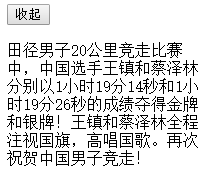
</script> 例4:点击展开和收缩例子:点击收缩按钮,把一段文字收缩并+’……’,按钮变成展开;点击展开按钮,把文字还原,并把按钮文字变成收缩
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
p{width:200px;}
</style>
</head>
<body>
<button></button>
<p>田径男子20公里竞走比赛中,中国选手王镇和蔡泽林分别以1小时19分14秒和1小时19分26秒的成绩夺得金牌和银牌!王镇和蔡泽林全程注视国旗,高唱国歌。再次祝贺中国男子竞走!</p>
<script>
var oBtn=document.getElementsByTagName("button")[0];
var oP=document.getElementsByTagName("p")[0];
var judge=true;
var str1=oP.innerHTML;
oBtn.onclick=function(){
var str=oP.innerHTML;
if(judge){
oP.innerHTML=str.substring(0,11)+"...";
judge=false;
}else{
oP.innerHTML=str1;
judge=true;
}
}
</script>
</body>10.str.toUpperCase()把内容转换为大写
11.str.toLowerCase()把内容转换为小写
12.str.split()字符串转为数组:
a.str.split();不传任何参数,将字符串整体作为数组的第一项
b.alert(str1.split(''));传入一个空字符串,把这个字符串按每个字符分割成一个新数组
c.var str2='string1,string2,string3';alert(str2.split(','));像这种,按照字符串中的分隔符将字符串分隔为一个数组(注意,每个分隔符的左右都会生成一个数组项,所以最左边分隔符左边和最右边分隔符右边会产生空的数组项。这一点需要注意,可能会影响后续的某些操作)
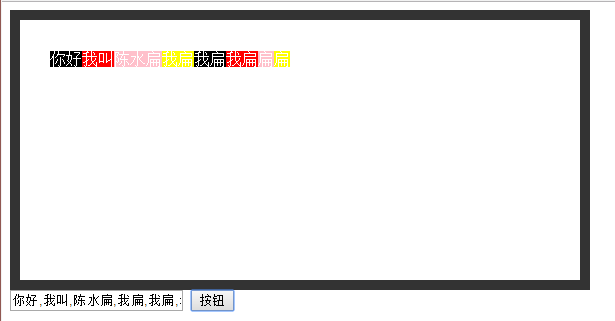
例5:设置几个颜色,并做两个input一个输入框输入文字,一个按钮点击后在页面上生成背景颜色不同的文字
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#div1{width:500px; height:200px; padding:30px; border:10px #333 solid; color:#fff;}
</style>
</head>
<body>
<div id="div1">
</div>
<input type="text" placeholder='区分颜色的部分请用英文逗号隔开' />
<input type="button" value="按钮" />
<script>
var oDiv=document.getElementById("div1");
var aInput=document.getElementsByTagName("input");
var arr=['black','red','pink','yellow'];
aInput[1].onclick=function(){
var str=aInput[0].value;
for(var i=0;i<str.split(",").length;i++){
oDiv.innerHTML+='<span style="background-color:'+arr[i%4]+'">'+str.split(",")[i]+'</span>';
}
}
</script>
</body>例6:实现对一段话中某个词语的查找和替换:
代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#div1{width:500; height:500px; border:4px #000 solid; padding:30px;}
span{background:yellow;}
</style>
</head>
<body>
<div id="div1">在新学期里有新学期的样子开始新学期吧在新学期里有新学期的样子开始新学期吧在新学期里有新学期的样子开始新学期吧</div>
<input id="input1" type="text" placeholder="请输入查找内容" />
<input id="input4" type="text" placeholder="请输入替换内容" />
<input id="input2" type="button" value="查找" />
<input id="input3" type="button" value="替换" />
<script>
var oDiv=document.getElementById("div1");
var oInput=document.getElementById("input1");
var oInput1=document.getElementById("input4");
var oBtn=document.getElementById("input2");
var oBtn1=document.getElementById("input3");
oBtn.onclick=function(){
var str=oDiv.innerHTML;
oDiv.innerHTML=str.split(oInput.value).join('<span>'+oInput.value+'</span>');
}
oBtn1.onclick=function(){
var str=oDiv.innerHTML;
oDiv.innerHTML=str.split(oInput.value).join(oInput1.value);
}
</script>
</body>效果如下:
实现查找功能:
实现替换功能:






























 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








