layer-list:将多个图片按照代码顺序层叠起来的效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#ff0000" />
</shape>
</item>
<!--这里的right和bottom表示的是这一层图片的右边距和下边距,当然还有left和top-->
<item android:right="10px" android:bottom="10px">
<shape>
<solid android:color="#00ff00" />
</shape>
</item>
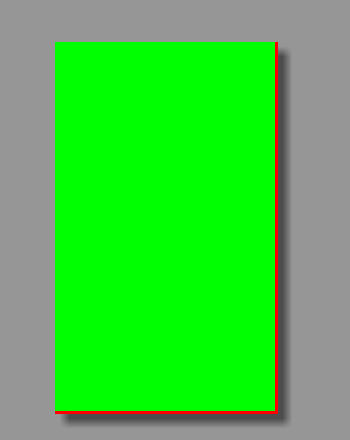
</layer-list>效果:
主要是第二个item的四个边距属性的应用,依次我们可以堆叠很多层,甚至让控件的四个边线呈现不同的颜色都是可以做到的
比如这样(right_gray_border_bg.xml):
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#ff0000" />
</shape>
</item>
<item android:top="10px">
<shape>
<solid android:color="#00ff00" />
</shape>
</item>
<item android:left="10px" android:top="10px">
<shape>
<solid android:color="#0000ff" />
</shape>
</item>
<item android:left="10px" android:top="10px" android:bottom="10px">
<shape>
<solid android:color="#49A3D5" />
</shape>
</item>
<item android:left="10px" android:top="10px" android:bottom="10px" android:right="10px">
<shape>
<solid android:color="#B14C7E" />
</shape>
</item>
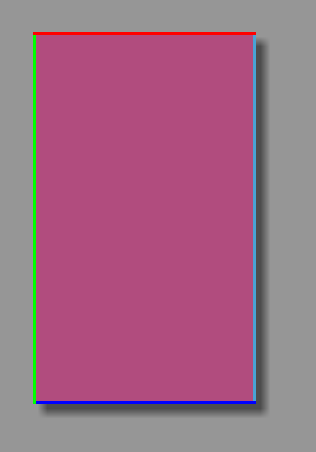
</layer-list>效果:
引用:
android:background="@drawable/right_gray_border_bg"























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








