这几天一直在弄我自用的薅小薇脚本,想给视频号养养号,做一下垂直人设,不料,卡在给视频主点赞和收藏这里,找到了控件,但是调用click方法后,没能取得对应的效果!
先看图:
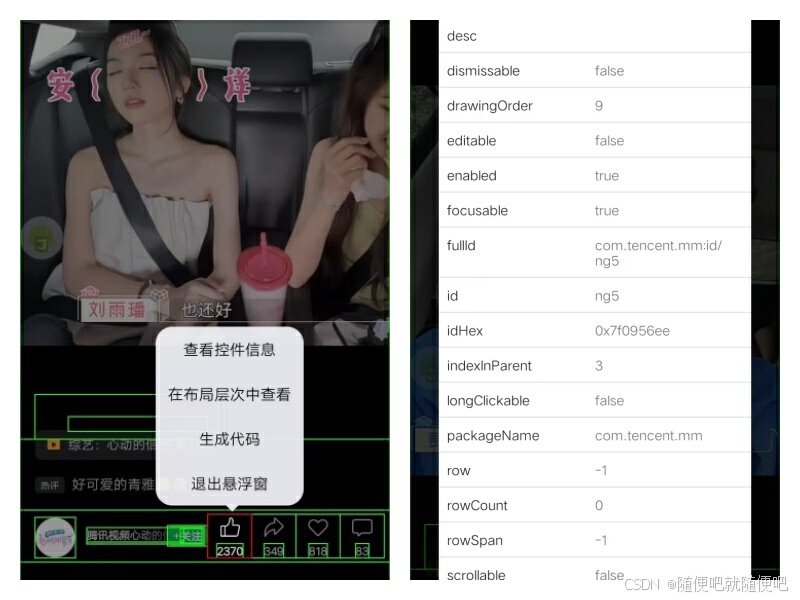
 第一个,我们探测大拇指控件,发现此处id为 ng5。然后,desc和text属性都为空。
第一个,我们探测大拇指控件,发现此处id为 ng5。然后,desc和text属性都为空。
讲道理的话,有了id,可不就是用下面代码就能点击到控件,毕竟常理上,id就是页面内唯一。
let clickBtn = id('ng5').findOne();
clickBtn.click();然而事情没那么简单,能找到控件,但是点击后没有效果。真是奇了个怪了。
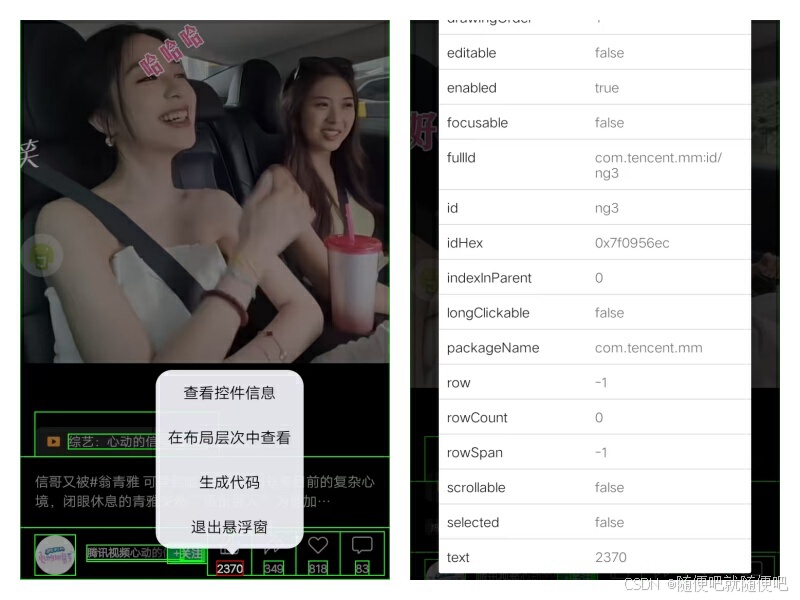
我又探测一下大拇指下面的数字的控件属性:
 这个控件,id为ng3,其中,desc属性为空,text属性为当前点赞值。
这个控件,id为ng3,其中,desc属性为空,text属性为当前点赞值。
用以下代码测试,也是没有能触发点赞动作。奇了个大怪了。
let clickBtn = id('ng3').findOne();
clickBtn.click();讲道理的话,ID不应该是页面控件唯一的吗?
但是,总有人不讲道理,比如autojs的死对头,阿里系和腾讯系的产品。于是我用以下代码测了一测:
let clickId = 'ng3'; //点赞按钮 大拇指
id(clickId).className("android.widget.TextView").find().forEach(function(clickBtn){
console.log("位置:", clickBtn.bounds().centerX(), "文本:", clickBtn.text());
}); 然后看输出结果

家人们!看到没有,居然页面上有个6个id为ng3的控件!!而且各自的文本还不一样!
这是为毛?
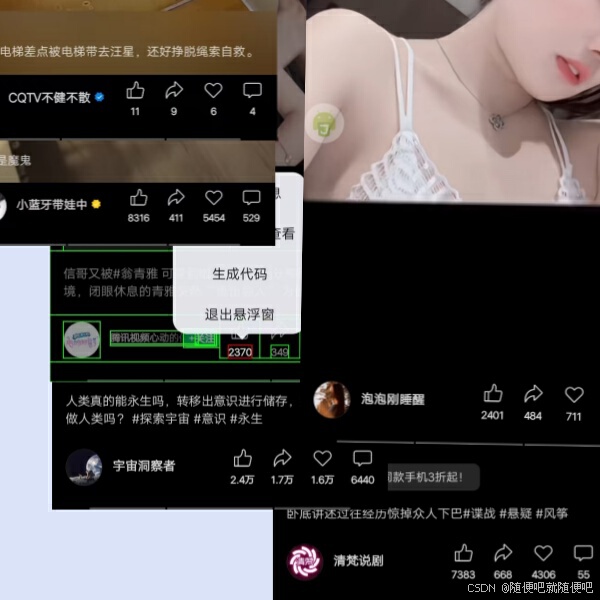
我找啊找,发现,这6个ID对应的控件,居然分布在6个页面上,其中5个页面在视窗区域外!
也就是说,视频号上,布局是这样子的:

| 关注页卡的 当前视频 | 朋友页卡的 当前视频 | 推荐页卡的 当前视频 |
| 关注页卡的 下个视频 | 朋友页卡的 下个视频 | 推荐页卡的 下个视频 |
显然,这是做了预加载,视频号上做了一个障眼法,把6个早已加载好的页面推送到视窗可见区域而已。
如图,我找到了各自点赞数对应的6个页面。

怎么办?用foreach把6个点赞按钮都点一次?
牛逼的码农,怎么可能让这样奇葩的事情发生。
我观察了一下,发现,当前可视区域内的这个视频的 控件.bounds().centerX() 是第一个正数值。
又看了一下关注按钮控件的情况,发现控件的text属性必须用起来才能定位到唯一的那个按钮。
于是,就有了以下解决思路:
1、设置一个点击状态变量为false,然后Foreach循环所有同id控件
2、找出第一个正值,提取其中text值,再次利用text定位按钮,点击后设置点击状态变量为true
3、忽略其他正值,因为他们都在你的可视区域后面(负值就是在前面隐藏区域)
问题解决。
代码如下:
let clickId = 'ng3'; //点赞按钮 大拇指
let clicked = false; //判定是否已经点赞
id(clickId).className("android.widget.TextView").find().forEach(function(clickBtn){
if(clickBtn.bounds().centerX() > 0 && !clicked){
let curBtn = YANG.tools.findCur(id(clickId).className("android.widget.TextView").text(clickBtn.text()));
curBtn.click();
clicked = true;
toast('已经点击小拇指,文本:' + clickBtn.text());
console.log("位置:", clickBtn.bounds().centerX(), "文本:", clickBtn.text());
}
}); 看图:


大家可以自行测试。
其中,我猜想大家可能对代码的这两处有疑问:
1、YANG.tools.findCur 是什么鬼?
2、....text(clickBtn.text()).... 这句又是什么鬼?
下面统一解答:
YANG.tools.findCur这个是我自己封装的一个方法,就是找出在当前视窗口区域内的控件,如果控件没在当前视窗内,返回一个有click方法(方位内为空)的自定义对象。当然,在本案例中,你也可以用以下代码平替:
let curBtn = id(clickId).className("android.widget.TextView").text(clickBtn.text()).findOne();因为我们指定了 text() 的值就是当前点赞值,所以找到的这个控件大概率是唯一的,除非其他5个页卡中恰好有一个点赞数跟你一样、并且控件的.bounds().centerX()属性也是正数、还恰好排在你前面,当然这是属于页面本身出了BUG,那就真没办法了。
不过,这也算本思路的一个BUG吧,毕竟做不到100%确定性。
当然,还有一个BUG,就是点赞数为0的情况,ng3的text值就为空,根本无法定位按钮。
所以,如果你有更好的思路,可以在评论区分享。
当然微信也是经常更新的,说不定以后版本能有更好的方法。
感谢大家围观。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








