小程序
一、小程序起步
1、小程序简介


2、第一个小程序
1. 点击注册按钮
使用浏览器打开 https://mp.weixin.qq.com/ 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程
2. 获取小程序的 AppID

3.安装开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
① 快速创建小程序项目
② 代码的查看和编辑
③ 对小程序功能进行调试
④ 小程序的预览和发布
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
3、小程序代码的构成
1. 了解项目的基本组成结构
① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
2. 小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

3. JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
①项目根目录中的 app.json 配置文件
②项目根目录中的 project.config.json 配置文件
③项目根目录中的 sitemap.json 配置文件
④每个页面文件夹中的 .json 配置文件
3.1 app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:

3.2 project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
-
setting 中保存了编译相关的配置
-
projectname 中保存的是项目名称
-
appid 中保存的是小程序的账号 ID
3.3 sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。allow –> disallow
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
3.4 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
4. 新建小程序页面、切换项目首页
① 只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
② 只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染
5. WXML 模板
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
①标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
②属性节点不同
-
< a href=“#”>超链接</ a>
-
< navigator url=“/pages/home/home”></ navigator>
③提供了类似于 Vue 中的模板语法
-
数据绑定
-
列表渲染
-
条件渲染
6. WXSS 样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
①新增了 rpx 尺寸单位
-
CSS 中需要手动进行像素单位换算,例如 rem
-
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
②提供了全局的样式和局部样式
-
项目根目录中的 app.wxss 会作用于所有小程序页面
-
局部页面的 .wxss 样式仅对当前页面生效
③WXSS 仅支持部分 CSS 选择器
-
.class 和 #id
-
element
-
并集选择器、后代选择器
-
::after 和 ::before 等伪类选择器
7. JS 逻辑交互
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
①app.js
- 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
②页面的 .js 文件
- 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③普通的 .js 文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
4、小程序的宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、etc…
小程序宿主环境包含的内容
① 通信模型
② 运行机制
③ 组件
④ API
1. 通信模型
1. 通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层
2. 小程序的通信模型

2. 运行机制
2.1 小程序启动的过程
①把小程序的代码包下载到本地
②解析 app.json 全局配置文件
③执行 app.js 小程序入口文件,调用 App() 创建小程序实例
④渲染小程序首页
⑤小程序启动完成
2.2 页面渲染的过程
①加载解析页面的 .json 配置文件
②加载页面的 .wxml 模板和 .wxss 样式
③执行页面的 .js 文件,调用 Page() 创建页面实例
④页面渲染完成
2.3 组件
2.3.1 小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
①视图容器
②基础内容
③表单组件
④导航组件
⑤媒体组件
⑥map 地图组件
⑦canvas 画布组件
⑧开放能力
⑨无障碍访问
2.3.2 常用的视图容器类组件
① view
-
普通视图区域
-
类似于 HTML 中的 div,是一个块级元素
-
常用来实现页面的布局效果

② scroll-view
-
可滚动的视图区域
-
常用来实现滚动列表效果

③ swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件

| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
2.3.3 常用基础组件
① text
-
文本组件
-
类似于 HTML 中的 span 标签,是一个行内元素
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:
<view>
手机号支持长按复制选中
<text selectable>1234567890</text>
</view>
② rich-text
-
富文本组件
-
支持把 HTML 字符串渲染为 WXML 结构
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:
<rich-text nodes="<h1 style='color: red;'>富文本组件</h1>"></rich-text>
2.3.4 其他常用组件
① button
-
按钮组件
-
功能比 HTML 中的 button 按钮丰富
-
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)

② image
-
图片组件
-
image 组件默认宽度约 300px、高度约 240px

-
image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
③ navigator(后面会专门讲解)
-
页面导航组件
-
类似于 HTML 中的 a 链接
2.4 API
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
小程序 API 的 3 大分类:
小程序官方把 API 分为了如下 3 大类:
① 事件监听 API
-
特点:以 on 开头,用来监听某些事件的触发
-
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
② 同步 API
-
特点1:以 Sync 结尾的 API 都是同步 API
-
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
-
举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
③ 异步 API
-
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
-
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
5、协同工作和发布
1. 协同工作
项目成员的组织结构

小程序的开发流程

2. 小程序成员管理
-
成员管理的两个方面

-
不同项目成员对应的权限
| 权限 | 运营者 | 开发者 | 数据分析者 |
|---|---|---|---|
| 开发者权限 | √ | ||
| 体验者权限 | √ | √ | √ |
| 登录 | √ | √ | √ |
| 数据分析 | √ | ||
| 微信支付 | √ | ||
| 推广 | √ | ||
| 开发管理 | √ | ||
| 开发设置 | √ |
| 权限 | 运营者 | 开发者 | 数据分析者 |
|---|---|---|---|
| 暂停服务 | √ | ||
| 解除关联公众号 | √ | ||
| 腾讯云管理 | √ | ||
| 小程序插件 | √ | ||
| 游戏运营管理 | √ |
- 开发者的权限说明
① 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
② 体验者权限:可使用体验版小程序
③ 登录权限:可登录小程序管理后台,无需管理员确认
④ 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
⑤ 腾讯云管理:云开发相关设置
- 添加 项目成员 和 体验成员
3. 小程序的版本
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
①开发者编写代码的同时,对项目代码进行自测(开发版本)
②直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
③最后修复完程序的 Bug 后,发布正式版供外部用户使用
| 版本阶段 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中的版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
4. 发布上线
4.1 小程序发布上线的整体步骤
一个小程序的发布上线,一般要经过 上传代码 -> 提交审核 -> 发布 这三个步骤。
4.2基于小程序码进行推广

5. 运营数据
① 在“小程序后台”查看
-
登录小程序管理后台
-
点击侧边栏的“统计”
-
点击相应的 tab 可以看到相关的数据
② 使用“小程序数据助手”查看
-
打开微信
-
搜索“小程序数据助手”
-
查看已发布的小程序相关的数据
二、小程序 - 模板与配置
1、WXML 模板语法
1. 数据绑定
数据绑定的基本原则
① 在 data 中定义数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

② 在 WXML 中使用数据(Mustache 语法)
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:

③ Mustache 语法的应用场景
-
绑定内容 用
{{ }} -
绑定属性 也要用
{{ }} -
运算(三元运算、算术运算等)
Page({
data: {
info: 'hello world',
imgSrc: 'http://www.itheima.com/images/logo.png',
randomNum: Math.random() * 10
randomNum1: Math.random().toFixed(2) // 随机生成保留两位小数的值
}
})
<view>{{ randomNum >= 5 ? '大于或等于5' : '小于5' }}</view>
<view>{{ randomNum1 * 100 }}</view>
2. 事件绑定
事件是渲染层到逻辑层的通讯方式。
2.1 小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:

② 在页面的 .js 文件(与 data() 平级)中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:

2.2 事件对象的属性列表(event)
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
-
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
-
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
2.3 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

2.4 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary" bindtap="btnHandler(123)">事件传参</button>
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
① 可以为组件提供 data-* 自定义属性传参,其中 *** 代表的是参数的名字**,示例代码如下:
<button type="primary" bindtap="btnHandler" data-info="{{ 123 }}">事件传参</button>
最终:
-
info 会被解析为参数的名字
-
数值 123 会被解析为参数的值(数字型)
② 在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
btnHandler(e) {
// dataset 是一个对象,包含了所有 data-* 传递过来的参数
console.log(e.target.dataset)
// 访问具体的参数
console.log(e.target.dataset.info)
},
2.5 bindinput 的语法格式

2.6 实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据

② 渲染结构

③ 美化样式

④ 绑定 input 事件处理函数

3. 条件渲染
3.1 wx:if

3.2 结合 < block> 使用 wx:if

3.3 hidden

3.4. wx:if 与 hidden 的对比
①运行方式不同
-
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
-
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
②使用建议
-
频繁切换时,建议使用 hidden
-
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
4. 列表渲染
4.1 wx:for

4.2 手动指定索引和当前项的变量名*****

4.3 wx:key 的使用

2、WXSS 模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
-
rpx 尺寸单位
-
@import 样式导入

1. rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
1.1 rpx 的实现原理:
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
-
在较小的设备上,1rpx 所代表的宽度较小
-
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
1.2 rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
2. 样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

3. 全局样式和局部样式
全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
局部样式:在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
3、全局配置
1. 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
- 记录当前小程序所有页面的存放路径
② window
- 全局设置小程序窗口的外观
③ tabBar
- 设置小程序底部的 tabBar 效果
④ style
- 是否启用新版的组件样式
2. window
2.1 小程序窗口的组成部分

2.2 了解 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
3. tabBar

3.1 tabBar 的 6 个组成部分:

3.2 tabBar 节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 | **** | tab 页签的列表, 最少 2 个、最多 5 个 tab |
3.3 每个 tab 项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
注意:pages 中的对应的路径要写在前边
4. 案例(配置 tabBar)
{
"pages":[
"pages/index/index",
"pages/test/test",
"pages/logs/logs"
],
"window":{
"enablePullDownRefresh": true,
"backgroundTextStyle":"dark",
"backgroundColor": "#efefef",
"navigationBarBackgroundColor": "#2b3b4f",
"navigationBarTitleText": "PlutoSSY",
"navigationBarTextStyle":"white",
"onReachBottomDistance": 100
},
"tabBar": {
"position": "bottom",
"borderStyle": "white",
"color": "#efefef",
"selectedColor": "#999999",
"backgroundColor": "#2b3b4f",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/test/test",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
4、页面配置
1. 页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2. 页面配置 和 全局配置 的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3. 页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
5、网络数据请求
1. 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
①只能请求 HTTPS 类型的接口
②必须将接口的域名添加到信任列表中
详情 --> 项目配置 --> 域名信息 --> 合法域名
2. 配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
①域名只支持 https 协议
②域名不能使用 IP 地址或 localhost
③域名必须经过 ICP 备案
④服务器域名一个月内最多可申请 5 次修改
3. 发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:

4. 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:

5. 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
// 生命周期函数,监听页面加载
onLoad: function (options) {
this.getInfo()
this.postInfo()
}
6. 跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
操作:详情 --> 本地设置 --> 不检验合法域名
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7. 关于 跨域 和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
6、案例 - 本地生活(首页)
1. 首页效果以及实现步骤

2. 主要代码
可以在 project.config.json 文件中的 setting 节点配置 “checkSiteMap”: false
app.json
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
home.wxml
<!--pages/home/home.wxml-->
<!-- 轮播图区域 -->
<swiper indicator-dots circular autoplay interval="1000">
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}" />
</swiper-item>
</swiper>
<!-- 九宫格区域 -->
<view class="grid-list">
<view class="grid-item" wx:for="{{girdList}}" wx:key="id">
<image src="{{item.icon}}" mode=""/>
<text>{{item.name}}</text>
</view>
</view>
<!-- 底部图片区域 -->
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix"></image>
<image src="/images/link-02.png" mode="widthFix"></image>
</view>
home.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图数据的列表
swiperList: [],
// 九宫格数据
girdList: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
// 获取页面轮播图数据
getSwiperList() {
wx.request({
url: 'htttps://www.escook.cn/slides',
method: 'GET',
success: res => {
this.setData({
swiperList: res.data
})
}
})
},
// 获取九宫格数据
getGridList() {
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success: res => {
girdList: res.data
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
home.wxss
/* pages/home/home.wxss */
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
.grid-list {
display: flex;
flex-wrap: wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item {
width: 33.3%;
height: 200rpx;
display: flex;
flex-direction: column; /* 竖向排列 */
align-items: center; /*垂直居中 */
justify-content: center; /* 水平居中 */
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box; /* 内减模式 */
}
.grid-item image {
width: 60rpx;
height: 60rpx;
}
.grid-item text {
font-size: 24rpx;
margin-top: 10rpx;
}
.img-box {
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around; /* 四周平均留空 */
}
.img-box image {
width: 45%;
}
三、小程序 - 视图与逻辑
1、页面导航
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
① a 链接
② location.href
2. 小程序中实现页面导航的两种方式
① 声明式导航
-
在页面上声明一个 导航组件
-
通过点击 组件实现页面跳转
② 编程式导航
- 调用小程序的导航 API,实现页面的跳转
3. 声明式导航
(1) 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 < navigator > 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
lurl 表示要跳转的页面的地址,必须以 / 开头
lopen-type 表示跳转的方式,必须为 switchTab
示例代码如下:

**(2) **导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 < navigator > 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
lurl 表示要跳转的页面的地址,必须以 / 开头
lopen-type 表示跳转的方式,必须为 navigate
示例代码如下:

注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
(3)后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
-
open-type 的值必须是 navigateBack,表示要进行后退导航
-
delta 的值必须是数字,表示要后退的层级
示例代码如下:

注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
4. 编程式导航
(1)导航到tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下:

(2)跳转到非 tabBar页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |

**(3)**后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |

5. 导航传参
(1)声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
-
参数与路径之间使用 ? 分隔
-
参数键与参数值用 = 相连
-
不同参数用 & 分隔
代码示例如下:

(2) 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:

(3) 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:

2、页面事件
1. 下拉刷新事件
(1) 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
(2)启用下拉刷新
启用下拉刷新有两种方式:
①全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
②局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
(3) 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
-
backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
-
backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
(4)监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:

在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:

(5) 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:

2. 上拉触底事件
(1)什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
(2)监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:

(3)配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3. 上拉触底案例
1. 案例效果展示

2. 案例的实现步骤
① 定义获取随机颜色的方法
② 在页面加载时获取初始数据
③ 渲染 UI 结构并美化页面效果
④ 在上拉触底时调用获取随机颜色的方法
⑤ 添加 loading 提示效果
⑥ 对上拉触底进行节流处理
3. 代码实现
.wxml
<view wx:for="{{ colorList }}" wx:key="index" class="num-item" style="background-color: rgba({{ item }});">{{ item }}</view>
.wxss
.num-item {
border: 1px solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0 0 5rpx rgb(0, 0, 0);
box-shadow: 2rpx 2rpx 5rpx rgb(0, 0, 0);
}
.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList: [[214, 242, 62],[56, 118, 230],[119, 27,147],[214, 112, 34],[78, 65, 111],[244, 224, 12],[156, 156, 62],[170, 200, 100],[5, 3, 200],[55, 10, 200]], // 随机颜色列表
isloading: false // 节流阀
},
// 定义获取随机颜色函数
getColors(){
this.setData({
isloading: true
})
wx.showLoading({
title: '数据加载中...', // 展示 Loading 效果
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({ data:res }) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
},
complete: () => {
wx.hideLoading() // 隐藏 Loading 效果
this.setData({
isloading: false
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 获取随机颜色
this.getColors();
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isloading) return
this.getColors()
}
})
4. 扩展

3、生命周期
1. 生命周期的分类

2. 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
l特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数
l特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
3. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:

4. 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:

4、WXS 脚本
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
1. wxs和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
-
number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
-
function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
-
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
-
支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
-
module 对象
-
require() 函数
-
module.exports 对象
2. WXS 脚本 - 基础语法
(1)内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 < wxs > 标签内,就像 Javascript 代码可以编写在 html 文件中的 < script > 标签内一样。
wxml 文件中的每个 < wxs ></ wxs > 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

(2) 定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:

(3)使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 < wxs > 标签添加 module 和 src 属性,其中:
-
module 用来指定模块的名称
-
src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:

3. WXS 的特点
(1)与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
(2) 不能作为组件的事件回调

(3) 隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
① wxs 不能调用 js 中定义的函数
② wxs 不能调用小程序提供的 API
(4) 性能好
-
在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
-
在 android 设备上,二者的运行效率无差异
5、案例 - 本地生活(列表页面)
shoplist.json
{
"usingComponents": {},
"onReachBottomDistance": 200,
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
}
shoplist.wxml
<!--pages/shplist/shoplist.wxml-->
<text>pages/shplist/shoplist.wxml</text>
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[0]}}" mode=""/>
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
<wxs src="../../utils/tools.wxs" module="tools"></wxs>
shoplist.js
// pages/shplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {},
shopList:[],
page:1,
pageSize:10,
total:0,
isloading: false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
query:options
})
this.getShopList()
},
getShopList(cb){
// 开启节流阀
this.setData({ isloading: true })
// 展示loading效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data: {
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res) => {
this.setData({
shopList: [...this.data.shopList, ...res.data],
total: res.header['X-Total-Count'] - 0 // 隐式转化
})
},
complete: () => {
wx.hideLoading()
// 关闭节流阀
this.setData({isloading:false})
// 按需关闭下拉刷新
// wx.stopPullDownRefresh()
cb && cb()
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title: 'this.data.query.title',
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
// 重置关键数据
this.setData({
page: 1,
shopList: [],
total: 0
})
// 重新发起数据请求
this.getShopList(() => {
wx.stopPullDownRefresh()
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
// 判断是否加载其它数据
if (this.data.page * this.data.pageSize >= this.data.total) {
return wx.showToast({
title: '没有其他数据了',
icon: none
})
}
// 节流阀开关
if(this.data.isloading) return
this.setData({
page: this.data.page + 1
})
this.getShopList()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
shoplist.wxss
/* pages/shplist/shoplist.wxss */
.shop-item {
display: flex;
padding: 15rpx;
border: 1rpx solid #efefef;
border-radius: 8rpx;
margin: 15rpx;
box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.thumb image {
width: 250rpx;
height: 250rpx;
display: block;
margin-right: 15rpx;
}
.info {
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.info .shop-title {
font-weight: bold;
}
shoplist.wxs
function splitPhone(str) {
if (str.length !== 11) return str
var arr =str.split('')
// console.log(arr);
arr.splice(3, 0, '-')
arr.splice(8, 0, '-')
return arr.join('')
// 123-4567-8910
}
module.exports = {
splitPhone: splitPhone
}
四、基础加强
1、自定义组件
1. 组件的创建与引用
(1)创建组件
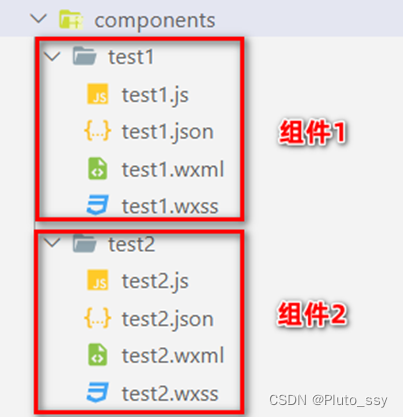
① 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
② 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
③ 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

(2)引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
-
局部引用:组件只能在当前被引用的页面内使用
-
全局引用:组件可以在每个小程序页面中使用
(3)局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:

(4)全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:

(5)全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
-
如果某组件在多个页面中经常被用到,建议进行“全局引用”
-
如果某组件只在特定的页面中被用到,建议进行“局部引用”
(6)组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
-
组件的 .json 文件中需要声明 “component”: true 属性
-
组件的 .js 文件中调用的是 Component() 函数
-
组件的事件处理函数需要定义到 methods 节点中
2. 样式
(1) 组件样式隔离

(2)组件样式隔离的注意点
-
app.wxss 中的全局样式对组件无效
-
只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
(3)修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:

(4)styleIsolation 的可选值
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
3. 数据、方法和属性
(1)data 数据

(2) methods 方法

(3) properties 属性

(4) data 和 properties 的区别

(5) 使用 setData 修改 properties 的值

4. 数据监听器
(1)什么是数据监听器

(2)数据监听器的基本用法


(3)监听对象属性的变化

5. 数据监听器 - 案例
.wxml
<view style="background-color: rgb({{fullColor}})" class="colorBox">{{fullColor}}</view>
<button type="default" size="mini" bind:tap="changeR">R</button>
<button type="primary" size="mini" bind:tap="changeG">G</button>
<button type="warn" size="mini" bind:tap="changeB">B</button>
.css
/* components/test1/test1.wxss */
.colorBox {
line-height: 200rpx;
font-size: 24rpx;
color: white;
text-shadow: 1rpx 1rpx 2rpx black;
text-align: center;
}
.js
// components/test1/test1.js
Component({
// 定义纯数据字段规则
options: {
pureDataPattern: /^_/
},
/**
* 组件的属性列表
*/
properties: {},
/**
* 组件的初始数据
*/
data: {
_rgb: {
r:0,
g:0,
b:0
},
fullColor: '0, 0, 0' // 根据rgb颜色动态计算出 fullColor 颜色
},
/**
* 组件的方法列表
*/
methods: {
changeR() {
this.setData({
'_rgb.r': this.data._rgb.r + 5 > 255 ? 255 : this.data._rgb.r + 10
})
},
changeG() {
this.setData({
'_rgb.g': this.data._rgb.g + 5 > 255 ? 255 : this.data._rgb.g + 10
})
},
changeB() {
this.setData({
'_rgb.b': this.data._rgb.b + 5 > 255 ? 255 : this.data._rgb.b + 10
})
}
},
// 开启监听器
observers: {
// 监听rgb上的数据变化
'_rgb.**': function(obj) {
this.setData({
fullColor: `${obj.r}, ${obj.g}, ${obj.b}`
})
}
}
})
6. 纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

7. 组件的生命周期
(1)组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
(2)组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发
-
此时还不能调用 setData
-
通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
② 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
-
此时, this.data 已被初始化完毕
-
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③ 在组件离开页面节点树后, detached 生命周期函数会被触发
-
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
-
此时适合做一些清理性质的工作
(4)lifetimes 节点

8. 组件所在页面的生命周期
(1)什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
(2)pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

(3)生成随机的 RGB 颜色值
// components/test1/test1.js
Component({
// ......
/**
* 组件的方法列表
*/
methods: {
// ....
// 随机生成颜色值
_randomColor() {
this.setData({
_rgb: {
r: Math.floor(Math.random() * 256),
g: Math.floor(Math.random() * 256),
b: Math.floor(Math.random() * 256)
}
})
}
},
// 组件所在页面的生命周期
pageLifetimes: {
// 组件所在页面被展示出来的时候,立即调用随机生颜色值
show() {
this._randomColor()
}
}
})
9. 插槽
在自定义组件的 wxml 结构中,可以提供一个 < slot > 节点(插槽),用于承载组件使用者提供的 wxml 结构。

(1)单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 < slot > 进行占位,这种个数上的限制叫做单个插槽。

(2)启用多个插槽
在小程序的自定义组件中,需要使用多 < slot > 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。
示例代码如下:

(3)定义多个插槽
可以在组件的 .wxml 中使用多个 < slot > 标签,以不同的 name 来区分不同的插槽。示例代码如下:

(4)使用多个插槽

10. 父子组件之间的通信
(1)父子组件之间通信的 3 种方式
① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
③ 获取组件实例
-
父组件还可以通过 this.selectComponent() 获取子组件实例对象
-
这样就可以直接访问子组件的任意数据和方法
(2)属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:

子组件在 properties 节点中声明对应的属性并使用。示例代码如下:

(3)事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
① 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件

② 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件

③ 在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { / 参数对象 / }) ,将数据发送到父组件

④ 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据

(4)获取组件实例
可在父组件里调用 this.selectComponent(“id或class选择器”) ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(“.my-component”)。

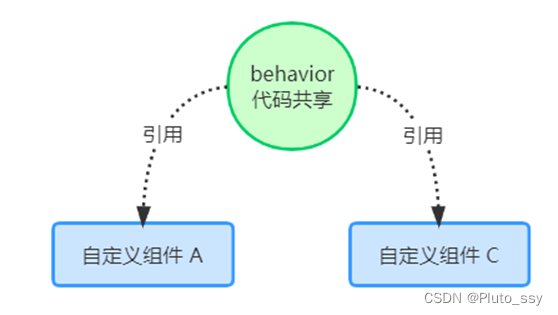
11. behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。

(1)behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
(2)创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:

(3)导入并使用 behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:

(4)behavior 中所有可用的节点
| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
(5)同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
组件和它引用的 behavior 中可以包含同名的字段,对这些字段的处理方法如下:
- 如果有同名的属性 (properties) 或方法 (methods):
- 若组件本身有这个属性或方法,则组件的属性或方法会覆盖
behavior中的同名属性或方法; - 若组件本身无这个属性或方法,则在组件的
behaviors字段中定义靠后的behavior的属性或方法会覆盖靠前的同名属性或方法; - 在 2 的基础上,若存在嵌套引用
behavior的情况,则规则为:引用者 behavior覆盖被引用的 behavior中的同名属性或方法。
- 若组件本身有这个属性或方法,则组件的属性或方法会覆盖
- 如果有同名的数据字段 (data):
- 若同名的数据字段都是对象类型,会进行对象合并;
- 其余情况会进行数据覆盖,覆盖规则为:
引用者 behavior>被引用的 behavior、靠后的 behavior>靠前的 behavior。(优先级高的覆盖优先级低的,最大的为优先级最高)
- 生命周期函数和 observers 不会相互覆盖,而是在对应触发时机被逐个调用:
- 对于不同的生命周期函数之间,遵循组件生命周期函数的执行顺序;
- 对于同种生命周期函数和同字段 observers ,遵循如下规则:
behavior优先于组件执行;被引用的 behavior优先于引用者 behavior执行;靠前的 behavior优先于靠后的 behavior执行;
- 如果同一个
behavior被一个组件多次引用,它定义的生命周期函数和 observers 不会重复执行。
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
2、使用 npm 包
1. 小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
① 不支持依赖于 Node.js 内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于 C++ 插件的包
- 总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
2. Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp
(1)安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
① 通过 npm 安装(建议指定版本为@1.3.3)
② 构建 npm 包
③ 修改 app.json
详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
(2)使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:

(3)定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
(4)定制全局主题样式
在 app.wxss 中,写入 CSS 变量,即可对全局生效:

使用一个局部变量时用 var()
所有可用的颜色变量,请参考 Vant 官方提供的配置文件:
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
3. API Promise 化
(1)基于回调函数的异步 API 的缺点

(2)什么是 API Promise 化
API Promise 化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
(3)实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:


(4)调用 Promise 化之后的异步 API

3、全局数据共享
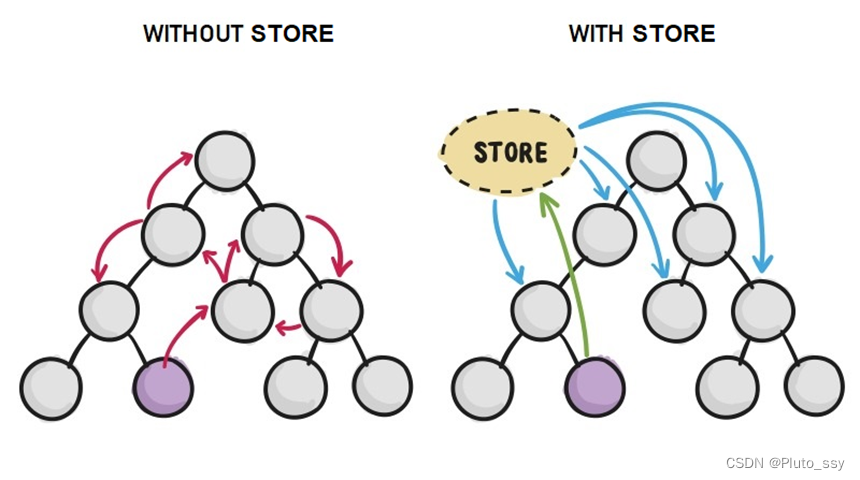
1. 什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。

2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
-
mobx-miniprogram 用来创建 Store 实例对象
-
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
3. MobX
(1)安装 MobX 相关的包

(2)创建 MobX 的 Store 实例

(3)将 Store 中的成员绑定到页面中

(4)在页面上使用 Store 中的成员

(5)将 Store 中的成员绑定到组件中

(6)在组件中使用 Store 中的成员

4、分包
1. 基础概念
(1)什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
(2)分包的好处
对小程序进行分包的好处主要有以下两点:
-
可以优化小程序首次启动的下载时间
-
在多团队共同开发时可以更好的解耦协作
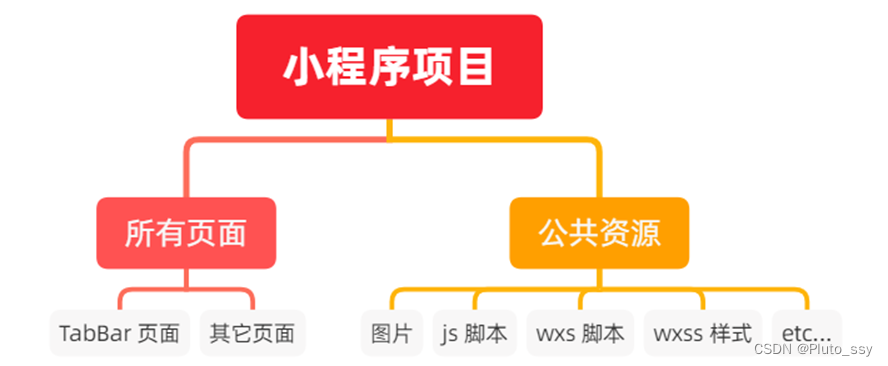
(3)分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。

(4)分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
-
主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
-
分包:只包含和当前分包有关的页面和私有资源

(5)分包的加载规则
① 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
② 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
(6)分包的体积限制
目前,小程序分包的大小有以下两个限制:
-
整个小程序所有分包大小不超过 16M(主包 + 所有分包)
-
单个分包/主包大小不能超过 2M
2. 使用分包
(1)配置方法

(2)打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
② 主包也可以有自己的 pages(即最外层的 pages 字段)
③ tabBar 页面必须在主包内
④ 分包之间不能互相嵌套
(3)引用原则
① 主包无法引用分包内的私有资源
② 分包之间不能相互引用私有资源
③ 分包可以引用主包内的公共资源

3. 独立分包
(1)什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。

(2)独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
-
普通分包必须依赖于主包才能运行
-
独立分包可以在不下载主包的情况下,独立运行
(3)独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
-
当小程序从普通的分包页面启动时,需要首先下载主包
-
而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
(4)独立分包的配置方法

(5)引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
①主包无法引用独立分包内的私有资源
②独立分包之间,不能相互引用私有资源
③独立分包和普通分包之间,不能相互引用私有资源
④特别注意:独立分包中不能引用主包内的公共资源
3. 分包预下载
(1)什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
(2)配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载规则,示例代码如下:

(3)分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M,例如:

5、案例 - 自定义 tabBar
1. 案例效果

2. 核心代码
app.json
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"preloadRule": {
"pages/contact/contact": {
"packages": [
"p1"
],
"network": "wifi"
}
},
"subpackages": [
{
"root": "pkgA",
"name": "p1",
"pages": [
"pages/cat/cat",
"pages/dog/dog"
]
},
{
"root": "pkgB",
"name": "p2",
"pages": [
"pages/apple/apple"
],
"independent": true
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#13A7A0",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"my-numbers": "./components/numbers/numbers",
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
}
custom-tab-bar/index.wxml
<!--custom-tab-bar/index.wxml-->
<van-tabbar active="{{active}}" bind:change="onChange" active-color="#13A7A0">
<van-tabbar-item wx:for="{{list}}" wx:key="index" info="{{item.info ? item.info : ''}}">
<image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />
<image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />
{{item.text}}
</van-tabbar-item>
</van-tabbar>
custom-tab-bar/index.css
/* custom-tab-bar/index.wxss */
.van-tabbar-item {
--tabbar-item-margin-bottom: 0;
}
custom-tab-bar/index.js
// custom-tab-bar/index.js
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../store/store'
Component({
options: {
styleIsolation: 'shared' //确保自定义样式生效
},
behaviors: [storeBindingsBehavior],
storeBindings: {
store,
fields: {
sum: 'sum',
active: 'activeTabBarIndex'
},
actions: {
updateActive: 'updateActiveTabBarIndex'
},
},
observers: {
'sum': function (val) {
this.setData({
'list[1].info': val
})
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
"list": [
{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "/pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png",
info: 0
},
{
"pagePath": "/pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
/**
* 组件的方法列表
*/
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
// this.setData({ active: event.detail })
this.updateActive(event.detail)
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
},
}
})
store/store.js
// 在这个 JS 文件中,专门来创建 Store 的实例对象
import { observable, action } from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
activeTabBarIndex: 0,
// 计算属性
get sum() {
return this.numA + this.numB
},
// actions 函数,专门来修改 store 中数据的值
updateNum1: action(function (step) {
this.numA += step
}),
updateNum2: action(function (step) {
this.numB += step
}),
updateActiveTabBarIndex: action(function(index) {
this.activeTabBarIndex = index
})
})
五、优购小程序项目
此项目已经发布在github上,需要自取























 507
507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










