使用Chart显示温度曲线,加入了ToolTip,当鼠标移动到曲线上时显示温度和时间。发现小数位数太多,时间格式也不理想。研究了一整天,最后解决了!
//chart1.Series[0].ToolTip = "#VALX,#VALY"; //鼠标放到系列上出现文字,可以显示,但小数点后面位数太多
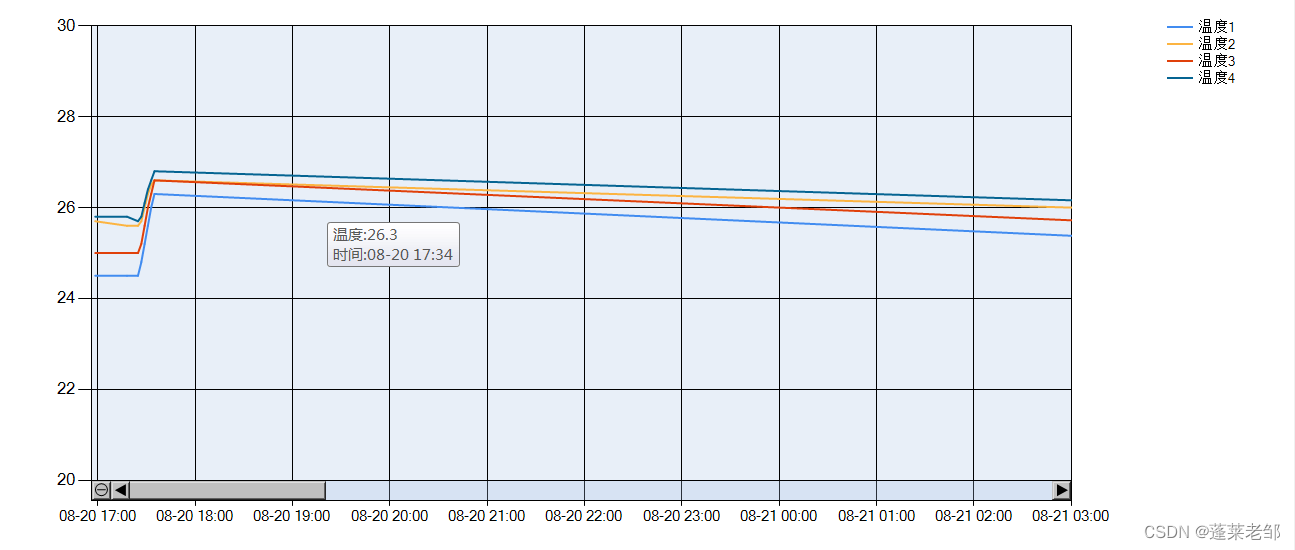
chart1.Series[0].ToolTip = string.Format("温度:{0}\n时间:{1}", "#VALY{F1}", "#VALX{MM-dd HH:mm}"); //显示1位小数
显示如下:






















 3358
3358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








