一、vue中利用.env文件存储全局环境变量
注:在vue项目中,env是全局配置文件,可以存储不同环境下的变量。如果需要更多类型的.env文件,需要自行创建。

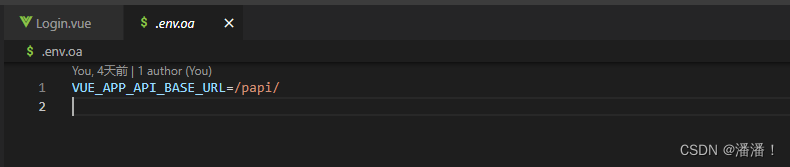
配置.env文件
变量命名必须以VUE_APP_开头,比如VUE_APP_API_URL

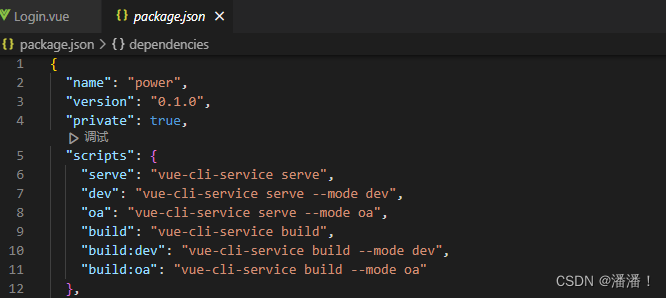
二、 配置vue启动和打包命令
注:在vue项目根目录下,找到package.json文件,其中scripts对象是配置的vue启动命令,比如npm run dev,配置如下

三、总结
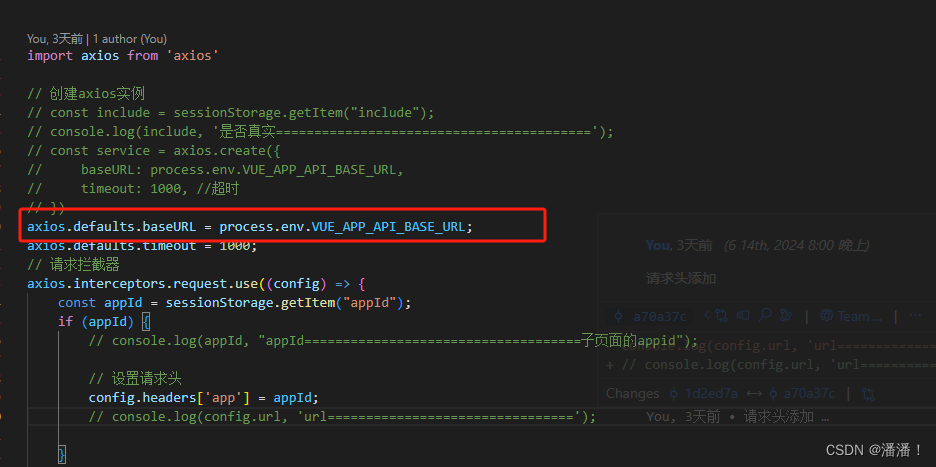
(1).在.env文件中设置了变量VUE_APP_API_BASE_URL = 'https://',在项目中获取,只需要使用process.env.VUE_APP_API_BASE_URL,就可以取到。

(2). 配合调试命令,运行什么环境,就使用.env里面配置的数据,打包也是同样也是





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








