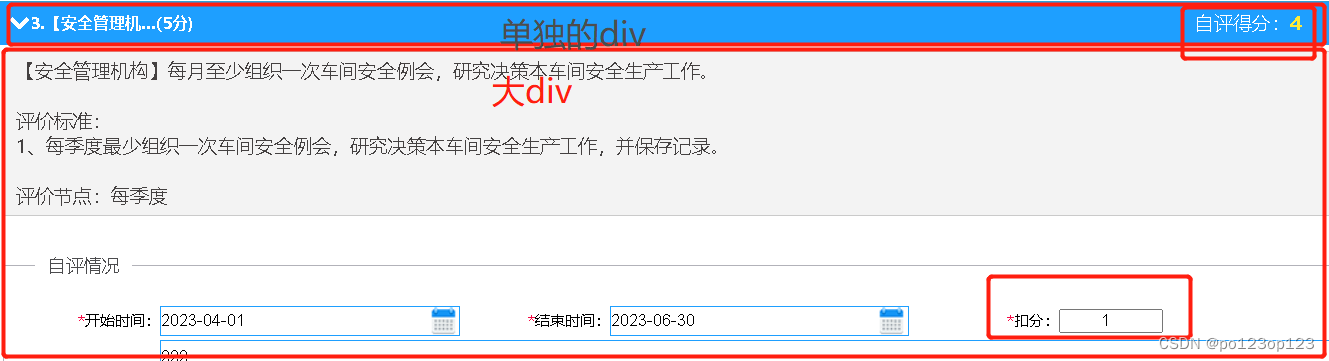
需求:改变扣分时,自评得分变化

扣分当前文本框的无限上级 的 兄弟 的无线子级
//如果元素 类 包含扣分
if ($that.hasClass("txtScoreLeader") || $that.hasClass("txtItemScoreSelf")) {
var sltmax = parseInt($that.attr("max"));
var sltmin = parseInt($that.attr("min"));
var parintval = parseInt(_val);
if ((parintval <= sltmax) && (sltmin <= parintval)) {
console.log('修改上级分');
// 获取两兄弟的父级
var tt = $that.parents(".Item_container");
if ($that.hasClass("txtScoreLeader"))
$(tt).find("label.Item_score_leader").text(sltmax - parintval);
else {
$(tt).find("label.Item_score_self").text(sltmax - parintval);
$(tt).find("input.Item_score_self").val(sltmax - parintval);
setTimeout(function () {
$(tt).find("input.Item_score_self").change();
}, 3000);
}
}
else {
console.log('修改大致' + sltmax);
$that.val(sltmax);
$that.change();
return;
}
}




















 8078
8078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








