我的情况是这样的,动态创建路由,项目参照尚硅谷的教学视频

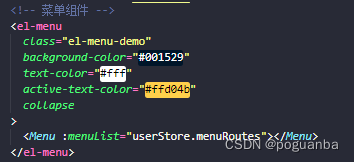
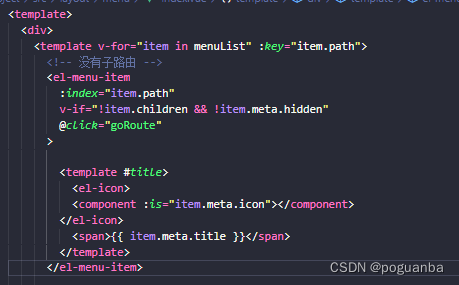
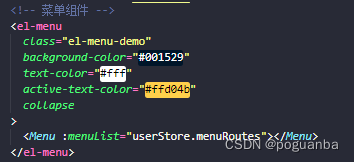
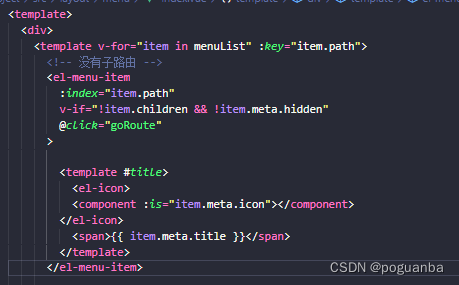
menu自己封装的组件

按照官方文档使用的

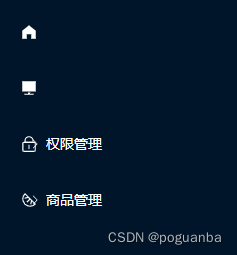
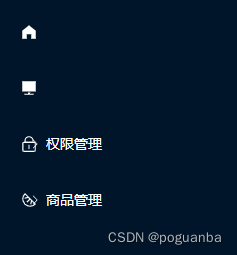
但是效果是这样

就很难评,后面发现其实是需要将图标拿出来就好了,emmmm...,好了一半

遇到这种情况的话,直接将menu自己封装的这个组件里面的最外层的div删掉就ok了
我的情况是这样的,动态创建路由,项目参照尚硅谷的教学视频

menu自己封装的组件

按照官方文档使用的

但是效果是这样

就很难评,后面发现其实是需要将图标拿出来就好了,emmmm...,好了一半

遇到这种情况的话,直接将menu自己封装的这个组件里面的最外层的div删掉就ok了
 1975
1975
 6225
6225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


