本文介绍谷歌浏览器插件开发的入门教程,阅读完本文后应该就能开发一个简单的“hello world”插件,效果是出现写有“Hello Extensions”的弹窗。
作为系列文章的第一篇,本文还希望读者阅读后能够简要了解在此基础之上进一步优化插件功能的思路。后续我将继续撰写一系列关于插件开发的教学博文,以本文为基础。
文章目录
1. 前置条件
我自己用的是VSCode。
语言主要使用JavaScript和HTML,这两个语言都是不用提前安装的。我没学过开发,所以我只了解特别基础的前端知识。但是这样好啊,这样写教程的时候更加小白的我才方便理解大家的基础。
2. hello world插件
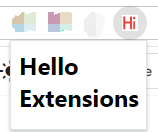
效果:在点击插件图标后,弹出写有“Hello Extensions”的弹窗。
manifest.json文件必须放在根目录下,其他文件随便,路径对得上号就行。
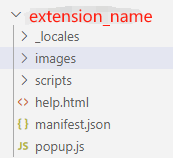
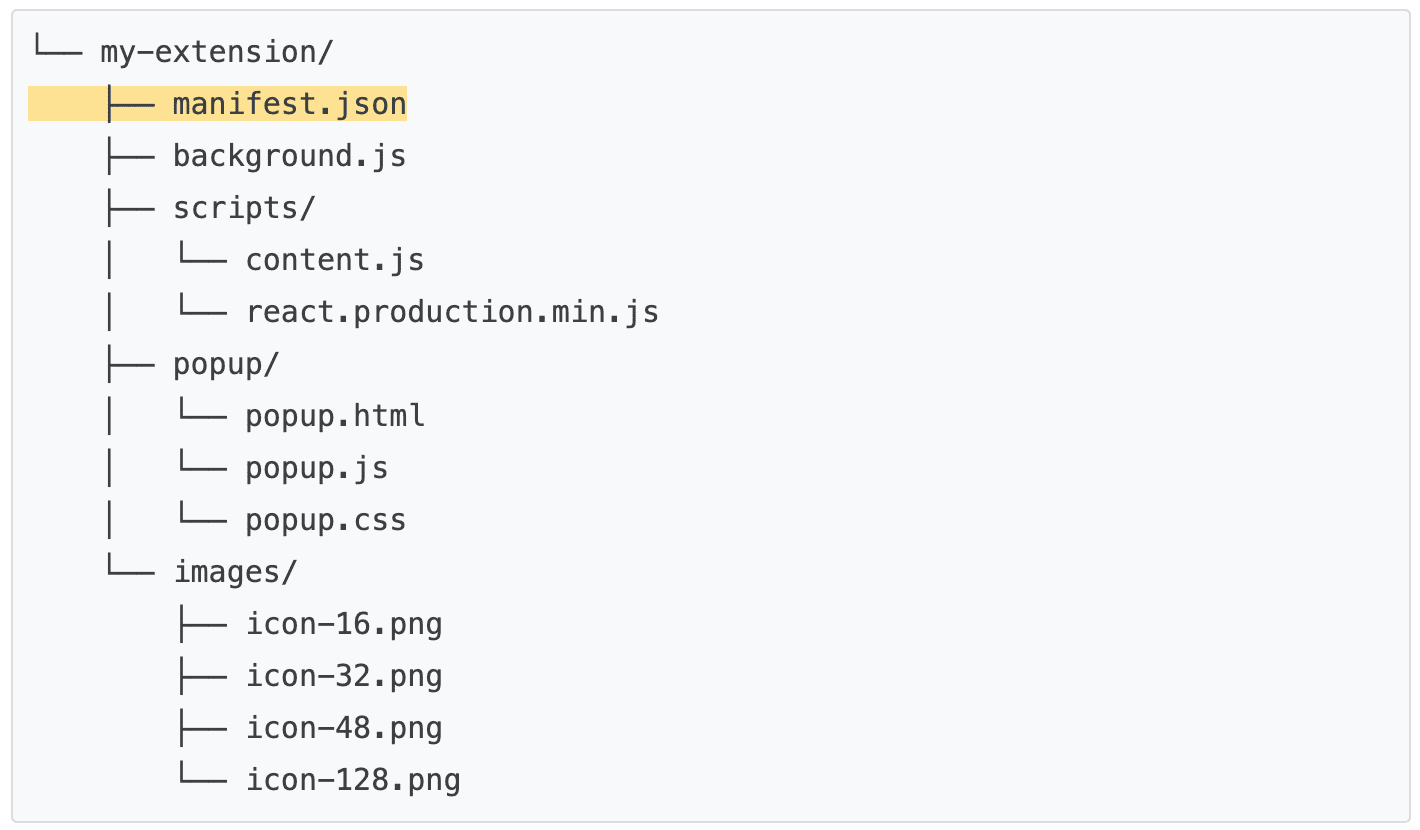
真实的2个浏览器插件开发本地代码文件夹结构示例:


接下来我将依次介绍示例项目中每个文件的功能,最后介绍插件如何打包使用。
1. manifest.json
此 JSON 文件描述了扩展程序的功能和配置。
例如,大多数清单文件包含一个 “action” 键,用于声明 Chrome 应用作扩展程序的操作图标的图片,以及当用户点击扩展程序的操作图标时在弹出式窗口中显示的 HTML 页面。
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
2. 图标
hello_extensions.png(manifest.json中的default_icon)

3. 实现弹出窗口功能:hello.html
其实只需要写这个HTML文件就可以实现弹出窗口了:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
在GitHub中的代码还添加了脚本标记,这个见本章第6节的介绍。
4. 在Chrome浏览器中使用插件
(请确保文件已保存)
进入“扩展程序”页面的方式:
在新标签页中输入 chrome://extensions
或者,您也可以点击“扩展程序”菜单谜题按钮,然后选择菜单底部的管理扩展程序。
或者,点击 Chrome 菜单,将光标悬停在更多工具上,然后选择扩展程序。
1. 开发者模式下直接使用源代码加载
进入chrome://extensions
打开开发者模式:


选择源代码文件夹

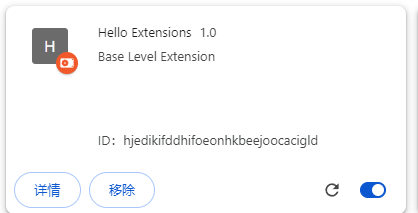
更新代码后直接点击“更新”即可(有些代码更新后不用在扩展程序中更新。但是你们就先别管了,直接点更新不就得了):


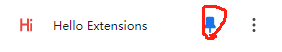
在扩展程序中可以固定:

这样插件就能一直固定在浏览器首页了:

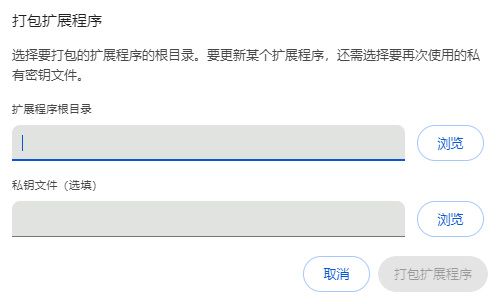
2. 打包插件为crx文件


根目录就是代码文件夹,私钥文件是第一次打包完后会生成,以后更新就填这个。
得到crx文件。这个直接拖到chrome://extensions里面就能用。
3. 将插件上传到Chrome应用商店
Chrome应用商店:https://chromewebstore.google.com/?hl=zh-CN

申请开发者账号这个你们应该自己能完成。总之现在我们快进到应用已经上传好了,开始更新了。
将源代码打包为zip文件,上传:


然后别的就是谷歌需要你补什么信息你就补什么就行。
隐私政策我写了个简陋版的,希望谷歌给我审核通过。如果审核通过了可资参考,如果审核没通过我应该会继续更新,总之先放这里:自动投简历工具隐私政策(2024年4月更新)
5. 插件使用效果
点击插件图标后即可出现弹窗:

6. 脚本标记popup.js实现在控制台输出日志
在hello.html中添加脚本标记:
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
pop.js文件代码为:
console.log("This is a popup!")
这个代码的功能如下介绍,对脚本标记的更多介绍见本节末尾。这个JS代码的功能是在浏览器控制台打印日志。
浏览器控制台的打开方式是:
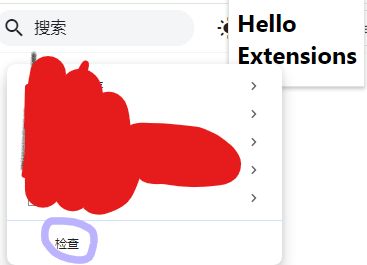
在弹出窗口中右键点击检查打开DevTools

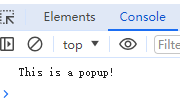
在console中就能看到打印的日志:

功能原理:
在HTML中,<script>标签用于定义客户端脚本,比如JavaScript。这个标签可以包含脚本语句,或者通过src属性指向外部脚本文件。在您提供的例子中,<script src="popup.js"></script>这行代码的作用是将外部的JavaScript文件(popup.js)包含到HTML页面中。这样,当页面加载时,浏览器会执行这个外部脚本文件中的JavaScript代码。
具体来说,这个脚本标记的作用包括但不限于:
-
动态内容:JavaScript能够动态地修改HTML内容,让网页具有交互性。通过JavaScript,开发者可以根据用户的操作来改变网页的显示内容。
-
客户端表单验证:在用户提交表单之前,JavaScript能够在客户端进行数据验证,确保用户输入的数据符合要求,减少服务器的压力。
-
与用户的交互:JavaScript可以响应用户的操作,比如点击按钮、滚动页面等,提升用户体验。
-
发送异步请求:使用Ajax(Asynchronous JavaScript and XML),JavaScript能够在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。
在您的例子中,popup.js中的代码console.log("This is a popup!")将在浏览器的控制台中打印出一条消息,这是一个简单的JavaScript操作,通常用于调试目的。在开发浏览器扩展或网页时,通过在控制台打印消息,开发者可以检查变量的值、追踪代码执行流程等,帮助调试和理解代码执行情况。
7. 错误
如果出现了代码错误,在扩展程序中就会出现一个“错误”:

点击可查看更多详细信息
在本文撰写过程中使用到的其他参考资料
- 本文主要参考的教程:官方文档:https://developer.chrome.com/docs/extensions/get-started/tutorial/hello-world?hl=zh-cn
- 官方插件开发文档:https://developer.chrome.com/docs/extensions/
- 扩展程序 / 示例 | Extensions | Chrome for Developers:对每个函数和权限都给出了示例
- Web API 接口参考 | MDN
- 扩展程序 / 工具书 | Reference | Chrome for Developers:Chrome Extension API 文档








 本文介绍了如何从零开始开发一个简单的Chrome插件,包括manifest.json配置、创建弹出窗口、使用图标、开发者模式测试、打包成CRX文件以及上传至Chrome应用商店。通过一步步教学,帮助初学者理解插件开发基础。
本文介绍了如何从零开始开发一个简单的Chrome插件,包括manifest.json配置、创建弹出窗口、使用图标、开发者模式测试、打包成CRX文件以及上传至Chrome应用商店。通过一步步教学,帮助初学者理解插件开发基础。
















 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










