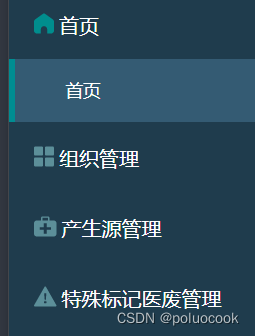
效果图:

submenu菜单代码
<el-submenu index="14" v-if="hasMenu(['/homes'])">
<template slot="title">
<i class="iconfont icon-shouye_img"><span> 首页</span></i>
<i class="iconfont icon-shouye_smimg"><span> 首页</span></i>
</template>
<el-menu-item index="/homes" v-if="hasMenu(['/homes'])">首页</el-menu-item>
</el-submenu>CSS:
.el-menu .el-submenu .iconfont:nth-child(1) {
display: none ;
}
.el-menu .el-submenu.is-active .iconfont:nth-child(1) {
display: block;
}
.el-menu .el-submenu .iconfont:nth-child(2) {
display: block ;
}
.el-menu .el-submenu.is-active .iconfont:nth-child(2) {
display: none;
}




















 4927
4927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








