主要使用的框架 VUE + Element UI + Echarts
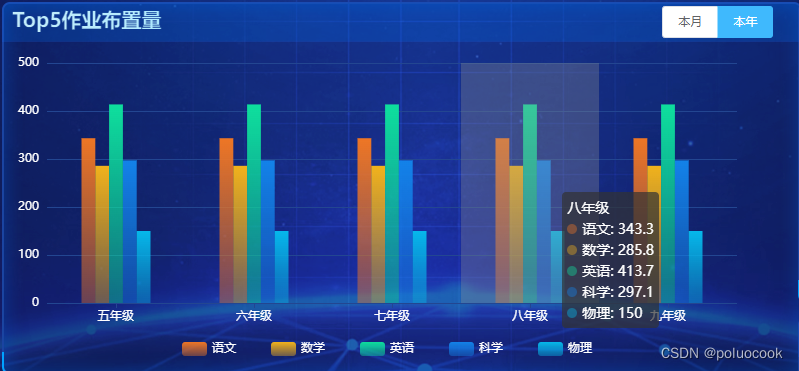
先上效果图:

本项目使用了VUE Element Ui Echarts。
请在main.js里面引入,或是在页面里面单独引入。我是在全局里面引入的,所有没有在这个页面里面引入组件。
首先设计布局和图表。(背景为图片可以忽略)
HTML部分
布局使用了element的layout。
<template>
<el-container>
<div class="head">
<el-row>
<el-col :span="20">
<div class="title">Top5作业布置量</div>
</el-col>
<el-col :span="4">
<el-button-group size="small">
<el-button size="small" @click="changeOutColor(1)" :type="outColor">本月</el-button>
<el-button size="small" @click="changeinColor(2)" :type="inColor">本年</el-button>
</el-button-group>
</el-col>
</el-row>
<el-row>
<div
id="callOutChart"
v-show="showChart == 1"
:style="{
height: '340px',
width: '750px',
}"
></div>
<!-- 图表一 -->
<div
id="callInChart"
v-show="showChart == 2"
:style="{
height: '340px',
width: '750px',
}"
></div>
<!-- 图表二 -->
</el-row>
</div>
</el-container>
</template>样式代码:
<style scoped>
.head {
height: 35px;
width: 100%;
line-height: 35px;
}
.title {
font-weight: bold;
font-size: 20px;
background-image: -webkit-linear-gradient(
right,
#3fb5ff,
#6fe2ff
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
} //标题文字
.el-button--danger {
color: #fff;
background-color: #1d86f0 !important;
border-color: #1d86f0 !important;
} //按钮被选中
.el-button {
color: #fff;
background-color: #0a307e;
border-color: #1d86f0;
} 按钮
</style>实现代码:
<script>
import api from "@/api/charts"; //引入接口js
export default {
mounted() {
this.charts1();
this.charts2();
},
data() {
return {
loading: false,
outColor7: "danger", //默认显示按钮
inColor7: "







 Echarts多条柱状图,数据集接口对接,按钮切换数据。
Echarts多条柱状图,数据集接口对接,按钮切换数据。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








