微信小程序学习日志之工具配置及创建简单页面
1.任务与分工
在这次点餐系统项目中,我和我所在的小程序组的共三个成员主要负责小程序前端的实现。我们针对菜单,点菜清单(结算页面)以及评论三个主要页面进行了初步的实现。
其中我负责的是评论页,需要实现的是展示出全部的客户的评价。
这是我第一次参与小程序的项目,因此简单学习了一些关于微信小程序的前端实现的知识,在此简要记录下自己的经历与收获。
2.开发者工具使用的学习
微信web开发者工具是一款主要面向小程序开发的项目工具。
安装工具
前往开发者工具下载页面,根据自己的操作系统选择下载对应的安装包,这里我选择了win64版本。下载结束后,按照正常步骤提示安装即可。
上手使用
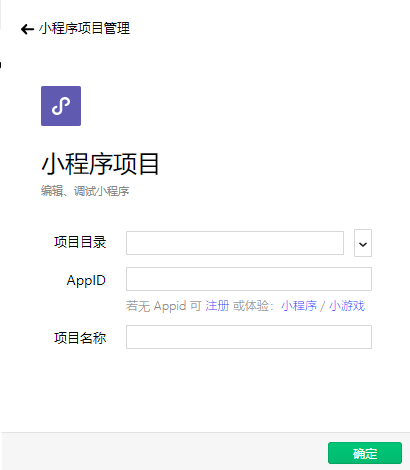
安装完成,打开开发者工具,可以看到登录页面是这样的。开始








 本文是作者学习微信小程序的初步体验,涵盖了开发者工具的安装使用,WeUI库的引入,以及评论页的构建过程。作者讨论了如何配置微信web开发者工具,如何下载和导入WeUI样式库,以及评论页所需组件的设计,如评论内容、日期、评论者信息等。同时,提出了在实际开发中遇到的图片上传问题及其潜在解决方案。
本文是作者学习微信小程序的初步体验,涵盖了开发者工具的安装使用,WeUI库的引入,以及评论页的构建过程。作者讨论了如何配置微信web开发者工具,如何下载和导入WeUI样式库,以及评论页所需组件的设计,如评论内容、日期、评论者信息等。同时,提出了在实际开发中遇到的图片上传问题及其潜在解决方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1587
1587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








