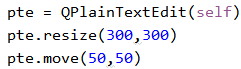
先创建一个Pte

设置行数与pte的距离
![]()
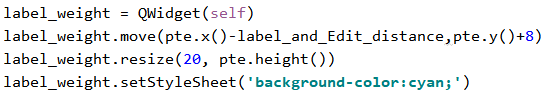
由于我们要让超出部分在窗口上消失,所有我们需要一个固定位置,固定尺寸的父控件来限制label

把label放父控件里
![]()
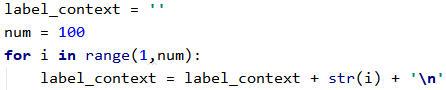
设置label的内容

现在我们把内容放到label中效果是这样的

这个我也不知道是为什么,但是有解决方式
给label移动一下就可以
![]()
移动的y是1.5倍行数,这个是测试出来的
现在就是这样的了

我们再移动一下QWidget()
![]()
然后取消掉我们的背景颜色

感觉差不多,我们再把距离移近一些
![]()

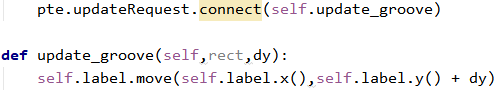
我们把内容更新信号给槽函数


现在我们发现label会跟随文本框滚动了























 8152
8152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










