目录
2 通过标签名获取 .getElementsByTagName()
3 通过类名获取 .getElementsByClassName()
4.2 获取所有元素 .querySelectorAll()
6 获取html元素 document.documentElement
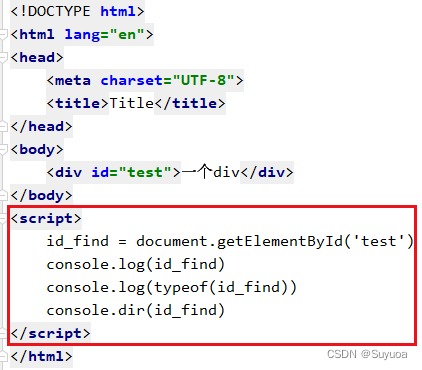
1 通过ID获取 .getElementById()
ID是唯一的,所以我们一般配和document
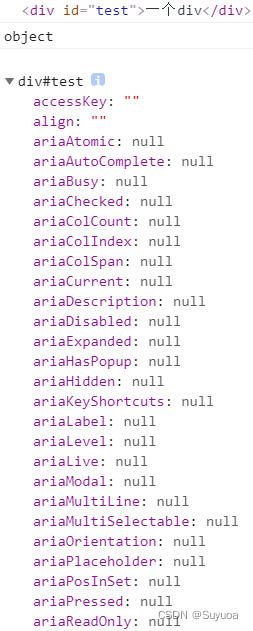
参数为元素的ID的字符串形式,注意这里是区分大小写的,如果没有这个ID就返回null,如果有就会返回Element对象
由于html文件是从上到下加载,所以这里script要放在定义id语句的下面,但一般我们都放在上面,后面我们会用一种别的方式解决这个问题


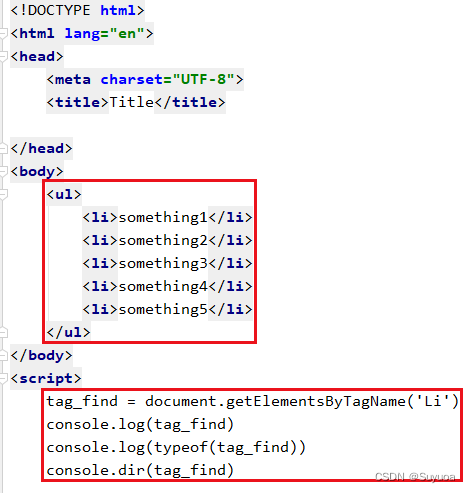
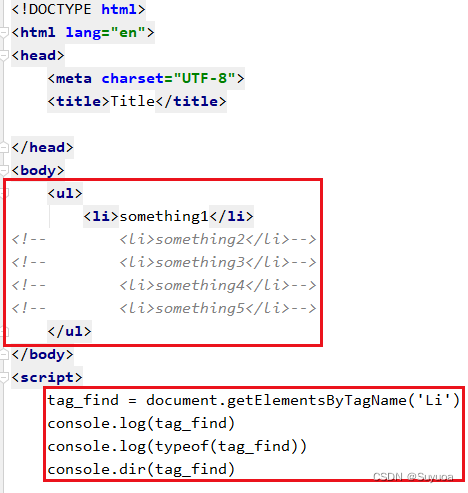
2 通过标签名获取 .getElementsByTagName()
参数为标签的字符形式,不区分大小写,但最好还是按照标签的样子来


2.1 索引获取具体对象
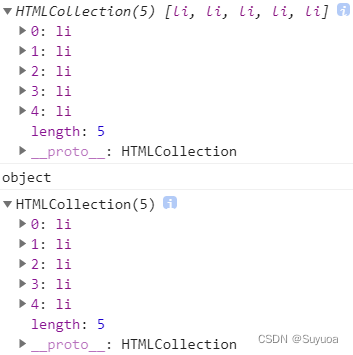
返回一个伪数组对象,可以通过索引来获取具体的对象


2.2 遍历返回值
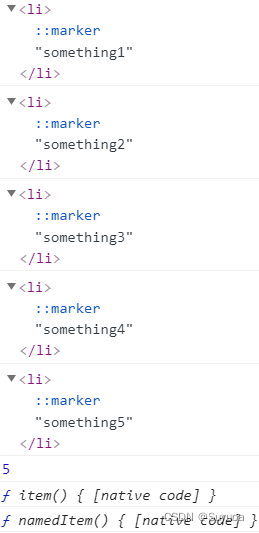
同样可以遍历,如果用in的方法会将所有属性都遍历一遍


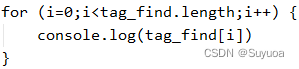
所以最好是用个数进行遍历

这样就只会遍历li

2.3 只找到一个元素
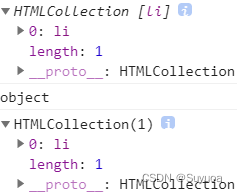
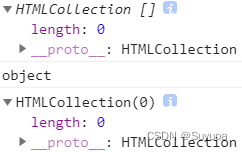
如果只找到一个内容,返回值依然是HTMLCollection

只是它的长度是1

2.4 没有找到元素
如果没有指定的元素会返回一个空的HTMLCollection


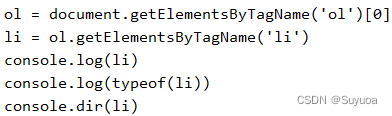
2.5 在指定元素中找到另一个指定标签
比如我现在只想找到ol中的li,我们要首先找到ol,再找li

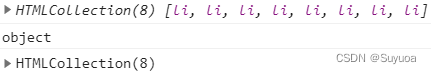
这里注意由于我们使用的getElementsByTagName(),所以返回的是HTMLCollection,我们需要对其进行索引才能找到指定的对象

这样就找到了ol中的8个li

一般我们都是先用ID找,然后用标签找
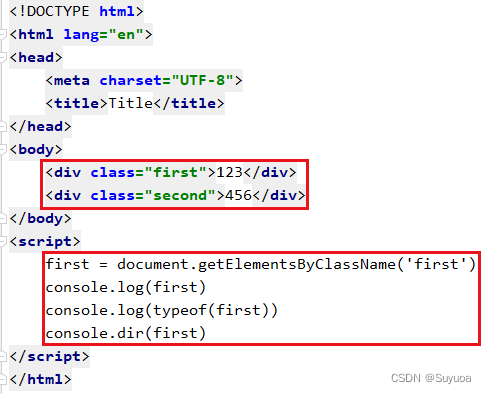
3 通过类名获取 .getElementsByClassName()
这个是HTML5新增方法,参数是类名的字符串形式

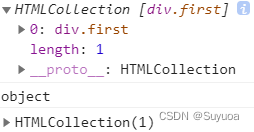
注意返回的也是HTMLCollection

展开后可以看到div中的内容
![]()
4 通过选择器获取
是HTML5新增的方法
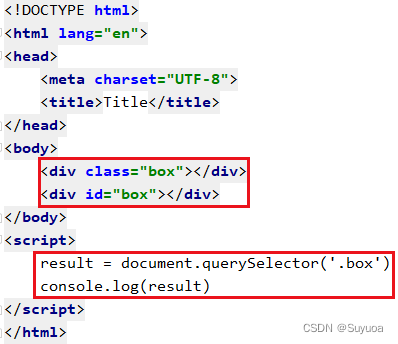
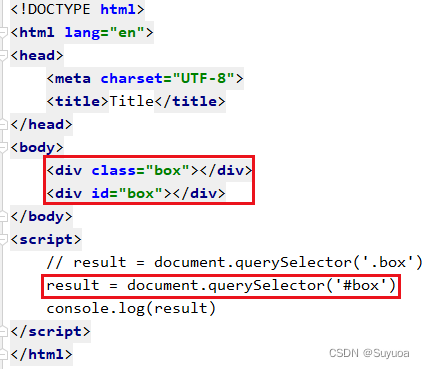
4.1 获取第一个元素 .querySelector()
参数可以是ID,标签,类等选择器的字符串,就像CSS一样

![]()
如果是id那么就是井号

![]()
关于CSS的选择器可以看一下这个
7.复合选择器_Suyuoa的博客-CSDN博客_复合选择器
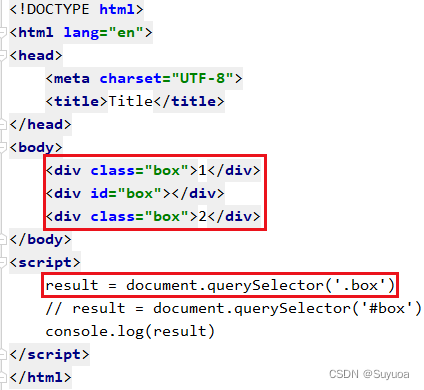
如果有多个元素符合条件它只会返回第一个元素

![]()
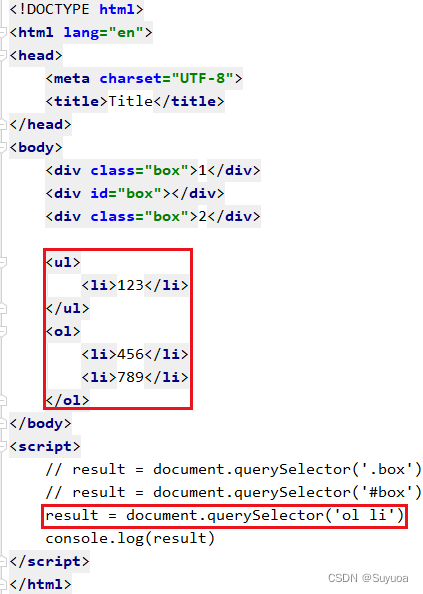
使用复合选择器同样生效,只是它只会返回第一个元素


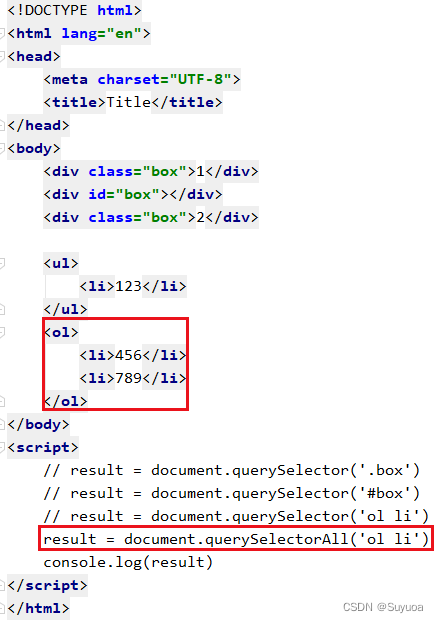
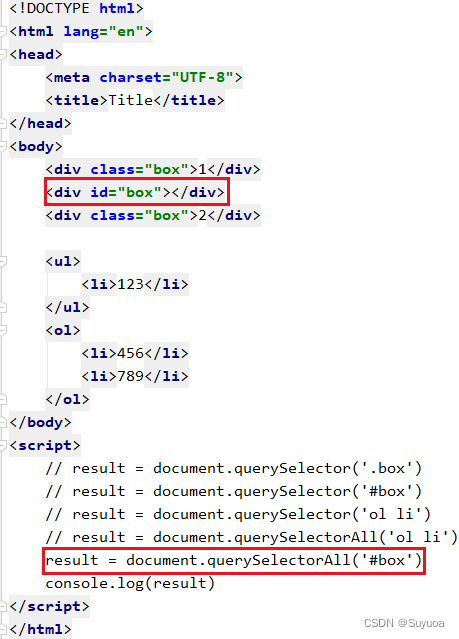
4.2 获取所有元素 .querySelectorAll()

这样我们就可以获取所有元素了

NodeList有length,可索引,可迭代
如果只找到一个元素依然会返回NodeList


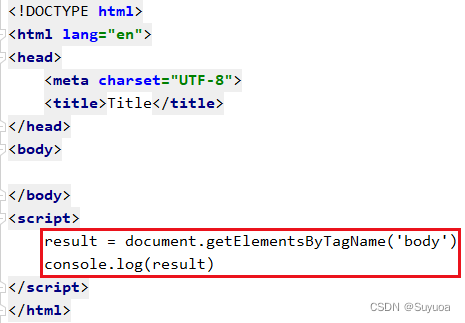
5 获取body元素 document.body
是可以通过上面几种方法获取的,比如直接通过ID,标签名都是可以的


不过一般使用 document.body获取


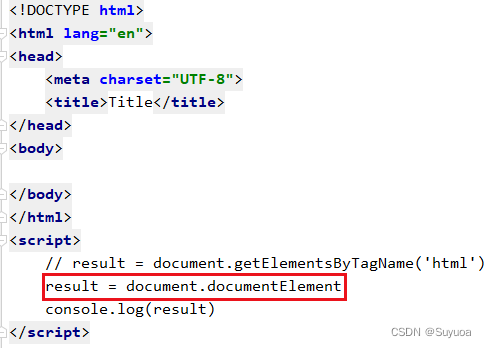
6 获取html元素 document.documentElement
html也是一样可以通过别的方式进行获取


不过一般用document.documentElement获取

























 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










