之前讲解的是ECMAScript的内容,从这里开始我们开始讲解DOM

DOM与BOM也称为web APIs,它们主要功能是做网页交互的,像之前提到的alert就是BOM中的内容
web APIS详细的文档可以看一下这个 Web API 接口参考 | MDN
DOM(Document Object Model)文档对象模型,我们可以通过DOM接口改变网页的内容,结构和样式,我们下面了解DOM中的几个概念
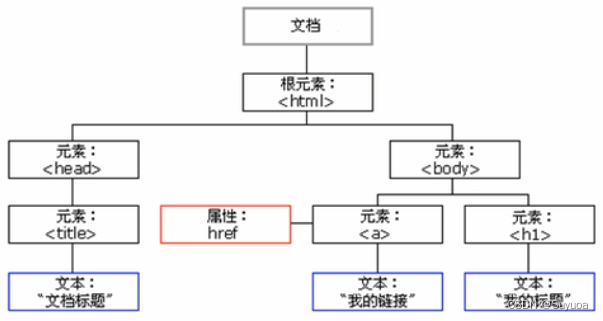
- 文档:一个页面就是一个文档,DOM中使用document表示
- 元素:页面中所有标签都是元素,DOM中使用element表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
- DOM树:我们可以把页面的所有节点看成树形结构

接下来几章的内容会介绍DOM的基本用法























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










