模板引擎可以根据程序员指定的模板结构和数据自动生成一个完整的HTML页面,模板引擎实质上还是一个外部文件,引入后可以便捷的进行开发,它很像后端框架中的模板层
模板引擎的原理是正则出指定的位置,然后替换数据
目录
1 传统方式渲染页面
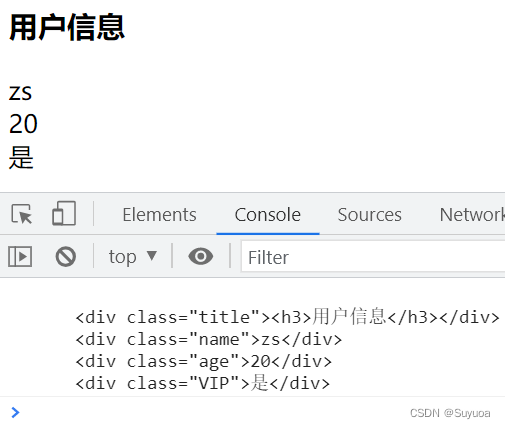
现在我想将这些数据

搞成这样

我们需要这样写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="title"></div>
<div class="name"></div>
<div class="age"></div>
<div class="VIP"></div>
<div class="time"></div>
<ul class="hobby"></ul>
</body>
<script>
var data = {
title:'<h3>用户信息</h3>',
name:'zs',
age:20,
isVIP:true,
regTime:new Date(),
hobby:['吃饭','睡觉','打豆豆']
}
document.querySelector('.title').innerHTML = data.title
document.querySelector('.name').innerHTML = data.name
document.querySelector('.age').innerHTML = data.age
if (data.isVIP) {
document.querySelector('.VIP').innerHTML = '是'
}
else {
document.querySelector('.VIP').innerHTML = '否'
}
document.querySelector('.time').innerHTML = data.regTime
for (i in data.hobby) {
li = document.createElement('li')
li.innerHTML = data.hobby[i]
document.querySelector('ul').appendChild(li)
}
</script>
</html>2 模板引擎渲染页面
我们以art-template为例认识一下模板引擎,art-template官网地址 art-template
2.1 下载art-template
可以在这里下载 art-template的源码 GitHub - aui/art-template: High performance JavaScript templating engine
下载解压后可以在lib中找到template-web.js,我们在需要的时候用script的src进行引用就可以了

2.2 使用变量
使用模板要用到script标签的type属性,script默认的type属性是text/javascript,使用模板时,我们需要创建一个type为text/html的script标签

之后定义data,然后使用template方法,template()第一个参数是类型为type的script的id,第二个参数是要传入的数据。
之后在类型为type的script中用{{}}的方式引入要使用的变量

emplate()的返回值是html字符串

最后将template()的返回值渲染到页面上就可以了

除了使用{{value}}直接引用变量,还有下面这几种方式可以使用变量

2.3 原文输出
当调用的变量中是html字符串的时候,如果仅使用{{}}调用变量会渲染成这样


这个时候我们可以在变量前加入@以进行原文输出

这样就可以达到我们想要的效果了

2.4 判断

在判断中else if与else都是可以写也可以不写的

2.5 循环

{{$index}}是索引,{{$value}}是值

2.6 过滤器
定义过滤器的语法是这样的
![]()
使用过滤器的语法是这样的
![]()
我们下面做个例子,我们之前搞的时间是这样的

我们现在只获取其中的年月日


3 实现原理
模板引擎的原理是正则出指定的位置,然后替换数据
首先定义一个函数
function my_template(id,data) {
a = document.getElementById(id).innerHTML
var b = /{{\s*([a-zA-Z]+)\s*}}/
var result = null
while (result = b.exec(a)) {
a = a.replace(result[0],data[result[1]])
}
return a
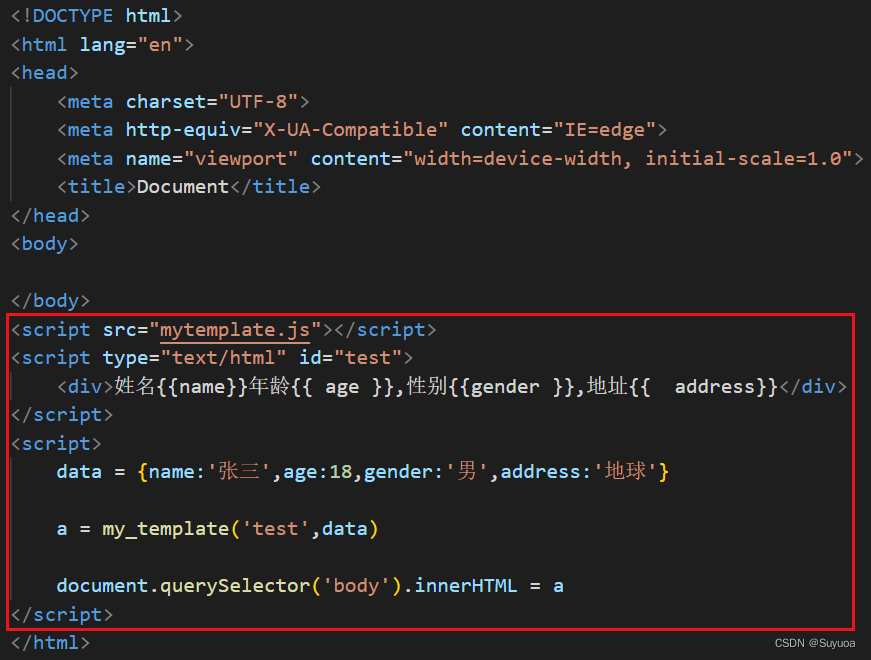
}然后引入文件,定义模板,定义数据,调用函数,渲染页面

这样就可以显示出来了
























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










