WeChat小程序交流(QQ群:769977169)
登录操作:在进入某个页面之前,判断用户信息是否存在,如果存在则进入该页面,如果不存在则跳转到登录页面。
登出操作:点击登出按钮,清除用户信息,同时跳转到登录页面。
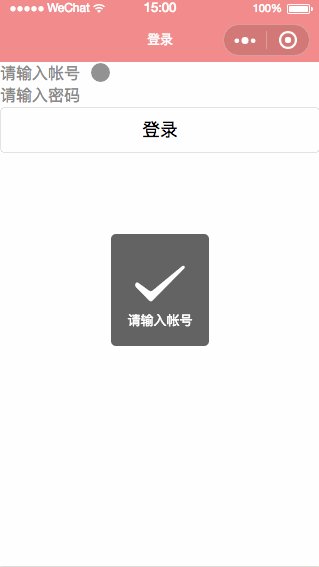
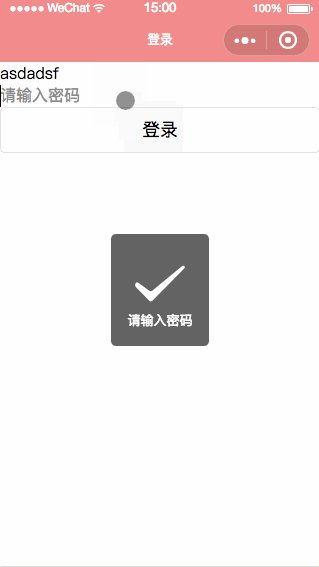
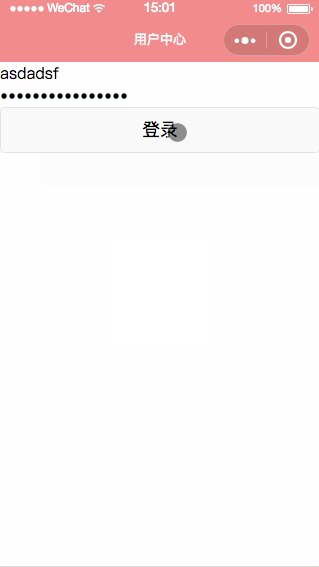
效果图
代码示例
1、登录页面A
xxx.wxml
<view>
<input placeholder='请输入帐号' bindinput='inputName'></input>
<input placeholder='请输入密码' password="true" bindinput='inputPassword'></input>
<button bindtap='loginClick'>登录</button>
</view>xxx.wxjs
说明:
(1)var app









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3362
3362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










