深入理解line-height 原文:http://www.cnblogs.com/fengzheng126/archive/2012/05/18/2507632.html
浏览器默认状态:line-height:1.0-1.2;
5种方式定义line-height:
(1)body{
line-height:normal;
}
(2)body{
line-height:inherit;
}
(3)body{
line-height:120%;/*一个百分比的值*/
}
(4)body{
line-height:30px/3em;/*一个长度值*/
}
(5)body{
line-height:1.5;/*纯数字*/
}
缩写line-height
line-height可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开:<font-size>/<line-height>,如:
body{
font:100%/normal arial;
}
body{
font:100%/120% arial;
}
body{
font:100%/1.2 arial;
}
body{
font:100%/25px arial;
}
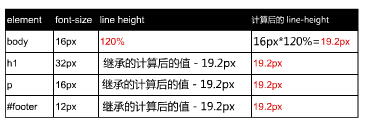
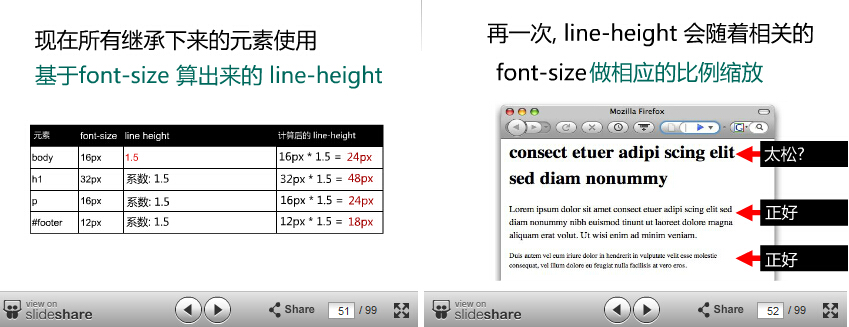
line-height的继承:1.百分比:line-height设置为百分比(120%)
body{
font-size: 16px;
line-height: 120%;
}
h1{
font-size: 32px;
}
p{
font-size: 16px;
}
footer{
font-size: 12px;
}
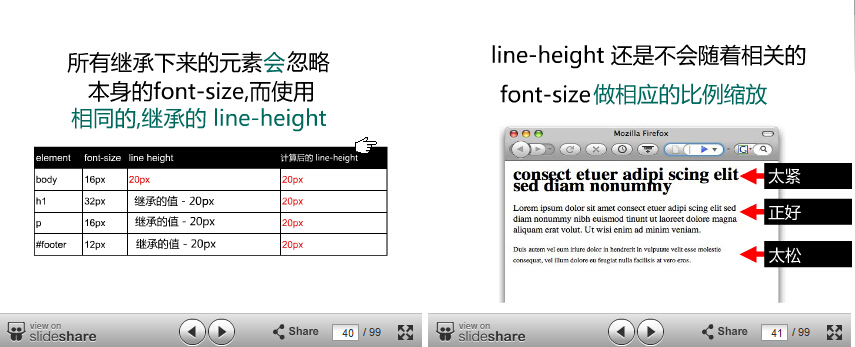
2.长度
line-height被设置成长度,20px;
3.normal
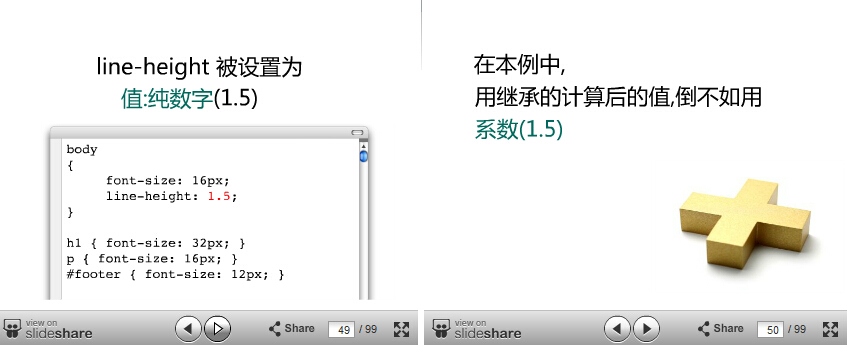
4.值:纯数字
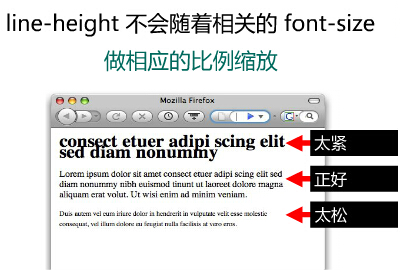
一般来说,设置行高为 值:纯数字 是最理想的方式,因为其会随着对应font-size而缩放。
在多种情况下,很难确定一个完美的line-height,但无论如何,保守估计,标题式没有段落那么的需要自适应line-height的,
举例来说,所有内容被定义为1.5 标题被重新定义为1.2
body{
line-height:1.5;
}
h1,h2,h3,h4,h5,h6{
line-height:1.2;
}
万维网内容可存取性指南(WCAG)2.0规定“段落中的行距至少要1.5倍”。
深入了解line-height
CSS box的各种类型:
<p>The <em>emphasis</em> element is defined as "inline".</p>
上面这行代码涉及到4种boxes
box类型一:containing box
段落就是一种containing box,它包含了其他的boxes
box类型二:inline box
inline box不会让内容显示成块形式,而是排成一行
emphasis就是一种inline box,其他没有特别标签的box被称为匿名inline boxes
box类型三:line box
inline boxes在containing box里一个接一个,组成了line boxes
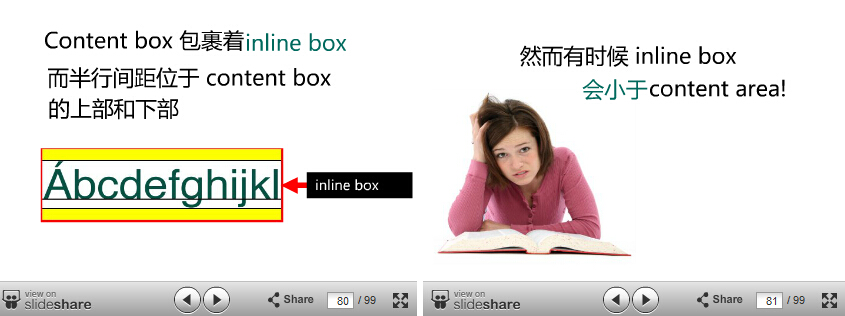
box类型四:content area
content area式围绕着文字的看不见的box,它的高取决于font-size
太晕了。。



































 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








