昨天无意间看到一段关于line-height属性的视频,引发了无数的好奇,于是百度发现似乎这是很早就有研究这个了,不过呢,学无止境,为时不晚吧~~~
1. 什么是line-height?
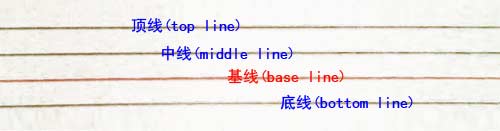
“行高”顾名思义就是文字间的间距,具体来说是2行文字基线间的距离。基线是在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字母的底边线。下图的红色线即为基线。

2. line-height的属性值有哪些?
2-1.line-height可以被定义为:body{line-height:normal;}
2-2.line-height可以被定义为:body{line-height:inherit;}
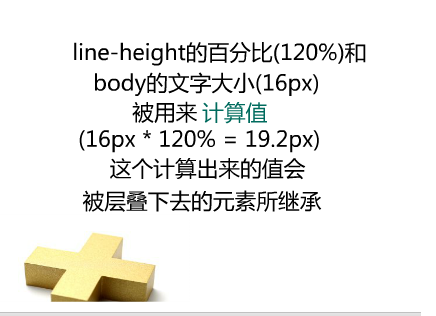
2-3.line-height可以使用一个百分比的值body{line-height:120%;}
2-4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
2-5.line-height也可以被定义为纯数字, body{line-height:1.2}
缩写line-height
那5种line-height写法,可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开,如:/
实例:body{font:100%/normal arial;} , body{font:100%/120% arial;} ,body{font:100%/1.2 arial;} ,body{font:100%/25px arial;}
1.百分比

3. line-height真的可以垂直居中吗?
答案是非也非也~
<style>
.test1{font-size:20px; line-height:0; border:1px solid #cccccc; background:#eeeeee;}
.test2{font-size:0; line-height:20px; border:1px solid #cccccc; background:#eeeeee;}
</style>
<div class="test1">行高</div>
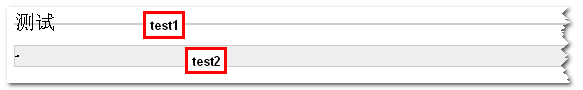
<div class="test2">行高</div>结果是如此的显而易见,test1 div有文字大小,但行高为0,结果div的高度就是个0;test2 div文字大小为0,但是有行高,为20像素,结果div高度就是20像素。这就说明撑开div高度的是line-height不是文字内容。
到底这个line-height行高怎么就产生了高度呢?在inline box模型中,有个line boxes,这玩意是看不见的,这个玩意的工作就是包裹每行文字。一行文字一个line boxes。例如“艾佛森退役”这5个字,如果它们在一行显示,你艾佛森再牛逼,对不起,只有一个line boxes罩着你;但“春哥纯爷们”这5个字,要是竖着写,一行一个,那真是够爷们,一个字罩着一个line boxes,于是总计五个line boxes。line boxes什么特性也没有,就高度。所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。
其实line boxes不是直接的生产者,属于中层干部,真正的活儿都是它的手下 – inline boxes干的,这些手下就是文字啦,图片啊,span之类的inline属性的标签啦。line boxes只是个考察汇报人员,考察它的手下谁的实际line-height值最高,谁最高,它就要谁的值,然后向上汇报,形成高度。例如,取手下line-height最高的值。则line boxes的高度就40像素了。
行高还有一个特性,叫做垂直居中性。line-height的最终表现是通过line boxes实现的,而无论line boxes所占据的高度是多少(无论比文字大还是比文字小),其占据的空间都是与文字内容公用水平中垂线的。还拿上面这张来说吧。

看test1的结果,此时line boxes的高度为0,但是它是以文字的水平中垂线对称分布的。这一重要的特性可以用来实现文字或图吗?








 本文详细解析CSS中的line-height属性,包括其定义、不同属性值的使用方式及如何影响元素布局。通过实际示例说明line-height是如何决定元素高度,并探讨了line-height的垂直居中特性。
本文详细解析CSS中的line-height属性,包括其定义、不同属性值的使用方式及如何影响元素布局。通过实际示例说明line-height是如何决定元素高度,并探讨了line-height的垂直居中特性。















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








