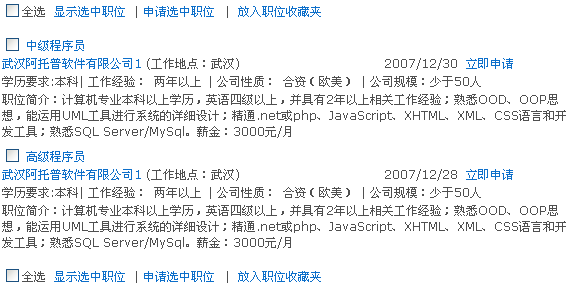
要实现的功能如图所示:

全选的checkbox的js代码如下:
var status=true;
function allselect(){
var tags=document.getElementsByTagName("input");
for (i = 0; i < tags.length; i++)
{
if (tags[i].type == "checkbox")
{
tags[i].checked=status;
}
}
status=!status;
}
当点击显示职位,申请选中职位,放入收藏夹时的js代码如下:
function panduan(){
var gou=0;
var tags=document.getElementsByTagName("input");
for (i = 0; i < tags.length; i++)
{
if (tags[i].type == "checkbox")
{
if(tags[i].id!="Checkbox1"){ //这里的Checkbox1为全选checkbox
if(tags[i].checked==true){
gou++;
}
}
}
}
if(gou==0){
window.alert("请要在选择的职位前打勾!");
return false;
}
}






















 975
975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








