一、highcharts画图流程
$("#pv_container_ranking").highcharts({{
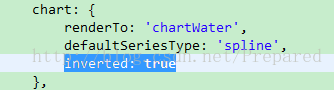
chart
title
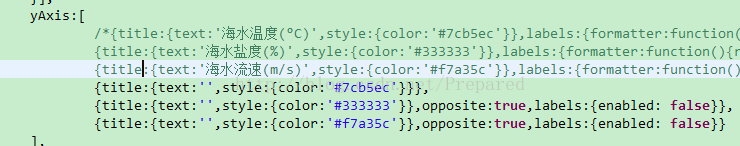
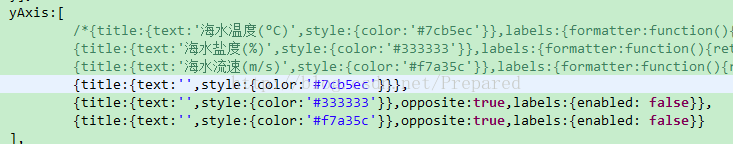
yAxis:
plotOptions:
legend:
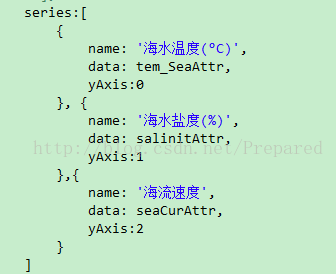
series:[]
}}
pv_chart_rank = $('#pv_container_ranking').highcharts();
var pvcategories = new Array();
var pv = new Array();
pv_chart_rank.xAxis[0].setCategories(pvcategories);
pv_chart_rank.series[0].setData(pv);
二、折线图line,spline
2.1 多坐标
series 指定坐标编号:

2.2 交换X轴和Y轴的方向
inverted: true
2.3 Y轴换方向,换到对面
opposite:true,
2.4 隐藏坐标刻度
labels:{enabled: false}
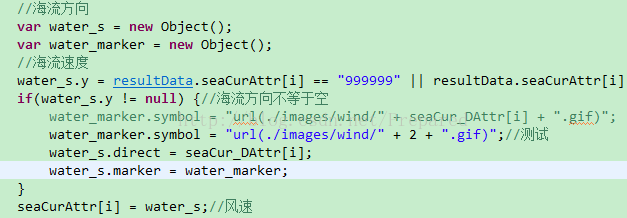
2.5 折线图添加方向图标
思想:把有数据和方向图标的对象传给series
2.6 传数据的方法:
法一:官网版本
法二:
varcategories = new Array();
categories.push(放入X轴的数据);
varpv = new Array();
pv.push(放入Y轴的数据);
//chart是表名 往表中写入值 0 表示只有一种数据
//如果是线形图,有几条线,就有几个中框号
//series:有两个属性是必须的:data和name
//注意data的数据形式,不会则官网或者API
chart.series[0].setCategories(categories);
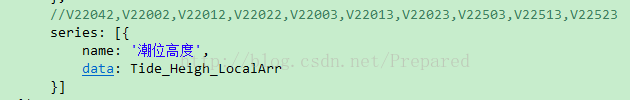
chart.series[0].setData(pv); 法三:
var Tide_Heigh_LocalArr = new Array();



























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










