vscode中使用less的方式和配置 3步即可完成
第一步
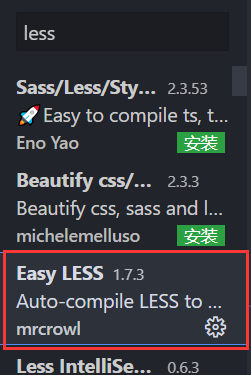
在 vscode下载 Esay LESS

第二步
点击 文件 —> 首选项 ----> 设置 ---->输入less.compile—>点击 setting.json

第三步
将一下文字复制到 对应的less.compile位置下

"less.compile": {
//建议 把compress设为 false 便于阅览
"compress": false, // 是否删除多余空白字符 一行显示[压缩]
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map [可以调试less位置]文件
"out": true, // 是否编译输出文件
"outExt": ".css", // 输出文件的后缀,默认为.css
},
以上 less的配置 就完成了
在vscode 中创建 .less结尾的文件 输入后保存 ctrl+s 就会生成 .css文件
去试试吧






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








