目录
2、安装后–>点击“管理”–>“扩展设置”,点击easy less扩展右下角小齿轮(设置)
4、拉到底加入以下代码,生成css文件的目录根据需要更改,这里以css目录举例
6、在工作区项目文件中创建.less文件,并创建一个css文件夹(目录)
7、然后在.less写样式代码,保存,就会在css文件下自动生成一个对应的同名的.css文件,就可以在html中引入使用啦!
8, 如果想把.less文件和生成的.css文件放在一个目录中,那就改一下配置中输出目录 “out”的值改为 true就行了
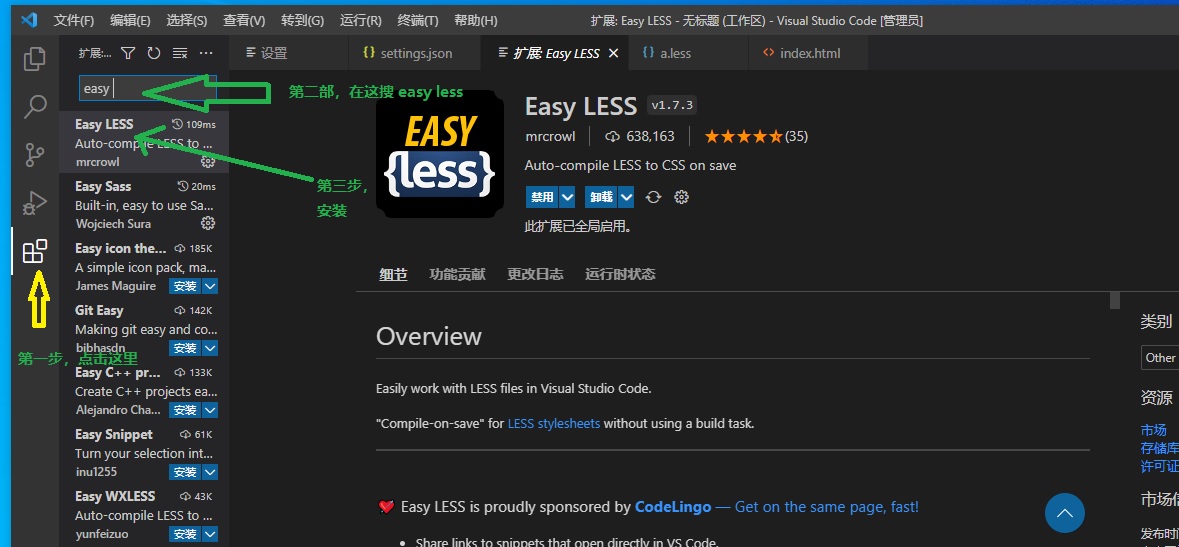
1,安装easy less扩展。
在vscode中安装easy less

2、安装后–>点击“管理”–>“扩展设置”,点击easy less扩展右下角小齿轮(设置)

3、选择“在setting.json中编辑”

4、拉到底加入以下代码,生成css文件的目录根据需要更改,这里以css目录举例
/**<<<<下面是less配置**/
"less.compile": {
"compress": true, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": "${workspaceRoot}\\css\\", // 输出文件目录 这里为css文件夹
"outExt": ".css", // 输出文件的后







 本文详细介绍了如何在VSCode中安装并配置easy less扩展,以实现LESS文件到CSS的编译,并自定义CSS输出目录。通过设置`out`参数,可以选择将编译后的CSS文件存放在同一目录或指定的css文件夹中。
本文详细介绍了如何在VSCode中安装并配置easy less扩展,以实现LESS文件到CSS的编译,并自定义CSS输出目录。通过设置`out`参数,可以选择将编译后的CSS文件存放在同一目录或指定的css文件夹中。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








