Tab栏切换原理详解(我自己的见解)
Tab栏切换原理:
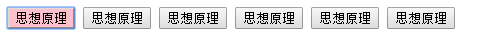
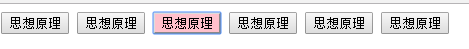
例1:给一组button,点击不同的button按钮,被点击的按钮背景色发生变化,没有被点击的按钮颜色保持默认。


方法:遍历所有的button按钮,清除所有的button按钮的类名(class)。给当前的按钮添加一个类名(class),这个类能实现想要的背景色。这种方法的思想我们叫做排他思想:干掉所有人,只剩下自己。`
<style type="text/css">
.current{
background-color: pink;
}
</style>
<script>
window.onload = function(){
var btns = document.getElementsByTagName("button");
for (var i = 0; i<btns.length;i++) {
//做点击事件
btns[i].onclick = function(){
//清除所有人的类名
for (var j = 0; j < btns.length;j++) {
btns[j].className = "";
}
// 只剩下自己,而且是点击的那一个
//this指向事件的调用者
this.className = "current";
}
}
}
</script>
</head>
<body>
<button class="current"







 本文详细解析Tab栏切换的实现思路,通过排他思想,介绍如何在点击按钮时改变背景色,并展示如何利用索引号实现内容切换,提供简洁易懂的代码示例。
本文详细解析Tab栏切换的实现思路,通过排他思想,介绍如何在点击按钮时改变背景色,并展示如何利用索引号实现内容切换,提供简洁易懂的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








