结合前面写Tab栏切换
本文实现多个tab栏切换效果。原理很简单,就是给每一个tab模块增加一个id,这样就可以区分tab模块,以免它们之间相互影响。
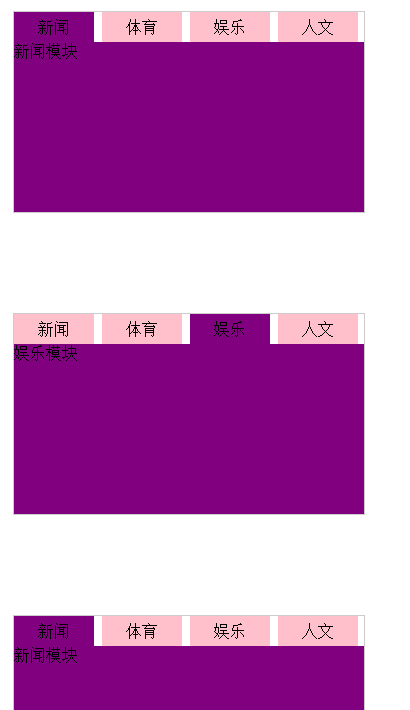
效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;padding: 0;
}
.box{
width: 350px;
height: 200px;
margin: 100px auto;
border: 1px solid #CCCCCC;
overflow: hidden;
}
ul{
list-style: none;}
.mt span{
display: inline-block;
width: 80px;








 本文介绍了如何通过为每个Tab模块设置唯一id来实现多Tab栏的切换效果,确保不同Tab间互不干扰。文中提供了操作流程和最终的展示效果。
本文介绍了如何通过为每个Tab模块设置唯一id来实现多Tab栏的切换效果,确保不同Tab间互不干扰。文中提供了操作流程和最终的展示效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2467
2467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








