参考:
https://github.com/kevinzhow/PNChart
http://www.jianshu.com/p/fa8398e9ec62
http://blog.csdn.net/goyohol/article/details/53948983
#import "PNChart.h"
#define ARC4RANDOM_MAX 0x100000000
@interface ChartViewController ()
@property (nonatomic, strong) PNLineChart *lineChart;
@end
-(void)viewDidLoad {
[super viewDidLoad];
[self configureView];
// Do any additional setup after loading the view.
}
-(void)configureView{
[self.view addSubview:self.lineChart];
[self setLineChart];
}
-(void)setLineChart{
NSMutableArray *xLabelArray = [[NSMutableArray alloc] init];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
dateFormatter.dateFormat = @"HH:mm";
for (int i = 0; i < 7; i++) {
NSString *xLabelStr = [dateFormatter stringFromDate:[NSDate dateWithTimeInterval:i * 10 * 60 sinceDate:self.timePicker.date]];
[xLabelArray addObject:xLabelStr];
}
[_lineChart setXLabels:xLabelArray];
NSMutableArray *data01Array = [[NSMutableArray alloc] init];
for (int i = 0; i < 7; i++) {
double data = ((double)arc4random() / ARC4RANDOM_MAX) * 6.0f;
[data01Array addObject:[NSNumber numberWithDouble:data]];
}
PNLineChartData *data01 = [[PNLineChartData alloc] init];
data01.color = kDefaultColor;
data01.inflexionPointColor = [UIColor whiteColor];
data01.itemCount = _lineChart.xLabels.count;
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index] floatValue];
return [PNLineChartDataItem dataItemWithY:yValue];
};
data01.inflexionPointStyle = PNLineChartPointStyleCircle;
data01.inflexionPointColor = kDefaultColor;
NSArray * data02Array = @[@3.5, @3.5, @3.5, @3.5, @3.5, @3.5, @3.5];
PNLineChartData *data02 = [[PNLineChartData alloc] init];
data02.color = [UIColor redColor];
data02.itemCount = _lineChart.xLabels.count;
data02.getData = ^(NSUInteger index) {
CGFloat yValue = [data02Array[index] floatValue];
return [PNLineChartDataItem dataItemWithY:yValue];
};
_lineChart.chartData = @[data01, data02];
[_lineChart strokeChart];
}
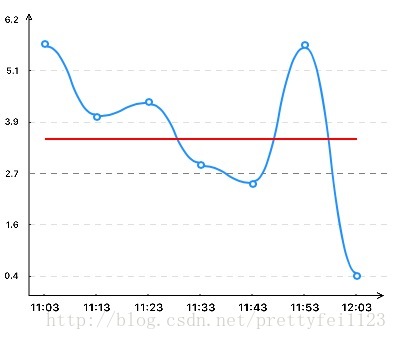
-(PNLineChart *)lineChart{
if (!_lineChart) {
_lineChart = [[PNLineChart alloc] initWithFrame:CGRectMake(0, SCREEN_HEIGHT / 9.2, SCREEN_WIDTH, SCREEN_HEIGHT / 2.4)];
_lineChart.yLabelFormat = @"%1.1f";
_lineChart.showSmoothLines = YES;
_lineChart.showCoordinateAxis = YES;
_lineChart.showYGridLines = YES;
_lineChart.yGridLinesColor = [UIColor grayColor];
_lineChart.axisColor = [UIColor blackColor];
}
return _lineChart;
}
#import "PNChart.h"
#define ARC4RANDOM_MAX 0x100000000
@interface ChartViewController ()
@property (nonatomic, strong) PNBarChart *barChart;
@end
-(void)viewDidLoad {
[super viewDidLoad];
[self configureView];
// Do any additional setup after loading the view.
}
-(void)configureView{
[self.view addSubview:self.barChart];
[self setBarChart];
}
-(void)setBarChart{
NSMutableArray *xLabelArray = [[NSMutableArray alloc] init];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
dateFormatter.dateFormat = @"MM-dd";
for (int i = 0; i < 7; i++) {
NSString *xLabelStr = [dateFormatter stringFromDate:[NSDate dateWithTimeInterval:i * 24 * 60 * 60 sinceDate:self.timePicker.date]];
[xLabelArray addObject:xLabelStr];
}
[_barChart setXLabels:xLabelArray];
NSMutableArray *yValueArray = [[NSMutableArray alloc] init];
for (int i = 0; i < 7; i++) {
double data = floorf(((double)arc4random() / ARC4RANDOM_MAX) * 60.0f);
[yValueArray addObject:[NSNumber numberWithDouble:data]];
}
[_barChart setYValues:yValueArray];
[_barChart strokeChart];
}
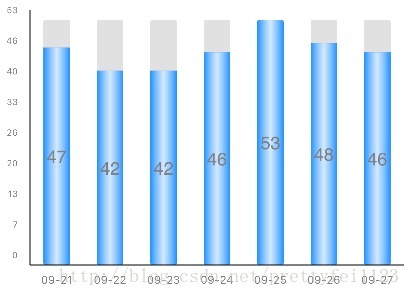
-(PNBarChart *)barChart{
if (!_barChart) {
_barChart = [[PNBarChart alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 300)];
_barChart.backgroundColor = [UIColor whiteColor];
_barChart.showChartBorder = YES;
_barChart.chartBorderColor = [UIColor blackColor];
_barChart.strokeColor = kDefaultColor;
_barChart.chartMarginLeft = 30.0;
_barChart.chartMarginRight = 10.0;
_barChart.chartMarginTop = 10.0;
}
return _barChart;
}
























 6047
6047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








