前言
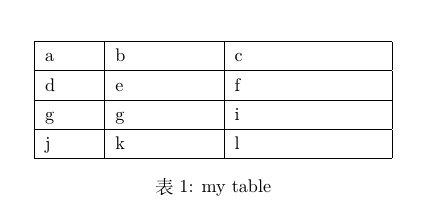
LaTeX的表格默认只是包裹内容,但是有时候我们需要指定表格的宽度或高度,即每一列的宽度,实现效果如下:
效果展示

实现代码
%system = ubuntu
%software = TexLive 2015
%complie = XeLaTeX
\documentclass[a4paper,UTF8]{article}
\usepackage{ctex}
\begin{document}
\begin{table}[h]
\centering
\begin{tabular}{|p{1cm}|p{2cm}|p{3cm}|}
\hline
a & b & c \\
\hline
d & e & f\\
\hline
g&g&i\\
\hline
j & k & l\\
\hline
\end{tabular}
\caption{my table}
\end{table}
\end{document}
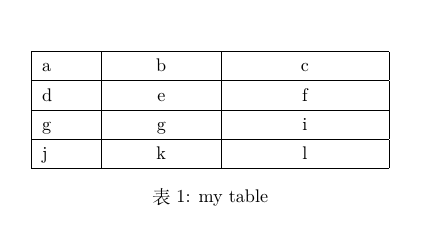
但是可以看到表格里面的内容都是左对齐的,而我想居中它,实现效果如下:

可以看到第2、3两列都居中了,第1列我没有设置所以没有居中。
实现代码
%system = ubuntu
%software = TexLive 2015
%complie = XeLaTeX
\documentclass[a4paper,UTF8]{article}
\usepackage{ctex}
\usepackage{array}%需要该宏包
\begin{document}
\begin{table}[h]
\centering
\begin{tabular}{|p{1cm}|p{2cm}<{\centering}|p{3cm}<{\centering}|}
\hline
a & b & c \\
\hline
d & e & f\\
\hline
g&g&i\\
\hline
j & k & l\\
\hline
\end{tabular}
\caption{my table}
\end{table}
\end{document}
至于右对齐还没有找到实现方法,暂待讨论。
补:
如果是右对齐,那么只需要将\centering换成\raggedleft,如果左对齐,那么换成\raggedright即可。
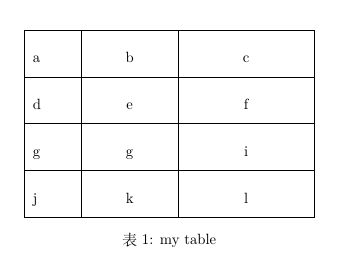
前面讲了宽度的设置,现在讲高度的设置,实现效果如下:

从效果上可以看到,每一行的高度都变大了。
实现代码
%system = ubuntu
%software = TexLive 2015
%complie = XeLaTeX
\documentclass[a4paper,UTF8]{article}
\usepackage{ctex}
\usepackage{array}%需要该宏包
\begin{document}
\renewcommand\arraystretch{2}
\begin{table}[h]
\centering
\begin{tabular}{|p{1cm}|p{2cm}<{\centering}|p{3cm}<{\centering}|}
\hline
a & b & c \\
\hline
d & e & f\\
\hline
g&g&i\\
\hline
j & k & l\\
\hline
\end{tabular}
\caption{my table}
\end{table}
\end{document}
代码和前面差别不大,只是添加了 \renewcommand\arraystretch{2}这一句代码,作用是讲每一行的高度变为原来的两倍。






















 2770
2770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








