flowcharting是grafana社区提供的一款插件,其借助开源绘图工具drawio可以实现定制化的的业务链路动态监控,将各项监控指标以更加面向业务的图表形式进行展示,可以实现网络拓扑图、流程图、架构图等等各种图形,将比较分散的指标统一成可视化的监控图形。
公众号:MCNU云原生
欢迎微信搜索关注,更多干货,及时掌握!
一、安装drawio工具
draw.io 是一款免费的在线图表编辑工具, 可以用来编辑工作流, BPM, org charts, UML, ER图, 网络拓朴图等 ,开源免费,并且支持多平台,图形可以多种形式导出,并且可以复制图形的XML导入到flowcharting中。
draw.io的在线地址为:https://www.draw.io/index.html
也可以下载免安装桌面版,下载地址如下:https://github.com/jgraph/,提供了各种版本,本人主要使用Mac版本和windows免安装版本:
- Mac版本:https://github.com/jgraph/drawio-desktop/releases/download/v14.4.3/draw.io-14.4.3.dmg
- Windows版本:https://github.com/jgraph/drawio-desktop/releases/download/v14.4.3/draw.io-14.4.3-windows-no-installer.exe
使用draw.io画好了图形以后,使用Extras->Edit Diagram,复制XML。
二、flowcharting安装
flowcharting的安装非常简单,只需要下载flowcharting插件包,放到grafana plugins目录下,重启grafana即可,还可以使用grafana-cli plugin ls查看,以下使用0.9.0版本为示例:
$ mv algenty-grafana-flowcharting-0.9.0-0 /appdata/grafana/plugins/algenty-grafana-flowcharting
$ systemctl restart grafana-server
$ grfana-cli plugins ls
以下输出证明已经安装成功:
[root@node1 bin]# ./grafana-cli plugins ls
installed plugins:
agenty-flowcharting-panel @ 0.9.0
此时"Add new panel"可以看到Visualizationg中存在FlowCharting选择项:

三、配置flowcharting
点击±>Create,创建DashBoard,点击"Add new panel",在Visualization中选择FlowCharting选项,panel中会出现如下自带默认案例图:

右侧将会出现配置面板,面板中最重要的各个小节的配置作用说明如下:
- Settings
Setting主要是针对panel的配置,包括panel title和描述信息。 - Flowchart
Flowchart小节重要的内容是Definition,其中的"source type"代表导入的图形数据的类型,支持XML和CSV,一般使用draw.io画的图形导入使用XML类型,"source content"就是draw.io图形导出的XML黏贴的地方。
还有Advanced小节的内容,主要配置项如下:- Scale
对图形进行缩放。 - Center
图形居中进行显示。 - Grid
背景显示网格。 - Bg Color
用于配置图形的背景色。 - Lock
对图形上的元素对象进行锁定,不允许拖动修改。 - Allow draw.io.source
允许从draw.io下载图形。 - Enable animation
启用动画效果。 - Tooltip
允许提示信息,当鼠标经过时提示相应的信息。
- Scale


- Mapping
Mapping是配置图形与监控指标的映射关系和映射规则,其主要有以下配置:
Options(选项)- Rule name : 定义一个规则名称
- Apply to metrics :该规则用在哪个metrics上
- Aggregation :metrics聚合的类型
Type(类型)
- Type :数据类形
- Unit : 单位
- Decimals :metrics值的精度(保留多小数点多少位)
 **Thresholds(阈值)**分3个级别(Lvl),分别是0、1、2,分别对应OK、Warning、Critical。
**Thresholds(阈值)**分3个级别(Lvl),分别是0、1、2,分别对应OK、Warning、Critical。
Tooltips(提示信息)
- Display metrics:是否显示metrics
- Label:显示标签名称
- When state is:当metrics处理哪种状态,可选项包括(Always总是、Warning/Critical)
- Direction:方向,可选项包括(Vertical垂直、Horizontal水平)
- Color with state:是否开启状态颜色,即鼠标经过时,看到的metrics颜色是否随状态发生变化
**Graph Tooltips(图形提示信息)**该配置项的前提是开启了Tooltips的Display metrics
- Display graph:是否显示metrics的图形
- Graph type:图形类型,可选项包括(line线条、Histogram直方图)
- Graph Size:图形尺寸,可选项包括:Adjustable自适应、small小、Medium中、Large大
- Y-Min/Y-Max:Y轴最小/大值
- Scale type:刻度类型,可选项包括(linear线性、Logarithmic对数)
**Color/Tooltip Mappings(颜色/提示信息映射)**该配置项的前提是开启了Tooltips的Display metrics
- Identify by:依据Id或label标签来匹配对应图上的元素,可以通过点击链接按钮在直接选中某个元素
- What :图形元素Id
- When :当处于哪种状态
- How :图形元素以及标签的填充方式,有以下可选项目:
- Shape Fill:只填充形状
- Shape Stroke/Border :只填充边框
- Label font color:标签字体颜色
- Label background color:标签背景颜色
- Label border color:标签边框颜色
- Image background :图像背景颜色
- Image border:图像边框颜色
 Label/Text Mappings(标签/文本映射)
Label/Text Mappings(标签/文本映射)
- Identify by:依据Id或label标签来匹配对应图上的元素,可以通过点击链接按钮直接选中某个元素
- What :图形元素Id
- When :当处于哪种状态
- How :标签或文本显示方式,有以下可选项目:
- All content:显示所有内容,即标签映射后的值
- Substring :字符串,即显示标签名
- Append(Space):标签名和映射值在同一行
- Append(New line):标签名和映射值都显示,但映射的值新起一行
Link Mappings (链接映射)
- Identify by:依据Id或label标签来匹配对应图上的元素,可以通过点击链接按钮直接选中某个元素
- What :图形元素Id
- When :当处于哪种状态
- Url:元素超链接
- Params:链接参数
Event/Animation Mappings(事件/动画映射)
- Identify by:依据Id或label标签来匹配对应图上的元素,可以通过点击链接按钮直接选中某个元素
- What :图形元素Id
- When :当处于哪种状态
- Action :满足条件时的动作,有以下可选项
- Shape: Change form(text) :改变形状,值是text,支持输入各种形状,如ellipse(椭圆)、card(卡片)、cloud(云)等,即可以使不同状态显示不同的图形。
- Shape: Rotate Shape(0-360):旋转,值是角度,支持0-360度。
- Shape: Blink(Frequence ms):闪烁,值的单位是毫秒,如在value输入1000,则表示满足闪闪烁时会1秒闪动一次。
- Shape: Hide/Show(0|1) :隐藏或者显示,值对应是0或者1。
- Shape: Change height(number) :改变形状的高度。
- Shape: Change width(number) :改变形状的宽度。
- Shape: Opacity(0-100):不透明度,支持0-100,数字越小越不透明,比如设置10以下的数字效果比较明显。
- Shape: Collapse/Expande(0|1):折叠或者展示,对应值为0或者1。
- Shape: Change position in Bar(0-100) :更改形状在可滑动条上的位置,值的范围在0-100,针对可滑动的特定图形。
- Label: Replace text(text):文本替换。
- Label: Font Size(numeric):字体大小。
- Label: Opacity(numeric):字体透明度。
- Value: value的可选值非常多,不再赘述
四、演示案例
这里使用自带的图形展示如何将监控指标映射到图形上,为了获取演示数据,这里下载了node_exporter-1.0.1,启动后通过prometheus进行数据收集,grafana配置prometheus数据源,这块就不再赘述。
按照以上图片所示的配置方式,增加metrics Query如下:
(node_filesystem_size_bytes{mountpoint="/"}-node_filesystem_free_bytes{mountpoint="/"}) /node_filesystem_size_bytes{mountpoint="/"} * 100
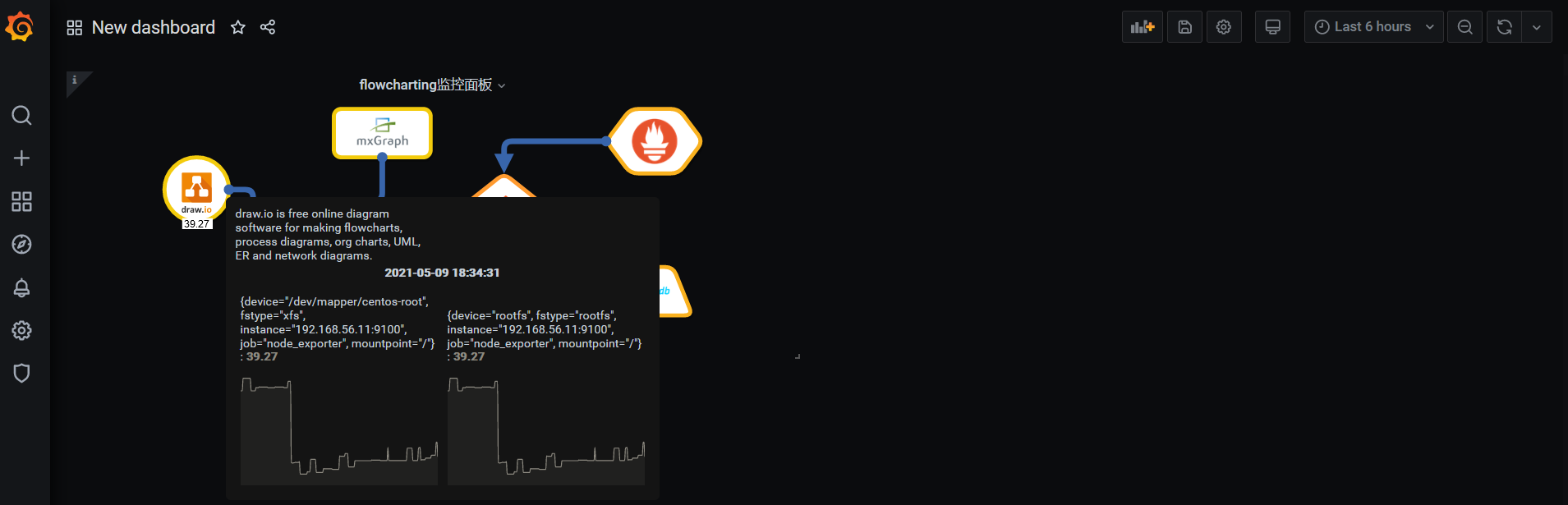
最后效果如下所示:


























 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










