shape-out 文字围绕图形矩形设计的限制
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<title></title>
</head>
<style type="text/css">
.lapland {
float: left;
shape-outside: inset(10px round 10px);
/*shape-outside: inset(1% round 45%);*/
/*shape-outside: circle();*/
/*shape-outside: url("11.png") ;*/
}
p{
font-size: 30px;
}
</style>
<body>
<img src="1.png" class="lapland"/>
<p>They can bend bows most easily that the most powerful Swedes or Norwegianscould not bend at all. They dress,as you
see, altogether in skins or coarse wool. The w</p>
</body>
</html>shape-outside: inset(10px round 10px);
/shape-outside: inset(1% round 45%);/
/*shape-outside: circle();*/
/shape-outside: url(“11.png”) ;/ 注意 透明背景的地方会填充文字
shape-image-threshold 设置透明度阀值,小于的会填充文字
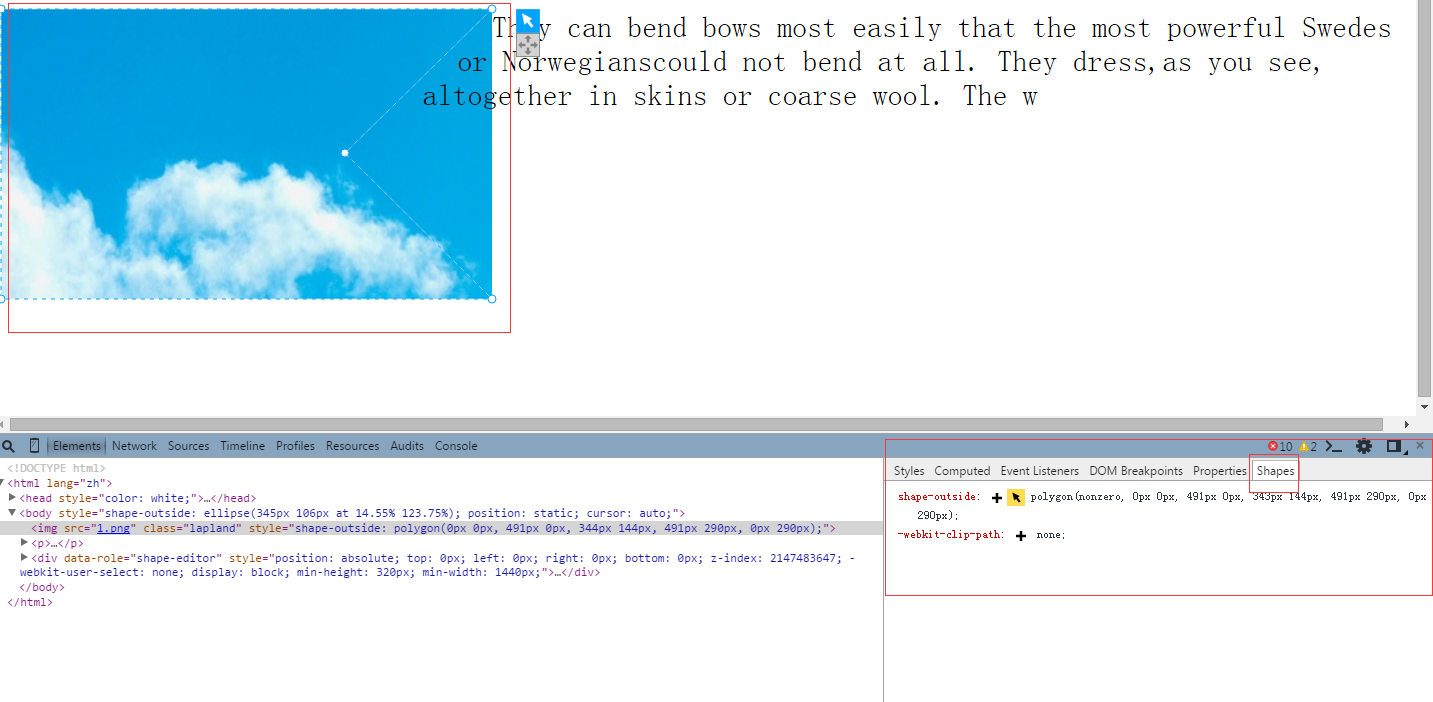
通过多边形设置 借助chrome 的 css shape editer 插件
安装完成后 在element 标签最后可看shape
使用模型
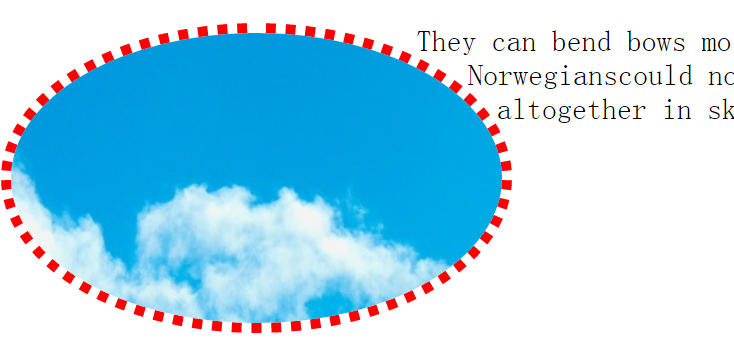
.lapland {
float: left;
border-radius: 50%;
border: 10px dotted red;
shape-outside: margin-box;
/*shape-outside: padding-box;*/
}
p{
font-size: 30px;
}
</style>
<body>
<img src="1.png" class="lapland"/>




























 3553
3553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








