下载地址:
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<link rel="stylesheet" href="lib/jquery.raty.css">
<script src="vendor/jquery.js"></script>
<script src="lib/jquery.raty.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('div').raty({
path:"img",
target: '#result',
});
})
</script>
</head>
<body>
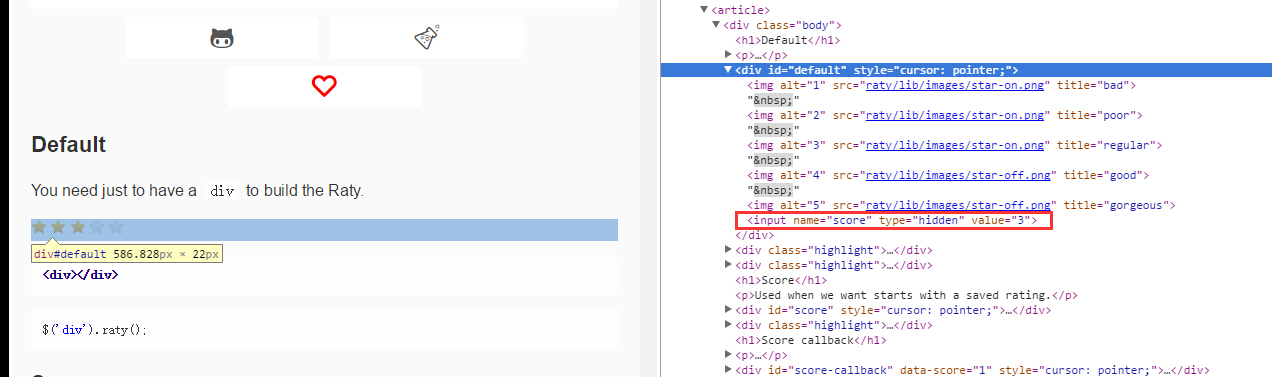
<div id="default"></div>
<div id="result">
</body>
</html>使用要引入项目的css ,jquery.js 项目的js
常见设置
path: ‘assets/images’ 星图片存放路径
score:4 默认值 可以用function
click:点击回调
target:分值显示位置 可以是div text textarea select
targetType :target显示的值类型 score 或者 hints
targetScore: score 显示的位置
方法:
$(‘#star’).raty(‘score’);
获得当前星值























 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








