下载
项目根目录下 命令行执行
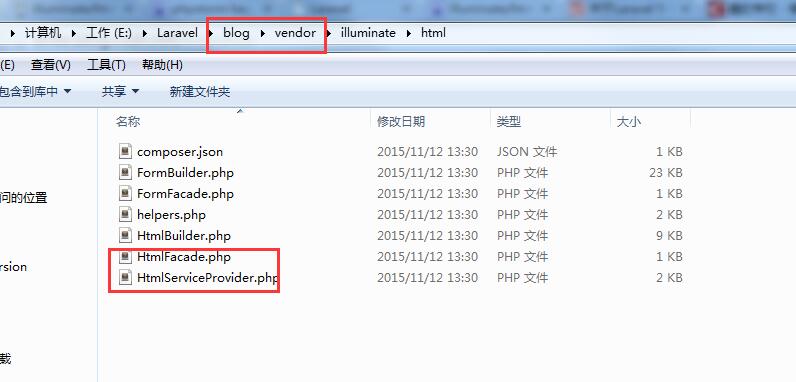
E:\Laravel\blog>composer require illuminate/html任务完成后,在项目的vendor下就能找到下载的文件
配置
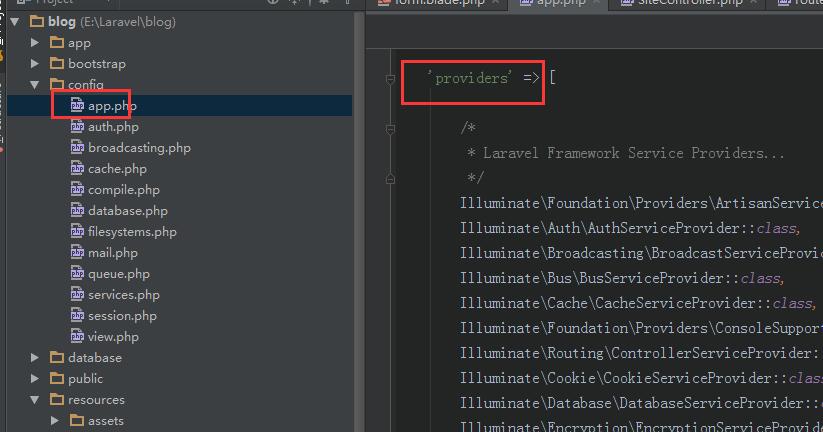
在项目中找到config/app.php

找到 ‘providers’ => [
添加数组元素
Illuminate\Html\HtmlServiceProvider::class,‘aliases’ => [
添加数组元素
'Form' => Illuminate\Html\FormFacade::class,使用
{!! Form::open() !!}
{!! Form::text("name") !!}
{!! Form::close() !!}生成的html如下:
<form method="POST" action="http://localhost:8000/site/form" accept-charset="UTF-8"><input name="_token" type="hidden" value="8Rxfz4EhVN8DltyELFfDA2kyxVQkG0QKe0AmJ6lk">
<input name="name" type="text">
</form> {!! Form::text("name","aa",["class"=>"form-controller","id"=>"t"]) !!}第1个参数 input 的name属性
第2个 默认值
第3个数组 属性
以上代码生成如下:
<input class="form-controller" id="t" name="name" type="text" value="aa">{!! Form::open([“url”=>”/store”]) !!}
指定提交的地址
action=”http://localhost:8000/store”






















 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








