判断设置了过长显示省略号css样式的元素是否出现了省略号
前端常用文字过长显示省略号的css样式:
1、单行显示省略号:
.overflow_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
2、多行显示省略号(适用于webkit内核浏览器Google/Safari等):
.overflow_ellipsis_lines {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
常见出现省略号时要求有箭头或者按钮展示详情:
如何判断:
单行时:判断元素scrollWidth与offsetWidth,若大于,则显示了省略号,反之没有;
多行时:判断元素scrollHeight与offsetHeight,比较过程同单行;
其中scrollWidth为元素在没有滚动条时,元素的总宽度(包含padding),offsetWidth为元素的clientWidth+滚动条+边框
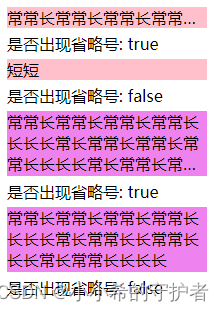
结果:





















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








