关于white-space:nowrap;影响flex布局问题
前端开发中经常遇到两列布局,其中左侧固定,右侧自适应。
看以下的例子:
<div class="parent">
<div class="left">左侧固定宽高</div>
<div class="right">
<p>
一段很长的文字,此处省略。。。
</p>
</div>
</div>
样式如下:
.parent {
display: flex;
width: 400px;
border: 1px solid black;
}
.left {
width: 100px;
height: 100px;
background-color: pink;
}
.right{
flex: 1;
}
.right p {
background-color: violet;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
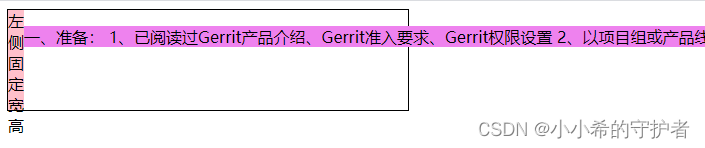
效果如下:与我们预期有些出入

原因:
查询MDN得知:在其他普通布局中,元素的min-width默认值为0,再flex弹性布局中,min-width默认值为0;而当元素设置white-space:nowrap,该元素宽度被撑开。
引用W3C上的一段话:
By default, flex items won’t shrink below their minimum content size (the length of the longest word or fixed-size element).
翻译:默认情况下,flex项不会缩小到其最小内容大小(最长单词或固定大小元素的长度)以下。
因此,上面例子中右侧元素被撑开,左侧固定宽高元素被挤压。
解决方法:
给自适应元素加上css: min-width: 0;
.right{
flex: 1;
min-width: 0;
}




















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








