HTML5新增的语义化标签
<head>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的;
- 这些新标签页面中可以使用多次;
- 在IE9中,需要把这些元素转换为块级元素;
- 其实,我们移动端更喜欢这些标签
- HTML5还新增了很多其他标签
例如:视频<audio>,音频<video>
使用它们可以方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。

https://www.w3school.com.cn/tags/tag_video.asp
HTML5的input新增type

元素选择器加伪类::
input::placeholder{
clolor:pink;
} css3新增了选择器,可以更加便捷,更加自由选择目标元素;
1、属性选择器;
2、结构伪类选择器;
3、伪元素选择器;









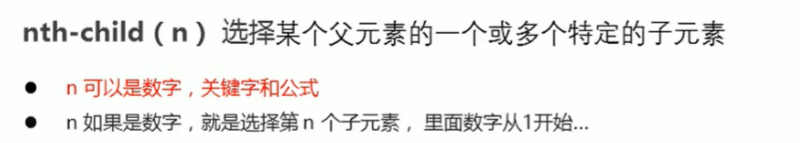
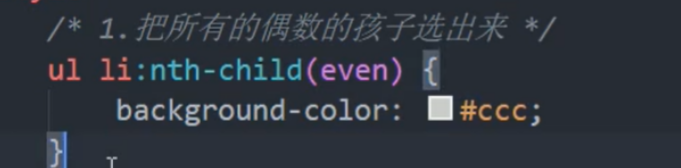
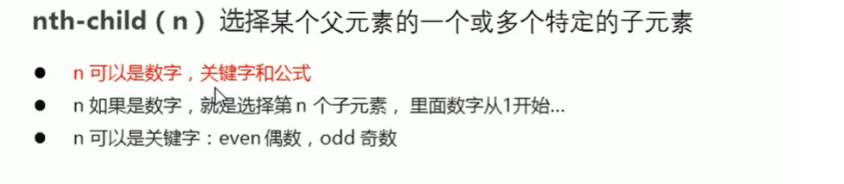
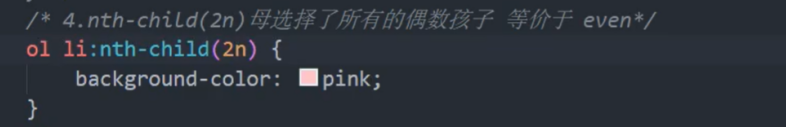
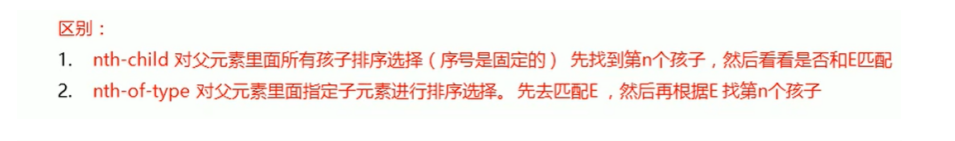
 css3的伪类选择器
css3的伪类选择器


 css3清除浮动
css3清除浮动




css3属性值参与计算
 css3滤镜过度
css3滤镜过度



 css3ico图标转换
css3ico图标转换

 css3的seo优化
css3的seo优化























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








