CSS3的新布局
在学习前端的过程中,会发现一个漂亮且干净的网页,CSS功不可没。
随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中。
2009年,W3C提出了一种新的方案----Flex布局,可以简便,完整,响应式地实现各种页面布局;目前,已经得到所有浏览器的支持。
下面是弹性盒子flex容器的作用效果
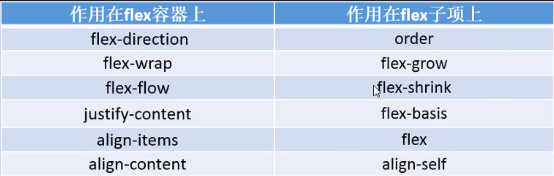
作用在父容器上的CSS属性
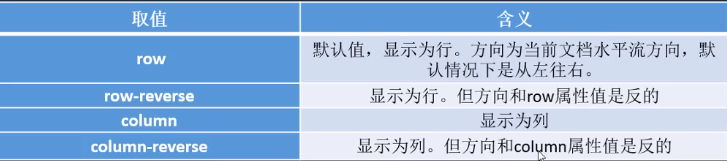
- flex-direction:用来控制子项整体布局方向,是从左往右还是从右往左,是从上往下还是从下往上
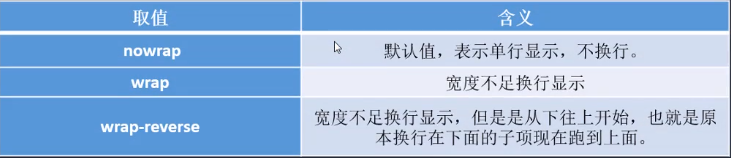
- flex-wrap:用来控制子项整体单行显示还是换行显示
-
flex-flow:flex-direction和flex-warp的缩写,表示flex布局的流动特性。第一个值表示方向,第二个值表示换行,中间用空格隔开
-
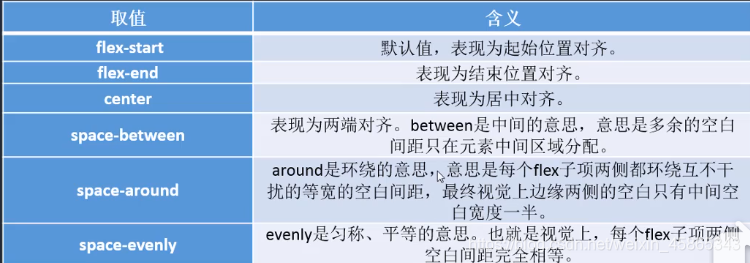
justify-content:决定了主轴方向上子项的对齐和分布方式
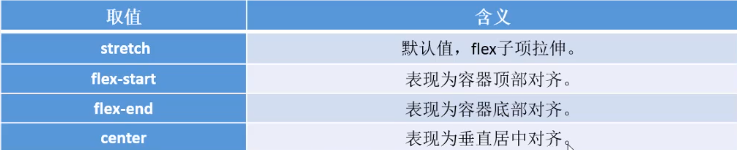
- align-items中的items指的是flex子项们,因此align-items指的是flex子项们相对于flex容器在侧轴方向上的对齐方式
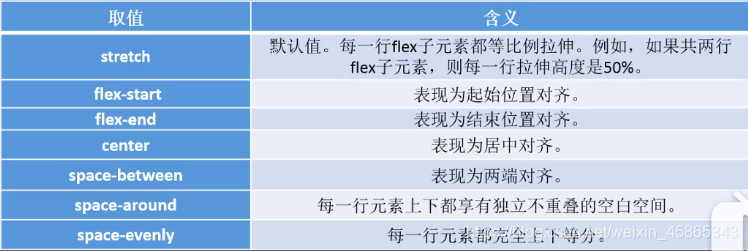
- align-content:可以看成和justify-content是相似且对立的属性,如果所有flex子项只有一行,则align-content属性是没有任何效果的
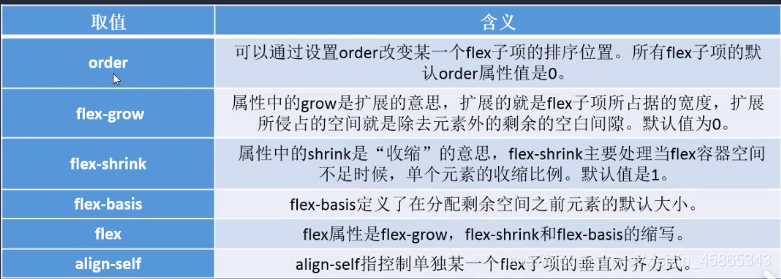
作用在子元素上的css属性




























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








