`
1.布局代码
<com.bawei.myapplicationshui.WenView
android:layout_width=“match_parent”
android:layout_height=“100dp” />
2.Java代码
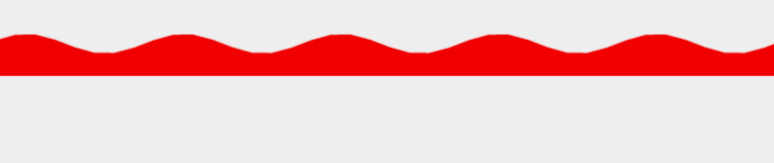
public class WenView extends View {
private Paint mpaint;
private Path mpath;
private float mpi;
private float mX;
public WenView(Context context) {
super(context);
init(context);
}
public WenView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
//初始化画笔,路径
private void init(Context context) {
//初始化路径
mpath = new Path();
//初始化画笔
mpaint = new Paint();
mpaint.setColor(Color.parseColor("#f00000"));
mpaint.setStrokeWidth(5);
//消除锯齿
mpaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//重置路径
mpath.reset();
//记录起始位置
mpath.moveTo(getLeft(),getBottom());
//记录波动位置
//获取每一个宽度所占的度数
mpi = (float) (Math.PI * 10 / getRight());
mX -= 0.5f; //波动速度
for (int x=0;x<=getRight();x+=20){
//记录路径位置
mpath.lineTo(x, (float) (10*Math.cos(mpi*x- mX)+100));
}
//记录结束位置
mpath.lineTo(getRight(),getBottom());
//把画笔和路径设置给画布
canvas.drawPath(mpath,mpaint);
//定时刷新
postInvalidateDelayed(20);
}
}






















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








