前言
DevEco Studio版本:4.0.0.600
在安卓中很多按钮都存在点击有水波扩散效果,是通过ripple控件来实现,下面文章通过Arkts语言来实现这样的效果。
效果:


实现原理分析:
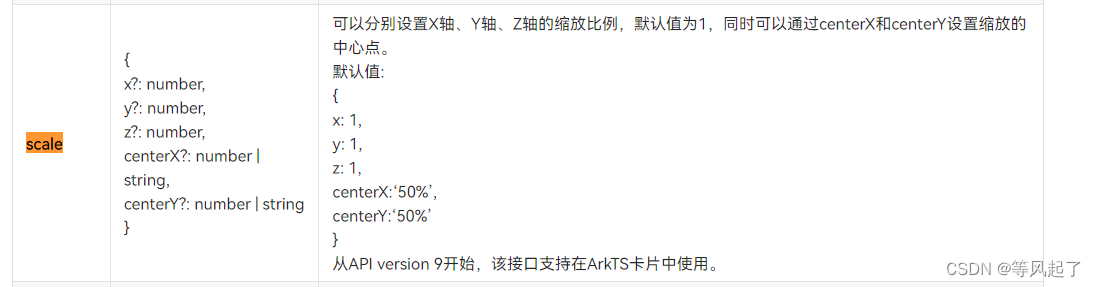
通过效果我们可以知道,要实现水波扩散效果只需要控制视图的透明度变化和视图的缩放就能实现。要实现透明度变化可以通过opacity()方法来实现,要实现缩放效果可以通过scale()方法来实现。
参考链接:OpenHarmony Opacity OpenHarmony Transformation


代码实现:
@Entry
@Component
struct RippleLayout {
@State opacityNum: number = 0.8 // 初始透明度
@State scaleNum: ScaleOptions = { x: 1, y: 1 } //初始缩放值
build() {
Stack() {
Stack()
.width(200)
.height(200)
.borderRadius(100)
.backgroundColor(Color.Pink)
.opacity(this.opacityNum)
.scale(this.scaleNum)
Button('点击')
.width(200)
.height(200)
.borderRadius(100)
.backgroundColor(Color.Pink)
.onClick(() => {
animateTo({ duration: 2000, onFinish: () => {
this.opacityNum = 0.8
this.scaleNum = { x: 1, y: 1 }
} }, () => {
this.opacityNum = 0
this.scaleNum = { x: 6, y: 6 }
})
})
}.width('100%')
.height('100%')
.backgroundColor(Color.Black)
}
}























 4984
4984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










