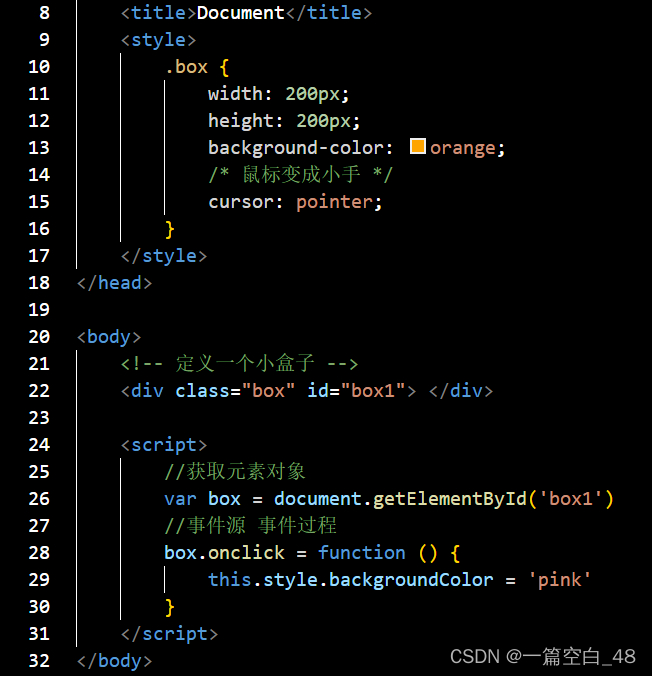
GetElementById
- 因为我们文档页面从上往下加载,所以先得有标签,所以script写在标签的下面
- Get 获得 element 元素 by 通过 驼峰命名法
- 参数 id是大小写敏感的字符串
- 返回的是一个元素对象
- Console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法

效果图:
初始效果

鼠标点击后:

GetElementsByTagName()
可以返回带有指定标签名的对象的集合。返回的是伪数组
- 返回的是获取过来的元素对象的集合,以伪数组的形式存储的。
- 想要打印里卖弄的元素对象,可以采取遍历的方式
- 如果页面中只有一个Li 返回的还是为伪数组的形式
- 如果没有这个元素就返回空的伪数组形式。
- 也可以把父元素写在前面.getElementsByTagName(‘li’)
GetElementsByClassName 根据类名获得某些元素集合
querySelector 返回指定选择器的第一个元素对象(类加. Id选择器加#)
querySelectorAll() 返回指定选择器的所有元素对象集合
- 获取body 元素

2.获取html元素






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








