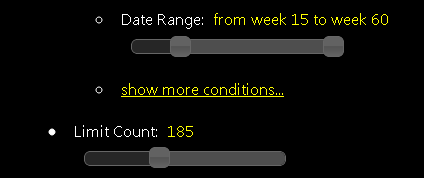
项目需要,页面上增加了2个slider控件用于设置range和limit,用的是jQuery UI官方的Slider:
但是我没有直接使用他的代码,因为我觉得写的不是很好,所以我自己写了一下,没想到出现了一些问题,就是在鼠标拖拽的过程中,数值更新不正常:
function updateDateRange(event, ui) {
var slider = event.target;
var values = $(slider).slider("values");
this.find(".amount-date-range-start").val(values[0]);
this.find(".amount-date-range-end").val(values[1]);
this.find(".date-range-desc").text("from week " + values[0] + " to week " + values[1]);
}
function updateRecordCountLimit(event, ui) {
var slider = event.target;
var val = $(slider).slider("value");








 在项目中使用jQuery UI的Slider控件实现range和limit功能,遇到鼠标拖拽时数值更新异常的问题。通过调试发现,问题在于slide事件响应函数中错误地使用了slider("value")获取值,改为使用ui.value后问题得到解决。
在项目中使用jQuery UI的Slider控件实现range和limit功能,遇到鼠标拖拽时数值更新异常的问题。通过调试发现,问题在于slide事件响应函数中错误地使用了slider("value")获取值,改为使用ui.value后问题得到解决。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








