最近做着个考试的项目,有要求数学公式的题目,原来这个项目是使用kindEditor的就不想换了,我看了一下在网上的都是使用jmeditor公式编辑器,但是发现了比较严重的BUG,果断的放弃了,转用kityformula,原来是不支持 kindEditor的,以下是我改造的过程。
我使用的是kindEditor 4.13 在线HTML编辑器
kityformula
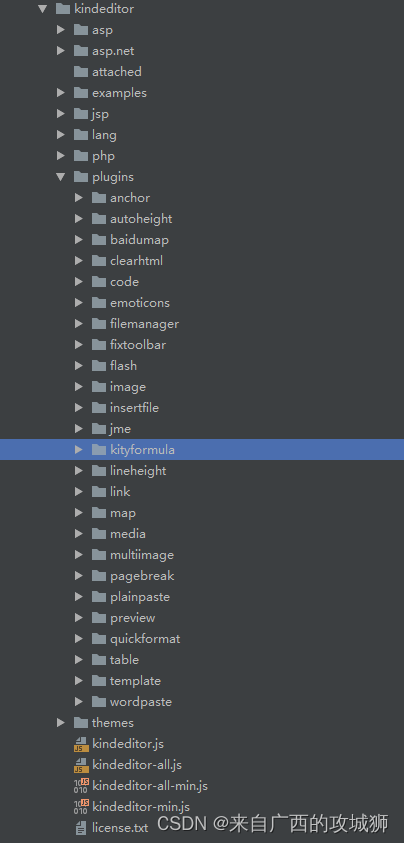
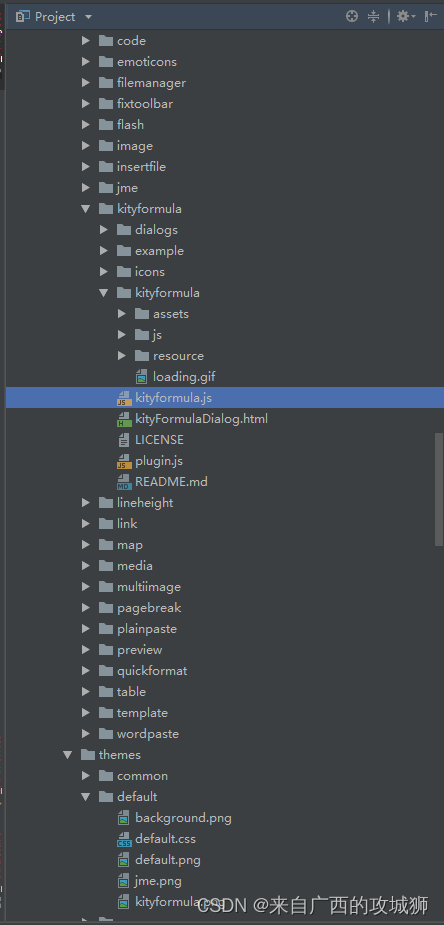
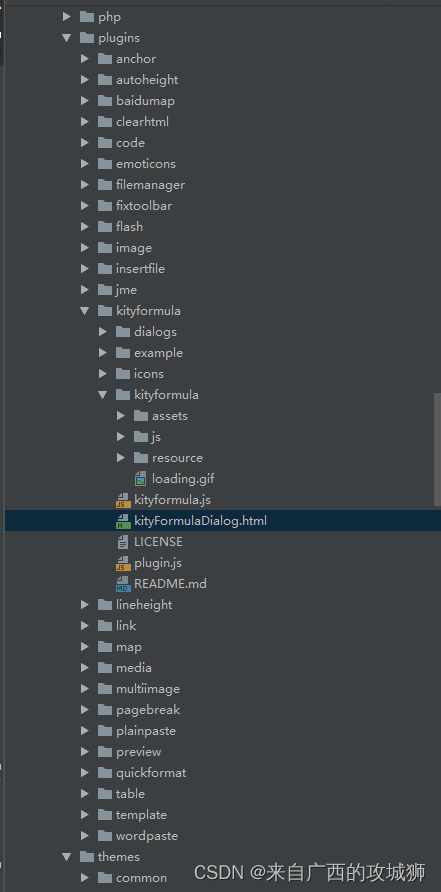
1、复制kitformual到kindEditor/plugin的目录下面

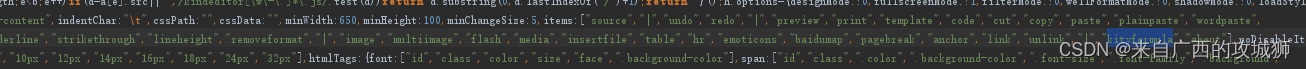
2、修改kindeditor-all-min.js(这是我在项目中引用的文件,所以我修改这个),在itmes下面增加 "kityformula"

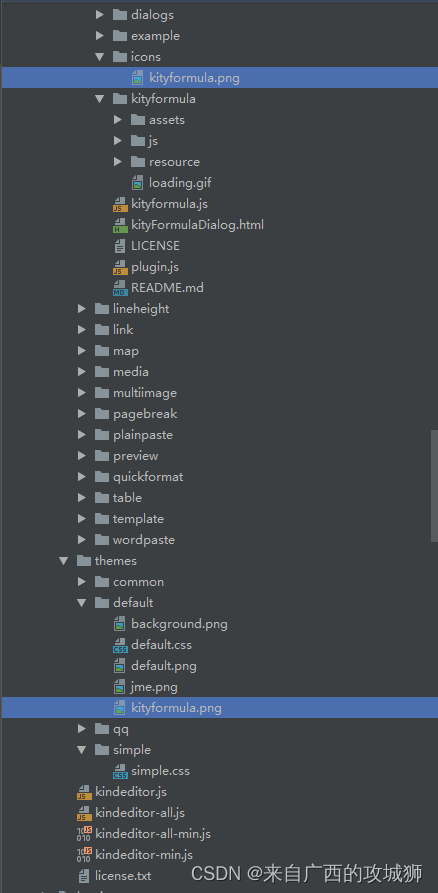
3、复制kityformula/icons/kityformula.png到kindEditor/themes/default目录下

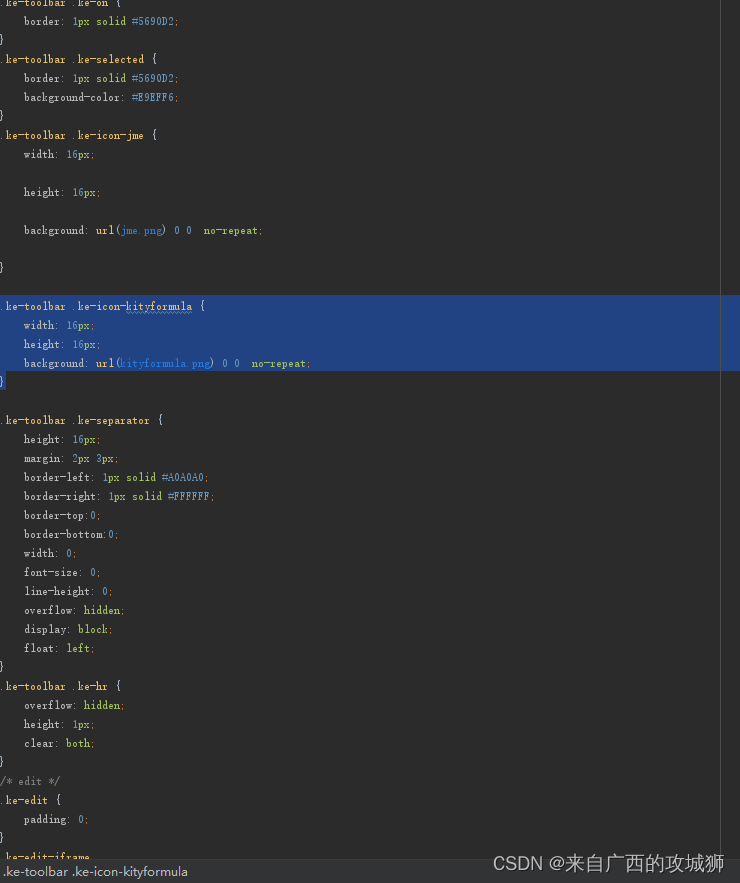
4、修改default.css 增加
.ke-toolbar .ke-icon-kityformula {
width: 16px;
height: 16px;
background: url(kityformula.png) 0 0 no-repeat;
}

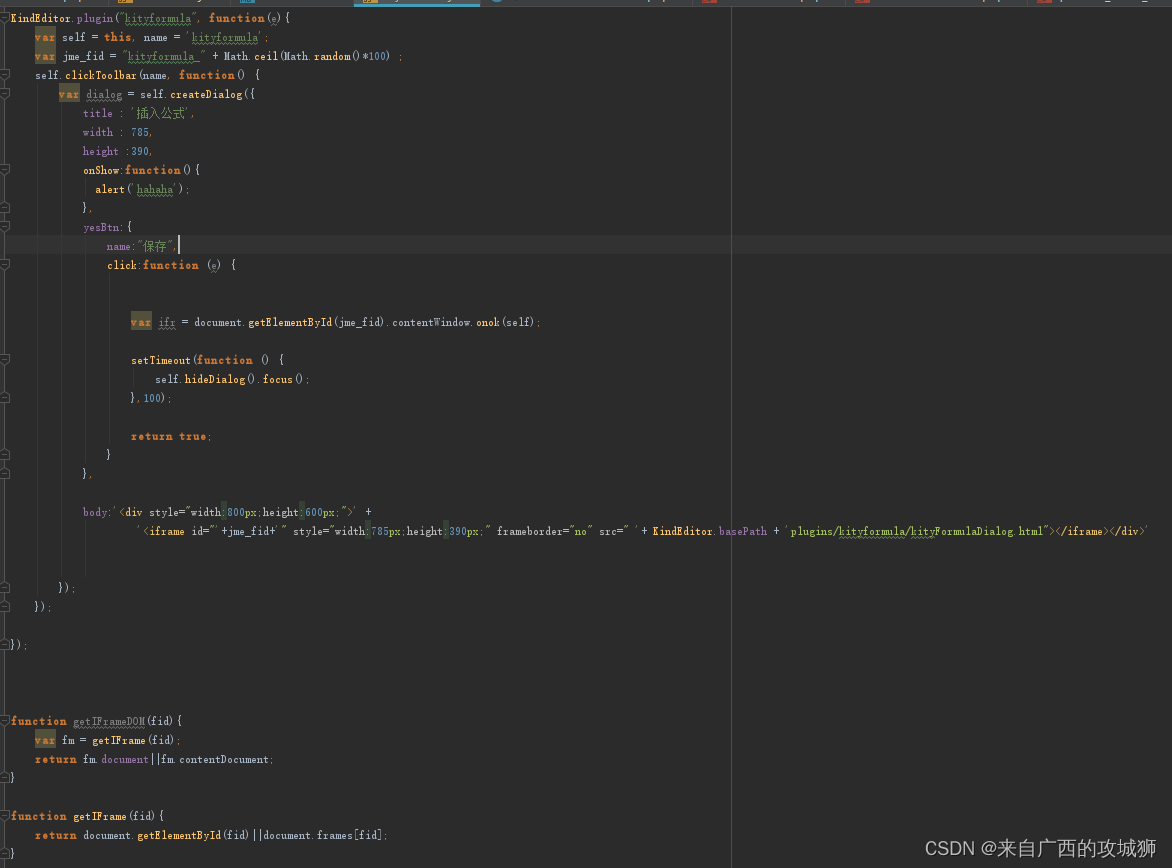
5、在kityformula目录下新建一个kityformula.js并修改

KindEditor.plugin("kityformula", function(e){
var self = this, name = 'kityformula';
var jme_fid = "kityformula_" + Math.ceil(Math.random()*100) ;
self.clickToolbar(name, function() {
var dialog = self.createDialog({
title : '插入公式',
width : 785,
height :390,
onShow:function(){
alert('hahaha');
},
yesBtn:{
name:"保存",
click:function (e) {
var ifr = document.getElementById(jme_fid).contentWindow.onok(self);
setTimeout(function () {
self.hideDialog().focus();
},100);
return true;
}
},
body:'<div style="width:800px;height:600px;">' +
'<iframe id="'+jme_fid+'" style="width:785px;height:390px;" frameborder="no" src=" '+ KindEditor.basePath + 'plugins/kityformula/kityFormulaDialog.html"></iframe></div>'
});
});
});
function getIFrameDOM(fid){
var fm = getIFrame(fid);
return fm.document||fm.contentDocument;
}
function getIFrame(fid){
return document.getElementById(fid)||document.frames[fid];
}

6、修改kityformula目录下的kityFormulaDialog.html

将原来的代码注析掉,由于在kindEditor下是使用iframe调用的,需要配置与子页面通讯的方法
<script>
var factory, kfe = null;
$(function () {
$( "#tips").html('<div id="loading"><img src="kityformula/loading.gif" alt="loading" /><p>正在加载,请耐心等待...</p></div>' );
window.k = {
init:function () {
$( "#tips").html('<div id="loading"><img src="kityformula/loading.gif" alt="loading" /><p>正在加载,请耐心等待...</p></div>' );
return new Promise(function (resolve) {
if(kfe == null){
factory = kf.EditorFactory.create( $( "#kfEditorContainer" )[ 0 ], {
render: {
fontsize: 24
},
resource: {
path: "./kityformula/resource/"
}
} );
factory.ready( function ( KFEditor ) {
$( "#tips").remove();
this.execCommand( "render", null || "\\placeholder" );
this.execCommand( "focus" );
kfe = this;
resolve(kfe);
});
}else{
resolve(kfe);
}
});
} ,
setMessage :function() {
try {
kfe.execCommand( "render", sessionStorage.getItem('latex') || "\\placeholder" );
sessionStorage.setItem("latex", "");
}catch (e) {
setTimeout(function() {
k.setMessage();
},200)
}
},
onok:function (editor) {
kfe.execCommand('get.image.data', function(data){
var latex = kfe.execCommand('get.source');
editor.insertHtml('<img class="kfformula" style="vertical-align: middle;" src="'+ data.img +'" data-latex="' + latex + '" />');
$( "#tips").remove();
return true;
});
return false;
},
};
k.init().then(function (kfe) {
k.setMessage();
});
});
function setlatex(imgLatex){
try {
window.kfe.execCommand( "render", imgLatex || "\\placeholder" );
window.kfe.execCommand( "focus" );
}catch (e) {}
}
function onok(editor){
k.init().then(function (kfe) {
k.onok(editor);
});
}
// jQuery( function ($) {
// if ( document.body.addEventListener ) {
// $( "#tips").html('<div id="loading"><img src="kityformula/loading.gif" alt="loading" /><p>正在加载,请耐心等待...</p></div>' );
//
// var factory = kf.EditorFactory.create( $( "#kfEditorContainer" )[ 0 ], {
// render: {
// fontsize: 24
// },
// resource: {
// path: "./kityformula/resource/"
// }
// } );
//
// factory.ready( function ( KFEditor ) {
//
// $( "#tips").remove();
// this.execCommand( "render", null || "\\placeholder" );
// this.execCommand( "focus" );
//
// window.kfe = this;
//
// } );
//
// onok = function(editor){
// kfe.execCommand('get.image.data', function(data){
// var latex = window.kfe.execCommand('get.source');
// //editor.insertHtml('<img class="kfformula" style="vertical-align: middle;" src="'+ data.img +'" data-latex="' + latex + '" />');
// $( "#tips").remove();
//
// //return true;
// return '<img class="kfformula" style="vertical-align: middle;" src="'+ data.img +'" data-latex="' + latex + '" />';
// });
// return false;
// }
//
// //解决第一次赋值失败的问题
// let setMessage = () => {
// try {
// window.kfe.execCommand( "render", sessionStorage.getItem('latex') || "\\placeholder" );
// sessionStorage.setItem("latex", "");
// }catch (e) {
// setTimeout(() => {
// setMessage()
// },200)
// }
// }
// setMessage();
//
//
// } else {
// $( "#tips").css( "color", "black" );
// $( "#tips").css( "padding", "10px" );
// }
//
// } );
</script>
我在这里构建了与父页面通讯的方法

这样就可以在iframe父页面调用了
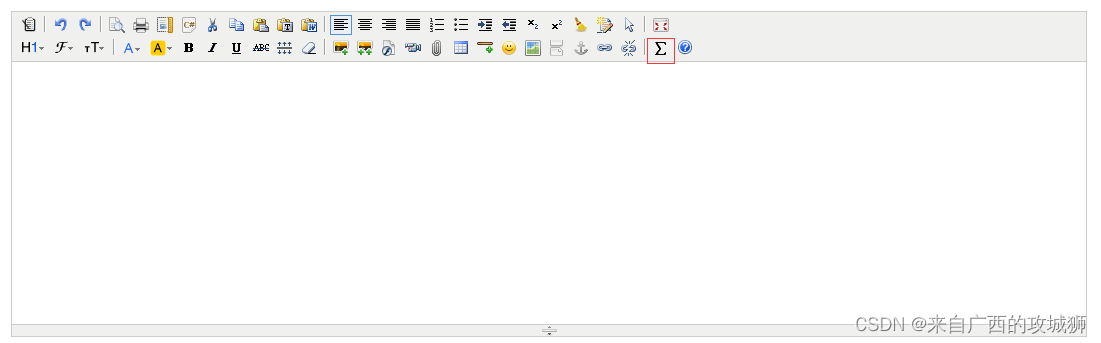
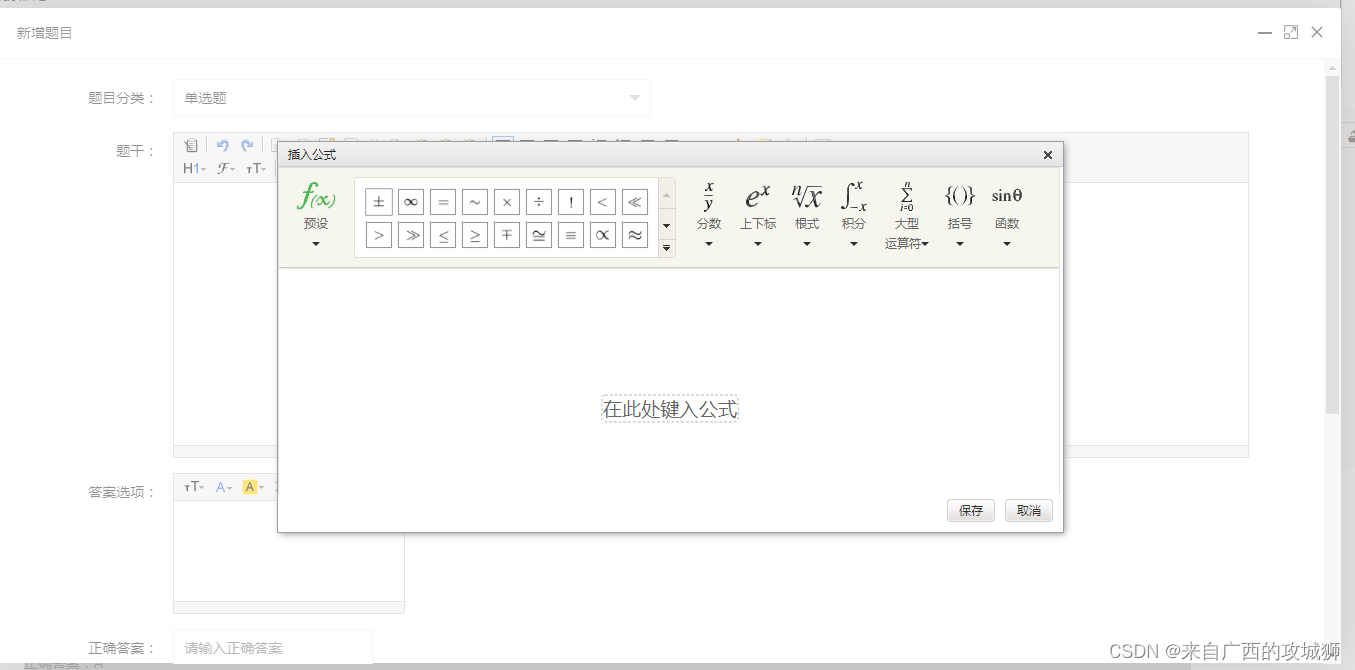
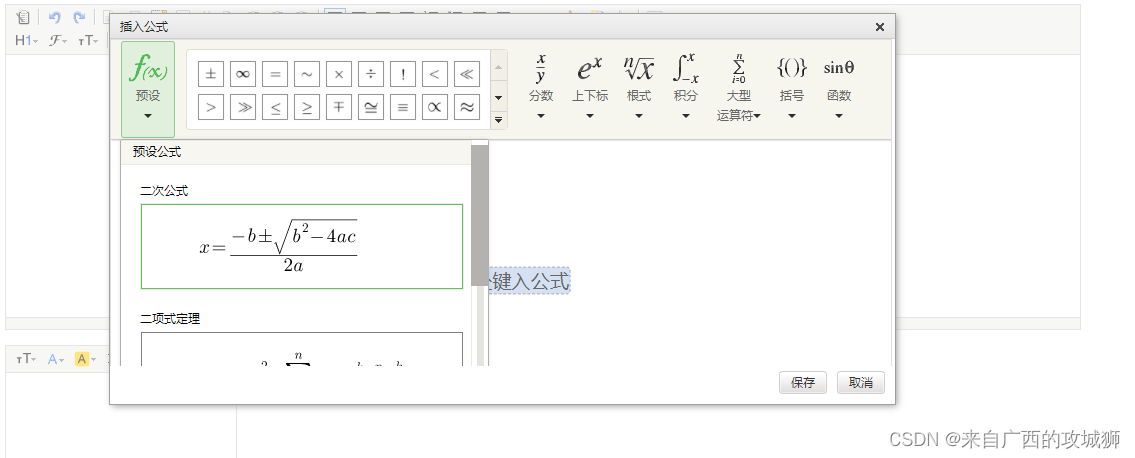
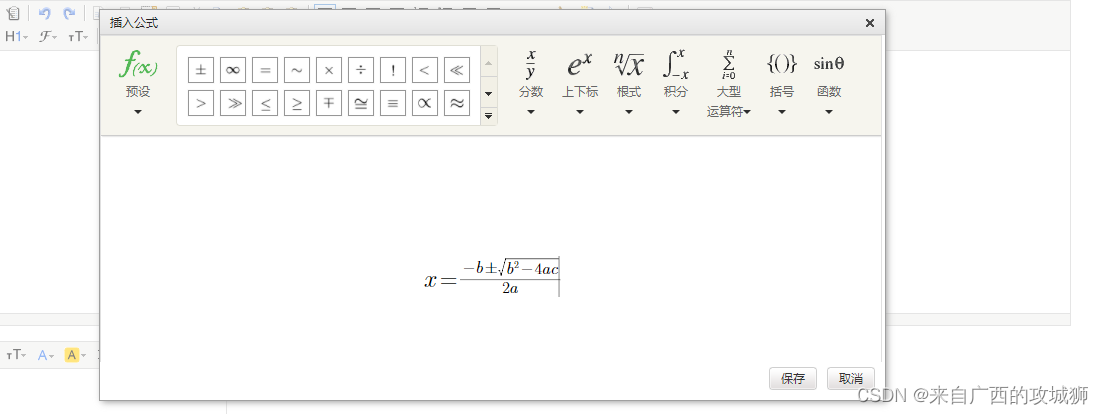
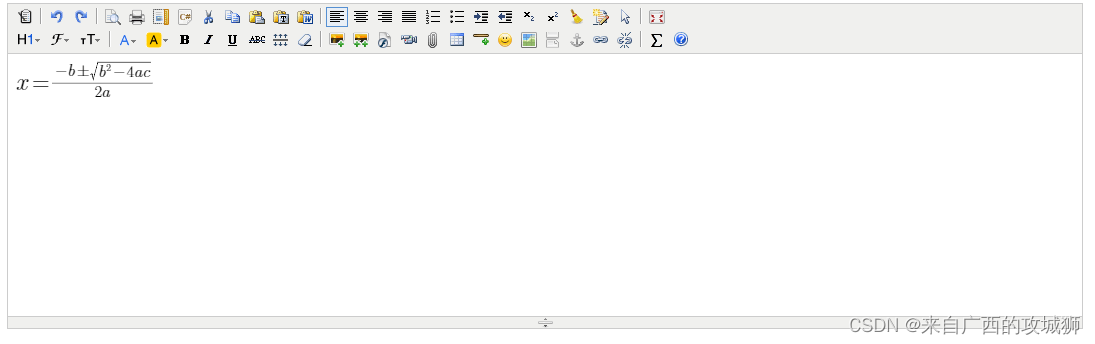
7、完成后看下效果





kityformula是采用img返回,插件已经将公式转换成base64的图片返回,所以在编辑器上面会看到是图片来的
8、要记得在kindEditor/lang/zh-CN.js增加
kityformula : '数学公式'

这样的完成了,感觉比原来的jmeditor好用























 3740
3740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










